2022-10-13

▽2000年代中旬までヤフーが全盛
▽googleインパクトの第一弾は2005年にリリースされたgoogle地図
▽2006年にgoogleがYoutubeを買収
▽2007年 広告会社のダブルクリックを買収
▽googleはM&Aにより優秀な技術と人材を手に入れて成長した企業なのか
▽投資家ではなく技術者に多く報酬を与えることで企業が爆発的に伸びた
▽技術をオープンに開放して天才をどこよりも早く見つけて採用する手法
▽DS vs Googleによる世界政府の権力争いの構造になるかも
2000年代中旬までヤフーが全盛
今から15年ほど前にデスクトップ型パソコンを購...
2022-08-31

▽WEBデザイナーのリアルな現実を知った上で学ぼう
▽大企業リクルートのポータルサイトが強すぎて公式サイト不要
▽ネットに疎すぎる中小企業をデザインする人材になろう!
▽企業から求められるWEBデザイナーはこういう人
▽技術系の高時給派遣+フリーランス副業のWワーク最強!安定!
▽決してデザインだけに決して縛られないでください!ネットに強い人を目指す
▽HTMLとCSSは3日あれば十分!余計なことは覚える必要なし!
WEBデザイナーのリアルな現実を知った上で学ぼう
近々HTML+CSSのレクチャー動画をアップします。その前置きとして、今企業が求めてるWEBデザイナとはな...
2022-07-15

フリーランス歴15年超えのWEBクリエイターM2NET(エムツー)です。
このチャンネルではアドビ製品の
・フォトショップ(フォトショ) Photoshop WEBデザイン向けデザインツール
・イラストレーター(イラレ) Illustrator 紙媒体向けデザインツール
・プレミアプロ Premiere Pro 動画編集ツール
・アフターエフェクト After Effects 激しい動きのある動画編集向け
の使い方をレクチャーしていきます。
それに加えて
・HTML+CSSコーディング
・Javascript、Jquery
・PHP+MySQL
のプログラ...
2021-07-02
js-cookieの最終アップデートは2020年9月
jquery.cookieの最終は2014年4月
両方とも既に開発終了となっている感がある。
jquery.cookieにはずいぶんとお世話になったけれども、
googleChromeが今後は「SameSiteの指定をしてね」と、
cookie悪用対策のセキュリティー強化を促している。
SameSite属性をNoneにすれば、これまで通りのcookieと同様の動作になるが、その場合はSecure属性が必須となりました。
SameSite属性をLax・Strictに設定すると、サイトの動作に異変が起きてしまい、改修の...
2021-06-15

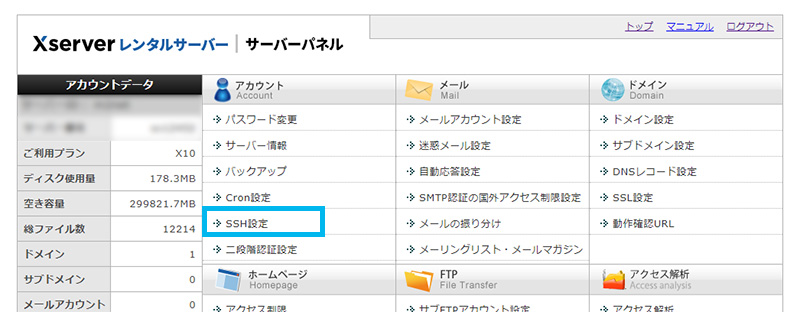
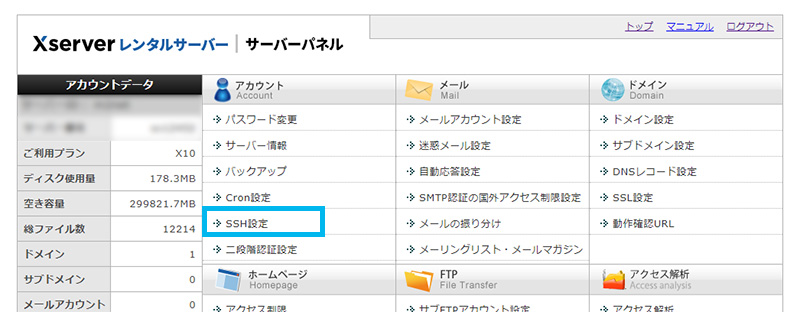
▽1、エックスサーバーのSSH利用方法1「コントロールパネル」
▽2、エックスサーバーのSSH利用方法2「Tera Termで接続」
▽3、エックスサーバーでNode.jsを動かすまでの流れ
▽4、【悲報】共有サーバーNode.jsの勉強はこれ以上できません
Node.jsでWEBチャットを作りたい。
そんな願望が芽生えてきて、自由度が高くてノリにノッてるエックスサーバーの最安X10プランを契約。
普通は専用サーバーだけなのだが、共有サーバーなのにSSHが使えるという。
さあ、WEBチャットを作ってみましょう!多分イケるっしょ!
エックスサーバーのSSH利用方法1「...
2020-12-31

分岐やループの基本構文は誰でも見てすぐに覚えられます。
ただ、構文を覚えたところで何も始まりません。
ということで、早速モノを作っていきます。それが一番理解しやすいのです。最初に勉強するのにオススメなのは「お問い合わせフォーム(会員登録フォームなど)」誰もが利用したことのある機能なので完成イメージがしやすいでしょう。
このイメージがモノを作る上で需要なのです。完成イメージがないのに、どうやってモノを作るの?ってことなのです。イメージがなかったら何を作ればよいのか分からないので何も始まりません。
ということで、今回は簡易的な「お問い合わせフォーム」の完成図をあなたの頭...
2019-11-25

ダークモード搭載で目に優しいエディタが増えてきていると思いますが、Visual Studio CodeとAtomが有名どころでしょうか。個人的にAtomは動作が重く感じたので、VSCを使用しています。
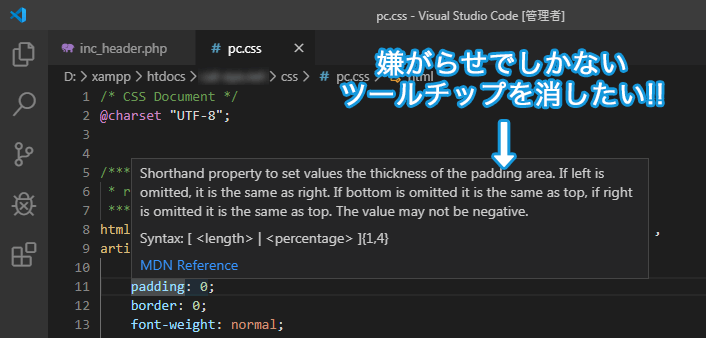
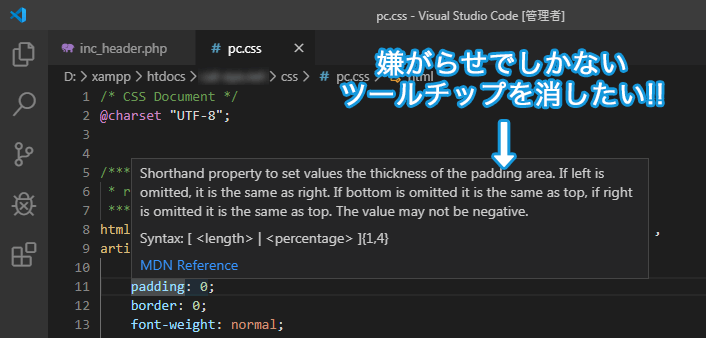
どんなエディタにも欠点は必ず存在します。それは致し方がないことなのですが、設定を触ると解決できることもありますよね。今回はコーディングやプログラミングの最中に、非常に邪魔となるVScodeエディタのツールチップ(ポップアップの説明文みたいなヘルプ)をこの世から消し去りたいと思います。
コードを隠してまで表示をする説明文は絶対にいらないでしょw コピペの邪魔になるし!
マウスオーバー...
2019-09-28

パソコン使用歴15年で四六時中パソコンを使用しているヘビーユーザーです。
そんな私のパソコンは昔からずっと、
・ウイルス対策ソフトなし
・WindowsUpdateは無効に設定
こんな状態ですが、何一つ異常ありません。今日もパソコンの調子は快晴です。
ちなみに私はネットバンクも利用しているし、仕事上、海外サイト(ちょっと危険っぽいサイト)でデザインに必要なフリー素材を探すことも頻繁に行っています。
※この記事を最後まで読まずに真似しないでください。なぜ、私がウイルス対策ソフトなしで感染しないのかを根拠で説明します。
▽なぜウイルス対策をインストールする...
2019-08-22
会員登録制のサイトでは当たり前に必要となる重複登録を防止する機能。
ページ遷移なく、重複を確認する方法の手順をメモとして残します。
会員登録の画面では、ユーザーID及びメールアドレスの重複を防ぐ必要性があります。
下記のコード例では、id名「inpMail」の入力フォームからフォーカスが外れた際に、重複チェックがされる仕組みとなっています。
<HTML+jQuery>
htmlStart
ログインID(メールアドレス)
この内容で登録する
$('#inpMail').blur(function() {
v...
2019-08-21
入力、選択などのinput、selectの項目を追加ボタンで増やす方法のご紹介。管理画面を作成する上で、ちょくちょく必要となるのでメモ代わりにコードを残します。
ボタンをわざわざユーザーに押させるというのはちょっと古いですが、自動認識で増やしていくより、断然手軽です。システムを作る際に、「完成までの速さ」を求めるならこの方法もいいのではないでしょうか。
デモはこちら
htmlStart
画像追加
画像アップロード
$(function(){
//追加ボタンの動作
$('.add').c...
2019-08-21
2019年現在では、iPhoneとAndroidともにinputタグのfile属性が使えるようになっています\(^o^)/
前までは、画像をアップするだけなのに、面倒なアプリ開発をしなければいけませんでした…。
スマホのカメラ機能はどんどん解像度が上がっているので、1枚の写真が6メガというのが当たり前です。それに伴いレンタルサーバーの方もスペックが上がってきました。
それでも、レンタルサーバーの場合は転送量の軽減を考えなければいけません。
むやみにファイルをアップロードし放題にしては、サーバーがもちません。
ということで、ファイルを選択した際に、ファイル容量を取得して、
...
2019-07-23
今後は導入がスタンダードになりそうなダークモード
2018年頃から有名どころのアプリやサイトで
ダークモード(ダークテーマ)への切り替えができるようになってきました。
ダークモードがもたらす効果は以下の2点。
「目の疲れを軽減」
「消費電力の低減」(有機ELディスプレイの場合のみ)
TwitterやYoutubeを一日中見ている人にとっては、このダークモードは嬉しい。
背景が真っ白だと、目がチカチカしてきます。
クリエイティブツールのAdobe製品ではダークモードがデフォルトになっていますし、
プログラマーが使うエディタ系のツールもダークモードが人気の様子です...
2019-03-24

スライダー(スライドショー)のライブラリは色々ありますが、今回swiperを使用した際に、
ドットアイコンのページャー(ページネイション)が全然表示されなかったので調べてみると…
まず、これはHTML側で普通にネットによく転がっているコードです。
これに誤りはありませんでした。
htmlStart
htmlEnd
次は、スクリプト側のコードですが、これだとスライダーは動作するものの、ページャーが表示されませんでした。
htmlStart
//動作しなかったswiperの古い記述の仕方
var swipe...
2018-12-07
phpは分かりやすいのですが、javascriptの配列はちょっと独特ですよね?
ラジオボタン・チェックボタンの入力チェックの際に、選択がない場合は「undefined」というテキストデータが入ってしまいますし。
今回のテーマは複数選択のチェックボックスを入力チェックする方法についてです。
複数選択のチェックボックスはフォームでよく出てきます。
近年は、jqueryを当たり前のように読み込んでいると思いますので、jqueryありきのコードです。
例えば、エリアの選択で下記のようなHTMLがあったとします。複数選択のチェックボックスを配列で受け取れるようにする場合は、「area...
2018-10-21
jqueryでラジオボタンの値を取得した際にalertで値を確認すると「undefined」と表示され、
if文による空チェックがうまくいかなかったが、調べて解決したので記録のために残しておきます。
htmlStart
var hensu = $("input[name='hensu']:checked").val(); //ラジオボタンの値
if(hensu == ""){} //この記述では空のチェックができません
htmlEnd
いくつかやり方があるようですが、この方法が一番無難だとされているようです。
htmlStart
var hensu = $("input[nam...
2015-04-23
WEB制作の業界で飯を食ってきて10年目になった。
10年前の2005年頃はインターネットの普及率がグングン伸びていて、
WEBの技術者もそれに伴い増加傾向にあったと思われる。
この頃はガラケーサイトを作るが面倒だった。
絵文字は必要だし、機種によって文字コードや文字サイズが違うので、
WEBエンジア(SE)は実機チェックに奔走せざるを得なかった。
その5年後の2010年にはガラケーサイトの需要が縮小し、スマホの時代に突入。
スマホのブラウザはJavascriptが使用でき、機種による差も多くなく、
SE的にはガラケーサイトを作るよりはかなり楽になった。
が、...
2014-08-14
HTMLの先頭で記載しなければいけないドキュメントタイプにはいくつか種類がある。ドキュメントタイプを指定しないと、古いIEではCSSが正しく反映しなかったりするので宣言は必須。例えば「margin:0 auto;」が効かない。
これまで現役で、今もなお主力なのがxhtmlのドキュメントタイプ。この指定をすると閉じタグのないタグには最後にスラッシュが必要になる。個人的には好きな指定法。
htmlStart
htmlEnd
そして、xhtmlより前に主流だったのが下記のドキュメントタイプ。テーブル組みの時代によく見られていたので、古いサイトは大半がこの形。
htmlSta...
2013-09-05
javascriptの演算子はPHPと扱いが違うようで、変数と変数を以下のように足し算すると、
htmlStart
var a = 100
var b = 200
total = a + b;
alert(total); //結果 100200
htmlEnd
結果は演算の値ではなく、変数と変数の結合の値が出てしまう。
PHPの変数の結合は「.」ピリオドだが、javascriptは「+」だからこうなってしまうのである。
なので、javascriptで演算する場合は、変数をparseInt関数で数値型にしなければいけない。
htmlStart
var a = 100
va...
2013-04-30
更新 2018-11-26 新しい記事にもっと簡単な方法が載っています
この記事に関する最新記事は「ボタンを押したらローディング(くるくる回るスピナー)を表示する(ローディング画像不要CSSのみ)」になります。下記の古い内容よりも画像ファイルが不要で使い勝手がいいので、新しい記事をご覧ください。
古い方法でよければ以下をご覧ください。
管理画面で時間のかかる処理(例えば画像や動画などをアップロードする際)をする場合、画面が固まってしまったと勘違いされて閉じられたり、ボタンを何度も押されてバグを発生させてしまうこともあるかもしれない。
そこで、ローディング画面を表示して、ユーザ...
2012-11-28
divの中全体をリンクにしたい場合は下記のコードがおすすめ。リンクにしたいタグにクラス指定をすれば、そのタグ内にあるリンクのリンク範囲をボックス全体にしてくれます。
<javascript>
htmlStart
$(".boxlink").click(function(){
window.location=$(this).find("a").attr("href");
return false;
});
htmlEnd
HTMLは下記のような感じで使用する。親ボックスは特にdivじゃないとダメということはない。block要素であればなんでもOK。
<HTML>
...
2012-10-07
例えば「01」や「02」など、先頭にゼロがついている数値を「1」という数値に直す場合は、Number関数を使用します。
htmlStart
var str = "05";
var num = Number(str);
//結果
num == 5
htmlEnd
逆に決まった桁数で先頭にゼロをつけなければいけないケース(ゼロパディング)もよく出くわします。その場合は下記の方法がおそらく最短コード。
htmlStart
var num = 5;
var str = ('0' + num).slice(-2);
//結果
str == '05'
htmlEnd
s...
2012-09-08

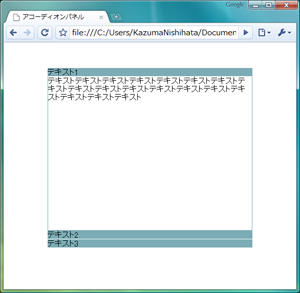
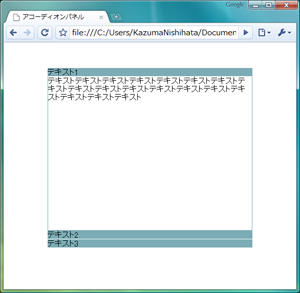
jQueryを使用してたった6行程でアコーディオンメニューを完成させているコードがあったのでご紹介。
htmlStart
$(function(){
$("dd:not(:first-child)").css("display","none")
$("dl dt").click(function(){
if($("+dd",this).css("display")=="none"){
$(this).siblings("dd").slideUp("slow");
$("+dd",this).slideDown("slow");
}
});
})...
2012-08-09
コーダー泣かせのIEはハックで強引に直しちゃいましょう。IEはjavascriptの動作が重いし、CSS3とHTML5の対応は進んでいませんし、FireFoxもCSS3とHTML5が完全対応ではありません。safariとGoogleChromeはその辺はかなり対応していて優秀です。IEの次のバージョンはどうなのでしょうかね?
マイクロソフトはOS部門のWindows以外で大した成功がないような気がします。メッセンジャーはスカイプに負けてるし、ブラウザもイケてないし、スマホでも勝ち目なさそうだし。クラウドサービスもグーグルの方が技術的に強そうなイメージがある。どれも使いやすさには定評がある...
2012-08-08
Jqueryのプラグインであるthickboxを使ってダイアログを表示してみよう。まずはheadタグ内でjqueryを読み込んだ後にthickbox.jsを読み込む。順番が逆だと動きません。
htmlStart
htmlEnd
あとはテキストリンクにclass指定でthickboxを宣言し、リンクを貼るだけで設置完了です。リンクのパラメータにはheightとwidthを必ず指定しなければいけません。リンク先はHTMLや画像、PHPでさらに独自のパラーメーターを付け足すことも可能です。
<テキストリンク~ダイアログ表示>
htmlStart
サンプル
htm...
この記事がお役に立てましたら是非シェアのご協力お願いします。