2012-08-30

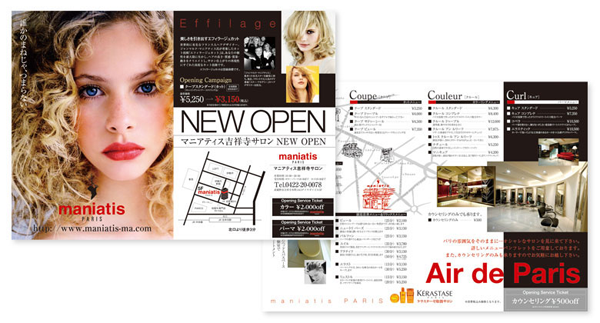
デザインに迷ったときの強い味方となる参考サイトを見つけたのでご紹介。様々なジャンルの紙媒体広告の制作実績がたくさん見れて、しかもデザイナーのコンセプトまで書いてあるという丁寧なサイト。どれもクオリティーが高く、素材の使い方やレイアウトなどの勉強になります。デザインを志す人ならお気に入り必須のサイトでしょう!
チラシデザイン作成PRO(チラシ実績を要チェック)
https://www.pro-chirashi.com/works/...
2012-08-23
文字列の一部分を取り出すsubstr関数は使用するシーンが多いです。長い文章の最初だけを表示する時や、URLから一部分を切り出す時などなど。
<substr()関数 - 最後の2文字を取り出す>
phpStart
$str = 'https://sample.jp/cate.php?id=06';
echo substr($str, -2);
//結果「06」が出力されます。
phpEnd
第2引数にマイナス値を入れれば最後からの文字が取得できます。先頭から2文字を取得する場合は正数を書けばOK。文字列が日本語の場合はmb_substr()を使用しないとバグが起きます。...
2012-08-22
ロールオーバー用の画像を作るのが面倒な場合に活躍するオパシティー。
htmlStart
a:hover img{
filter:alpha(opacity=25);
-moz-opacity:0.25;
opacity:0.25;
}
htmlEnd
数値は「0~100」「0~1」までの間で、数値が低いほど透明度が強くなります。なので、0にすると画像は見えなくなります。...
2012-08-20
「echo」(エコー)はブラウザにHTMLを出力します。文字列を出力する際に「”」「’」ダブルクォーテーションかシングルクォーテーションで文字列を囲まないといけません。そのルールを説明したいと思います。
<単純な文字列の出力>
phpStart
echo 123456;
echo '123456';
echo "123456";
echo hello!; //←エラーがでます
echo 'hello!';
echo "hello!";
echo あいうえお; //←エラーがでます
echo 'あいうえお';
echo "あいうえお";
phpEnd
文字列はクォー...
2012-08-18
セレクトフォームはユーザー定義関数を作って要領よく生成しましょう。編集画面の際は$now_dataに現在のデータを代入しておけば、選択された状態になります。
phpStart
//47都道府県の配列
$AREA = array('北海道','青森','岩手','宮城','秋田','山形','福島','茨城','栃木','群馬','埼玉','千葉','東京','神奈川','新潟','富山','石川','福井','山梨','長野','岐阜','静岡','愛知','三重','滋賀','京都','大阪','兵庫','奈良','和歌山','鳥取','島根','岡山','広島','山口','徳島',...
2012-08-18

▽デザインの3大要素を理解できないと始まらない
▽デザインの一番最初の肯定派「素材の選定」
▽何年デザインをやっていても難しい「レイアウト」
▽「色使い」は初心者でも簡単!せめてここはクリアしよう!
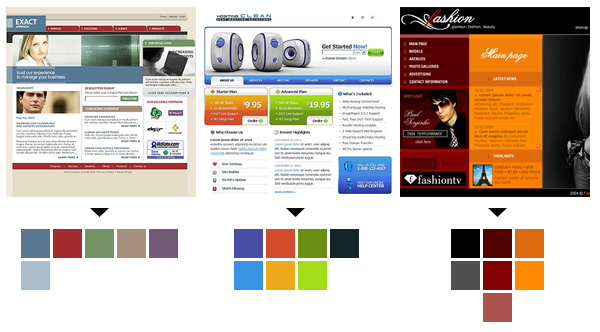
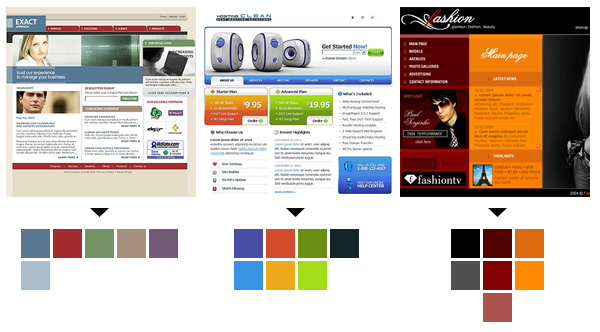
デザインの3大要素を理解できないと始まらない
デザインで重要な要素は「素材の選定」「色使い」「レイアウト」の3つ。
これが全てうまくいけば違和感のない美しいデザインに仕上がります。
3つの要素ともにどれも重要で、一つ欠ければダサいものになってしまいます。
またほんの少し間違うだけでもダサくなってしまうことがあるので、デザインは本当に繊細なものです。美しいデザインは感覚だ...
2012-08-16

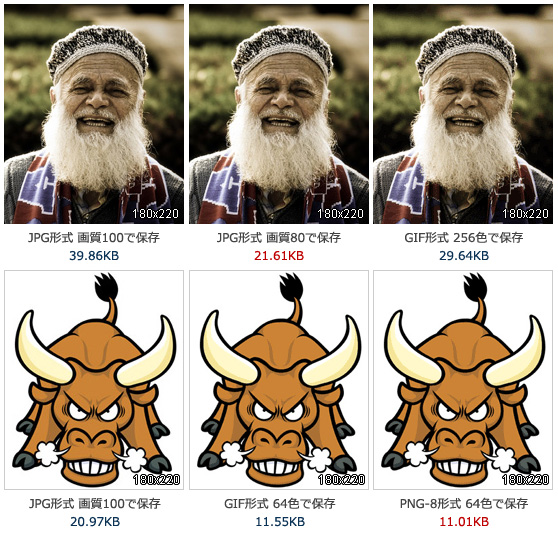
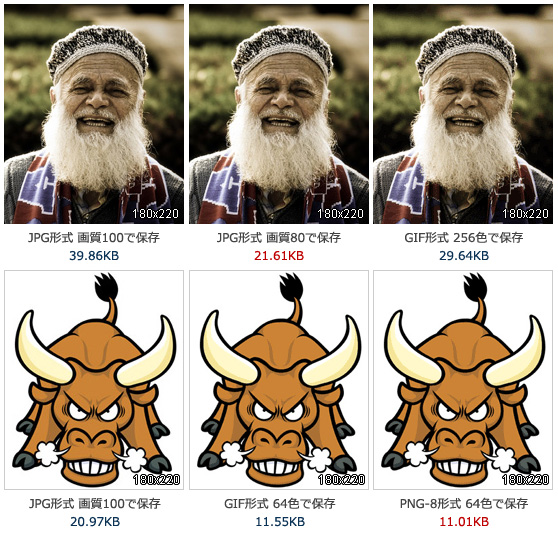
現在、WEBの画像ファイルはJPG(ジェイペグ)・GIF(ジフ)・PNG(ピング)の3つが標準規格で一般的に使用されている保存形式です。
それぞれ違う特徴があるので、ちゃんと知っておけばサイトの高速化を計ることが出来ます。画像はなるべく綺麗にできるだけ軽い容量で保存することが大切で、画像の容量が軽ければWEBページの表示速度が上がりますし、重ければ表示に時間がかかってしまいます。PCサイトでは気にならないかもしれませんが、通信速度の遅いモバイルやスマホ版のサイトでは表示速度が大きく違ってきます。
サンプル画像の上段は写真画像のケースの出力結果です。3つともほぼ見た目が変わりませ...
2012-08-16
md5関数に文字列を与えると、その文字に準じた32文字の英数字の文字列(ハッシュ値)を返してくれます。一文字でも違う値を与えれば、全く違う文字列になり、同じ文字列なら毎回同じ文字列が返ります。
<関数の使用例>
phpStart
echo md5('abcd');
phpEnd
<結果>
htmlStart
e2fc714c4727ee9395f324cd2e7f331f
htmlEnd
上記の文字列から元の文字列に戻す方法はありません。一度暗号化してしまうと、暗号化した本人しか答えが分からないのです。セキュリティーを重視するサイトではデータデースにそのままパスワ...
2012-08-16
プロフィールを登録させる際に年齢の項目を設ける場合は、年齢を入力させるのではなく、生年月日を入力してもらうのが基本です。年齢を入力させてしまうと、データ上その人はずーっと同じ年齢のままになってしまうからです。
生年月日から年齢を求めるの方法はいくつかあるみたいですが、一番短いのが以下の計算方式です。
<計算方式>
phpStart
$birth = 19811007;
$age = floor((date('Ymd') - $birth) / 10000);
phpEnd
計算方式は「(今日の日付 - 生年月日) ÷ 10000」で求められるみたいです。floor()...
2012-08-14
パソコン界の池上彰を目指すべく、パソコンの知識ゼロな人でもなんとなく分かってもらえるようにサーバーを説明したいと思います。
サーバーというと、「空中に浮かんでいる得体の知れないもの」のようなイメージを持っている人が多いのではないでしょうか?少なくとも自分は最初の頃はそう思っていました。しかし、そんな漠然としたイメージではよくないので、具体化しましょう。
実は、サーバーは単なるパソコンなのです。
パソコンにサーバーのソフト(一番有名なのはアパッチというソフト)をインストールするとサーバーにすることができます。なので、あなたが今使っているパソコンもサーバーにすることができるわけで...
2012-08-13
PHPをゼロから始める人はfor文やif文などの構文を一通り見たけど、「で、何をすればいいの?」と足ふみをしてしまう人が多いのではないでしょうか?
そんな人にまず知ってほしいのは動的ページのカラクリ。これが分かればドドドっと次から次へと課題が出てくるので、勉強が進みます。
では早速簡単な動的ページを作ってみましょう。まずは商品データが入ったログファイルを作ります。下記の例ではカンマ区切りで「ID」「商品名」「値段」という構成で一商品一列でまとめています。
秀丸やさくらエディターなどUTF8の文字コードに対応したテキストで作成してください。
<ログファイル data.log>...
2012-08-12

スマホ用素材をネットで探しましたが、なかなか大きいサイズのものがなかったので、結局自分で作っちゃいました。スマホは解像度がPCより2倍大きいので、例えば300pxのボタンを設置する場合は600pxの画像を使わないと画質がにじんでしまいます。指でボタンを押すのでボタンを大きく作るのがスマホサイトの基本ですね。
<スマホで画像を綺麗に表示する>
htmlStart
htmlEnd
<スマホで背景を綺麗に表示する>
htmlStart
sample
htmlEnd
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使...
2012-08-11

送信ボタンを作成しました。今回はアメリカのサイトでよく見られる配色のグラデーションを使用。PSDファイルもダウンロードできるので自由に文字が編集できます。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
...
2012-08-10

今一番売れてるバラドルの大島麻衣の写真を元にPhotoShopでイラスト風に加工しました。やり方は下記の参考サイトをご覧下さい。写真付きですごく分かりやすく説明されています。
ザッと言葉だけで説明すると、元画像を3枚ほど複製して、それぞれにカットアウト・鉛筆・輪郭検出のフィルター加工をし、加工したレイヤーを乗算やスクリーンなどのレイヤースタイルにして元画像になじませるというものです。
写真素材に困ったときはイラスト風に化けさせれば、タレントの画像を使っちゃっていいかも!?元がばれなければね。ただ、写真をイラスト調にするとサイト全体をイラスト調のデザインにしないと統一感がとれなく...
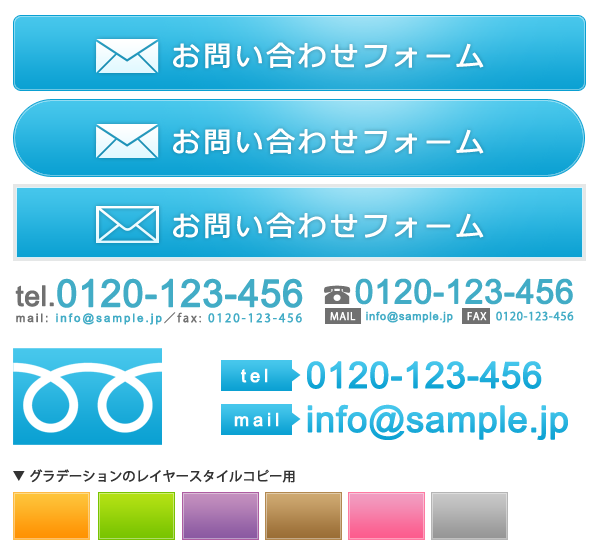
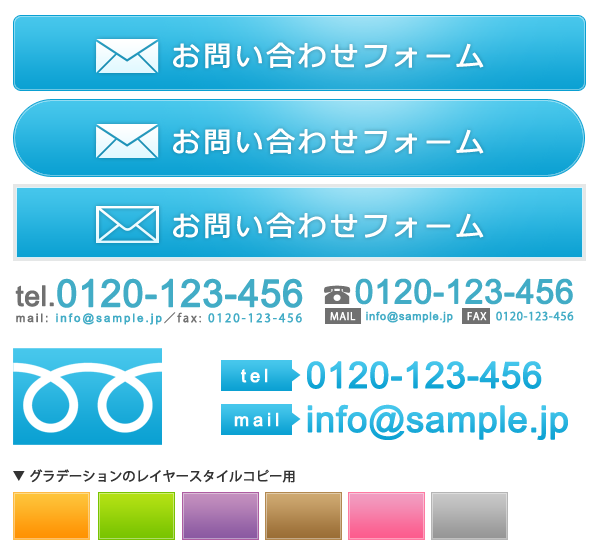
2012-08-10

商用サイトでは必要になることが多いお問い合わせ関連の素材。シンプルでどんなサイトにも合いやすいものを作りました。お問い合わせの部分にこだわるのも大切なことです。今回はPSDにグラデーションパターンを付け足しましたので、是非ご活用ください。使用しているフォントはWindows標準のメイリオとArialです。日本語フォントならモリサワの新ゴが一番好きなのですが、最近はメイリオもなかなか気に入っています。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
...
2012-08-09
コーダー泣かせのIEはハックで強引に直しちゃいましょう。IEはjavascriptの動作が重いし、CSS3とHTML5の対応は進んでいませんし、FireFoxもCSS3とHTML5が完全対応ではありません。safariとGoogleChromeはその辺はかなり対応していて優秀です。IEの次のバージョンはどうなのでしょうかね?
マイクロソフトはOS部門のWindows以外で大した成功がないような気がします。メッセンジャーはスカイプに負けてるし、ブラウザもイケてないし、スマホでも勝ち目なさそうだし。クラウドサービスもグーグルの方が技術的に強そうなイメージがある。どれも使いやすさには定評がある...
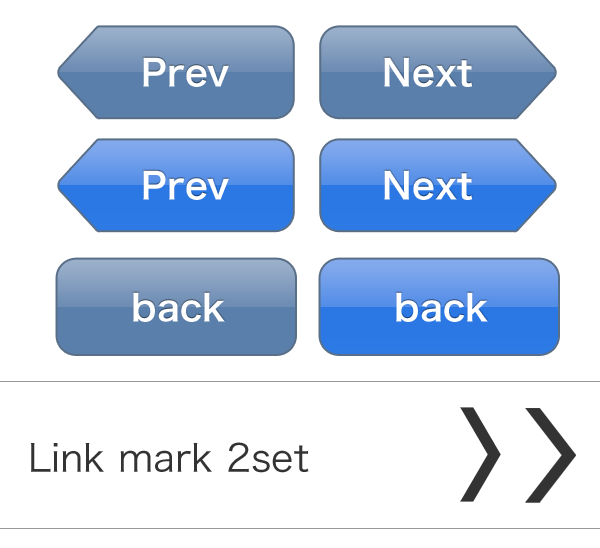
2012-08-09

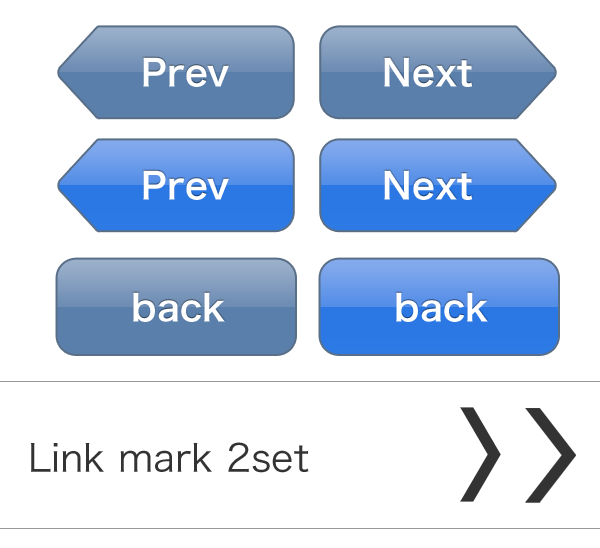
個人的に好きな色のボタンを3パターン作りました。CSS3で表現できるものですが、IEが対応していないので、グラデーションや角丸はまだまだ画像を使っていった方が無難ですよね。ボタンの文字を編集したい方もいると思うのでPSDファイルもアップしてあります。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
...
2012-08-08
アフィリエイトのリンクがサイト内にたくさんある場合は、隠した方がSEO的に良しとされています。では、簡単なので早速コードを見てください。
<jump.php>
phpStart
$link[1] = 'https://sample1.jp?afid=9999';
$link[2] = 'https://sample2.jp?afid=9999';
$link[3] = 'https://sample3.jp?afid=9999';
$link[4] = 'https://sample4.jp?afid=9999';
$link[5] = 'https://sample5.jp...
2012-08-08
ページを開いた直後に指定のページ内リンクまでスムーズにスクロールさせるという技。jqueryを使用しています。下記のコードは#sampleの部分まで移動させるという場合のものです。任意で変更してください。
htmlStart
$(function() {
var p = $("#sample").offset().top;
$('html,body').animate({ scrollTop: p }, 'slow');
return false;
});
htmlEnd
※var p = ~~とありますが、このpはHTMLタグのpとは関係ありません。ただの変数名...
2012-08-08
Jqueryのプラグインであるthickboxを使ってダイアログを表示してみよう。まずはheadタグ内でjqueryを読み込んだ後にthickbox.jsを読み込む。順番が逆だと動きません。
htmlStart
htmlEnd
あとはテキストリンクにclass指定でthickboxを宣言し、リンクを貼るだけで設置完了です。リンクのパラメータにはheightとwidthを必ず指定しなければいけません。リンク先はHTMLや画像、PHPでさらに独自のパラーメーターを付け足すことも可能です。
<テキストリンク~ダイアログ表示>
htmlStart
サンプル
htm...
2012-08-04
UTF-8の文字をshift_jisに変換するコードです。携帯サイトを作る場合はdocomoとauがshift_jisで作らないといけないので、文字コードを変更することがあります。EUC-JPはperl時代の時によく使用されていましが、今はUTF-8とshift_jisのどちらかしか使わないですね。
phpStart
//mb_convert_encoding(文字列,変換後,変換前);
mb_convert_encoding($str,'SJIS','UTF8');
phpEnd
あとPCサイトでもメーラーを立ち上げるmailtoのリンクで件名と内容も付属するときはshif...
2012-08-04

ページャを作る時に重宝するテクニックです。floatで横並びにした場合、text-align:center;ではセンターにはなりません。potosion(ポジッション)を使って実現させます。
<CSS>
htmlStart
div.pager { font:14px Arial,Helvetica,sans-serif; position:relative; overflow:hidden;}
div.pager ul{ float:left; position:relative; left:50%;}
div.pager ul li { float:left; position...
2012-08-04
PHPでログイン機能を導入する場合はsession(セッション)というものを使います。cookie(クッキー)と似ていますが少し違います。単純に説明すると、cookieはブラウザに保存、sessionはサーバーに保存といったところでしょうか。sessionはcookieよりもセキュリティーが固いのでログイン機能ではcookieは使いません。では早速、コードを見てみてください。
<login.php>
phpStart
session_start(); //*1 下記説明
if($_POST['pass'] == $PASS){
$_SESSION['user'] = sessi...
2012-08-04
複合検索は半角スペース区切りのワードに変換して、explode関数で半角スペース区切りで配列に格納し、foreach文でWHEREのSQL文を生成します。foreach文でエラーを出さない為に、ループの前にis_array関数で配列であるかの確認しておきましょう。
htmlStart
$q = str_replace(' ',' ',trim($_GET['q'])); //*1 下記説明
$array = explode(' ',$q);
if(is_array($array)){
foreach($array as $val){
$str = ($sql)?' AND...
2012-08-04
拡張子を取得する場合はpathinfo関数を使うのが最短のコードだと思われます。
htmlStart
$filename = 'sample.jpg';
$ext = pathinfo($filename, PATHINFO_EXTENSION);
htmlEnd
ファイルアップ時の際に必要になることが多い技になりますね。
htmlStart
$filename = $_FILES['upfile']['name'];
$ext = pathinfo($filename, PATHINFO_EXTENSION);
htmlEnd
...
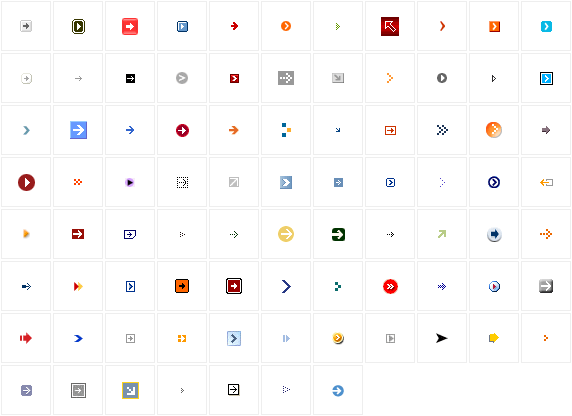
2012-08-04

画像をダウンロードして、フォトショップで切り抜き加工をして使ってください。CSSの宣言方法も記載しておきます。
<HTML>
htmlStart
サンプル1
サンプル2
htmlEnd
<CSS>
htmlStart
ul.listMark li{
background:url(/img/list.gif) 0 2px no-repeat;
padding-left:15px;
}
htmlEnd
背景ポジション(0 2px)←この部分はline-heightの設定値により数値の調節が必要になります。ポジションの数値はマイナスの値も使えます...
2012-08-04

<サンプル>
ヘッダーなどでサイトロゴの横にバナーを置く時に回り込みの解除が必要になってきます。背景画像があるカラムの中でfloatを使って回り込みをすると、背景画像が表示されなくなります。そこで背景画像を指定しているタグにclearfixを使えばちゃんと背景が表示されるようになります。clearfixは便利なのでサイト毎に必ず宣言しています。オーストラリア人のTony Aslettという方が、cleafixを考案したらしい。
<CSS>
※2019-04-20追記
現在はコードが短くスッキリしています。使用方法は変わりません。
htmlStart
.clearfix::a...
この記事がお役に立てましたら是非シェアのご協力お願いします。