【初心者向け入門講座】プラグラミングで挫折した人必見!手っ取り早く理解しやすい勉強法(javascript・HTML)
2020-12-31 866 2157 この記事はYoutubeにて同じ内容のものが公開されております
分岐やループの基本構文は誰でも見てすぐに覚えられます。
ただ、構文を覚えたところで何も始まりません。
ということで、早速モノを作っていきます。それが一番理解しやすいのです。最初に勉強するのにオススメなのは「お問い合わせフォーム(会員登録フォームなど)」誰もが利用したことのある機能なので完成イメージがしやすいでしょう。
このイメージがモノを作る上で需要なのです。完成イメージがないのに、どうやってモノを作るの?ってことなのです。イメージがなかったら何を作ればよいのか分からないので何も始まりません。
ということで、今回は簡易的な「お問い合わせフォーム」の完成図をあなたの頭の中でイメージさせてください。下記の画像をしっかり頭に叩き込んで、「これからお問い合わせフォームを作るんだ」という意識を持ってください。
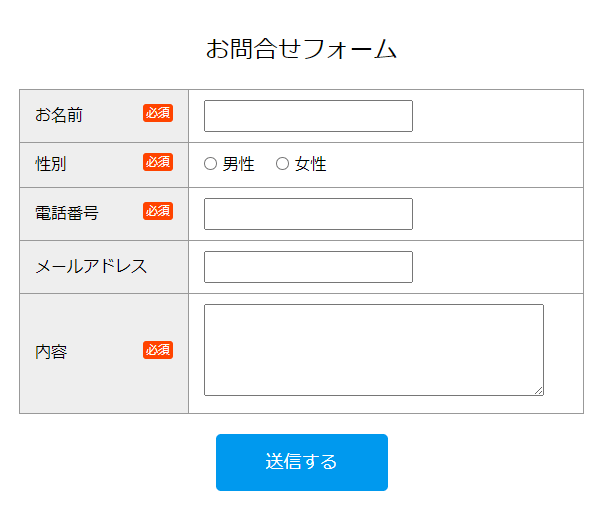
<完成イメージのフォーム>

入力項目は名前・性別・電話番号・メールアドレス・内容です。
必須項目が設けられていることも把握しておきましょう。
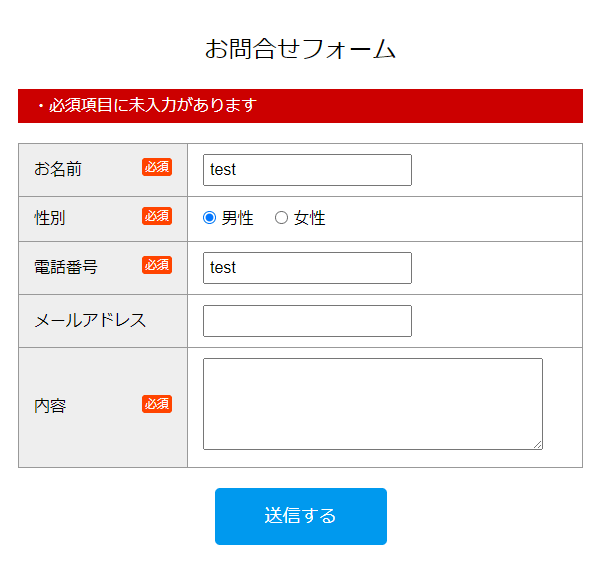
必須項目にて、入力・選択がない場合はエラーメッセージを表示します。
さらに電話番号とメールアドレスが正しいと判断されなかった場合もエラーを表示します。
<エラーメッセージ>

送信ボタンを押した時にプログラムが作動して、入力チェックが行われます。
ここまで理解できますか?これが理解できなければプログラミングはできません。
全て入力されていて、電話番号とメールアドレスも正しく入力されている場合は、
フォームを非表示にして、送信完了画面を表示します。
<送信完了画面>

この流れをプログラミングで作っていきます。
言語はjavascript(jquery)になり、開発環境が最も簡易的な言語になります。
windowsに最初からインストールされているメモ帳はプログラミングをする上では使い物になりませんので、他のテキストエディタをインストールする必要があります。
初歩的なTeraPad(テラパッド)というソフトから始めてみてください。
テキストエディタをインストールしたら、下記のデモ画面を開いてください。
フォームのデモ画面を見る
デモ画面にてフォームを入力し、送信ボタンを押して動作をさせてみてください。
エラーがちゃんと表示されるか、電話番号の項目に英語を入力するとどうなるかなどを確認します。
次はデモ画面の空白部分を右クリックしてソースコードを表示してみください。
googleChromeの場合はCtrl+Uでも表示されます。
そしてソースコードを全選択してコピーして、テキストエディタに貼り付けてください。
ファイル名「test.html」でデスクトップなどに保存してください。
そのtest.htmlのファイルをブラウザにドラッグすると、デモ画面が表示されます。
最後にコピペしたコードを分析していきます。
ここで一つ。プログラミングの勉強のポイントがあります。
コードはわざわざ一文字一文字タイピングして覚える必要はありません。
コピペをして、コードのどの部分がどういう動作をしているのかを把握すればよいのです。
見本と同じように一文字一文字タイピングして覚えようとするのは勉強方法が間違っています。
日本教育では暗記が優秀であれば良い成績が取れます。
しかし、プログラミングやデザインはクリエイティブ脳が重要であり、丸暗記が有効な世界ではないのです。
完成図をイメージして、その目的通りにコードを叩いていくものなので、自分の頭で考えながら作っていく必要があり、沢山のプログラムを動かした経験だけが有効なキャリアになっていくのです。
目的の動作を実現するために、検索エンジンでベースとなるコードを探すのが上手であれば、初心者でも上級者レベルのプログラムを組むことも可能です。沢山のコードに触れて、デモを動かして、コードを眺める。コードのどの部分が動作を実現させているのか。それを見極めるのがプログラミングの勉強なのです。
それでは、お問い合わせフォームのコードを解説していきます。
解説は動画の方を御覧ください。
- 関連タグ:
- javascript
- プログラミング