2021-07-02
js-cookieの最終アップデートは2020年9月
jquery.cookieの最終は2014年4月
両方とも既に開発終了となっている感がある。
jquery.cookieにはずいぶんとお世話になったけれども、
googleChromeが今後は「SameSiteの指定をしてね」と、
cookie悪用対策のセキュリティー強化を促している。
SameSite属性をNoneにすれば、これまで通りのcookieと同様の動作になるが、その場合はSecure属性が必須となりました。
SameSite属性をLax・Strictに設定すると、サイトの動作に異変が起きてしまい、改修の...
2021-06-27

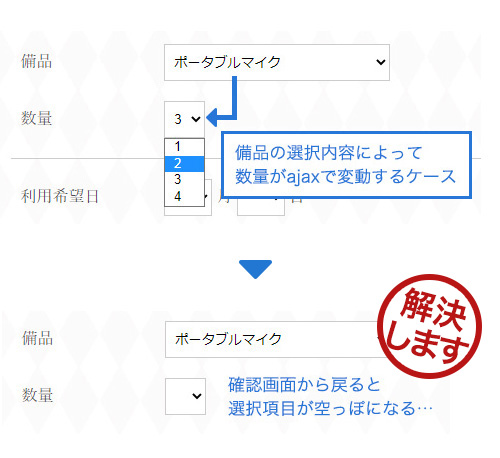
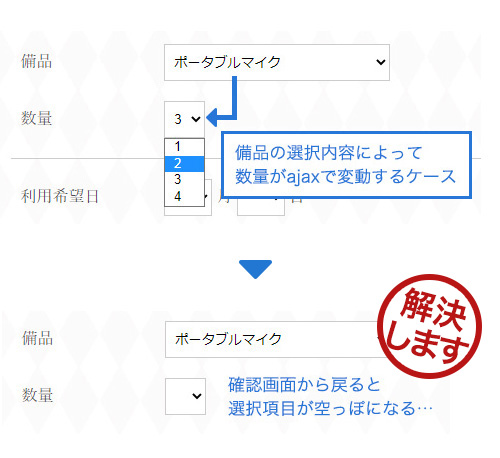
今回、フォーム周りでajaxを使用して困ったことがありました。
確認画面から戻ると、ajaxで動作したselectのプルダウンメニューがリセットされて空になってしまうのです。
この「ajaxブラウザ戻ると空っぽ問題」のせいで、ajaxの活用を断念した人もいるかもしれない。
ググって解決法を調べると「history.pushState」を使えば大丈夫とのこと。
しかし、なんか説明もコードもややこしい。
pushStateの仕組みを理解するの面倒くさっ!
原始的で誰でも分かりやすい方法でシンプルに解決してやる!
という結論に。早速、簡単な解決法をご紹介。
フ...
2021-06-15

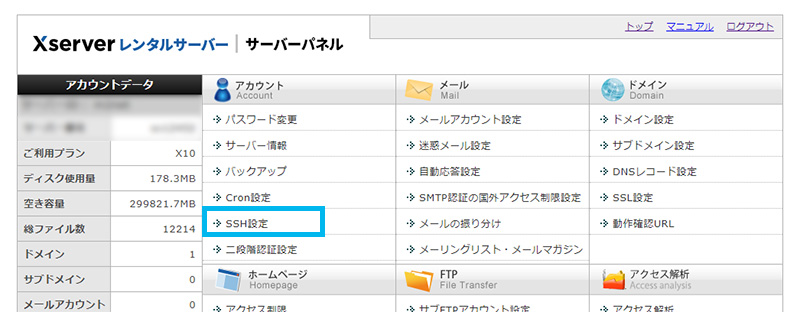
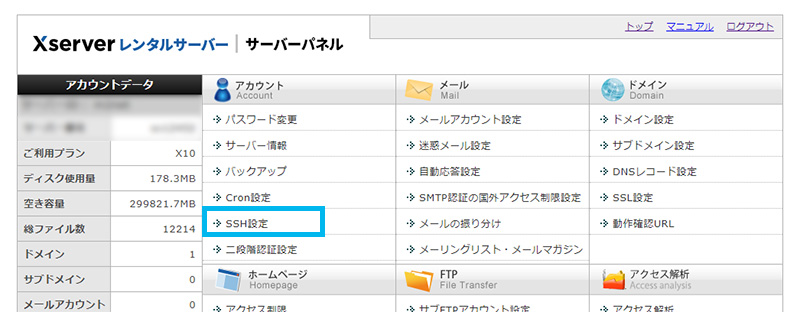
▽1、エックスサーバーのSSH利用方法1「コントロールパネル」
▽2、エックスサーバーのSSH利用方法2「Tera Termで接続」
▽3、エックスサーバーでNode.jsを動かすまでの流れ
▽4、【悲報】共有サーバーNode.jsの勉強はこれ以上できません
Node.jsでWEBチャットを作りたい。
そんな願望が芽生えてきて、自由度が高くてノリにノッてるエックスサーバーの最安X10プランを契約。
普通は専用サーバーだけなのだが、共有サーバーなのにSSHが使えるという。
さあ、WEBチャットを作ってみましょう!多分イケるっしょ!
エックスサーバーのSSH利用方法1「...
2020-12-31

分岐やループの基本構文は誰でも見てすぐに覚えられます。
ただ、構文を覚えたところで何も始まりません。
ということで、早速モノを作っていきます。それが一番理解しやすいのです。最初に勉強するのにオススメなのは「お問い合わせフォーム(会員登録フォームなど)」誰もが利用したことのある機能なので完成イメージがしやすいでしょう。
このイメージがモノを作る上で需要なのです。完成イメージがないのに、どうやってモノを作るの?ってことなのです。イメージがなかったら何を作ればよいのか分からないので何も始まりません。
ということで、今回は簡易的な「お問い合わせフォーム」の完成図をあなたの頭...
2019-08-21
入力、選択などのinput、selectの項目を追加ボタンで増やす方法のご紹介。管理画面を作成する上で、ちょくちょく必要となるのでメモ代わりにコードを残します。
ボタンをわざわざユーザーに押させるというのはちょっと古いですが、自動認識で増やしていくより、断然手軽です。システムを作る際に、「完成までの速さ」を求めるならこの方法もいいのではないでしょうか。
デモはこちら
htmlStart
画像追加
画像アップロード
$(function(){
//追加ボタンの動作
$('.add').c...
2019-08-21
2019年現在では、iPhoneとAndroidともにinputタグのfile属性が使えるようになっています\(^o^)/
前までは、画像をアップするだけなのに、面倒なアプリ開発をしなければいけませんでした…。
スマホのカメラ機能はどんどん解像度が上がっているので、1枚の写真が6メガというのが当たり前です。それに伴いレンタルサーバーの方もスペックが上がってきました。
それでも、レンタルサーバーの場合は転送量の軽減を考えなければいけません。
むやみにファイルをアップロードし放題にしては、サーバーがもちません。
ということで、ファイルを選択した際に、ファイル容量を取得して、
...
2019-08-19
フォームを扱うページでは非同期通信を使うことで、
使い勝手が向上することがありますので、jqueryのAjaxは重宝します。
いまさらですが、あまりによく使うので、個人的なメモ代わりに
HTML・jQuery・PHPの3点セットを残しておきます\(^o^)/
デモサンプルとして、都道府県のエリア選択を例にしました。
デモはこちら
HTML
htmlStart
地域区分
--選択--
北海道
東北
南関東
北関東・甲信
北陸
東海
近畿
中国
...
2019-07-23
今後は導入がスタンダードになりそうなダークモード
2018年頃から有名どころのアプリやサイトで
ダークモード(ダークテーマ)への切り替えができるようになってきました。
ダークモードがもたらす効果は以下の2点。
「目の疲れを軽減」
「消費電力の低減」(有機ELディスプレイの場合のみ)
TwitterやYoutubeを一日中見ている人にとっては、このダークモードは嬉しい。
背景が真っ白だと、目がチカチカしてきます。
クリエイティブツールのAdobe製品ではダークモードがデフォルトになっていますし、
プログラマーが使うエディタ系のツールもダークモードが人気の様子です...
2019-05-23
CSSフレームワークとして一番需要が広がっているbootstrap。
その中に組み込まれている「jquery DataTables」プラグインがクセがあります。
初期の並び順(ソート)がソースコード順になってくれません。
<DataTablesの初期ソートを無効にする>
htmlStart
$(function(){
$('#example').dataTable({
"order": []
});
});
//上記のコードが効かなかった場合
$(function(){
$('#example').dataTable({
"aaSorting...
2019-03-24

スライダー(スライドショー)のライブラリは色々ありますが、今回swiperを使用した際に、
ドットアイコンのページャー(ページネイション)が全然表示されなかったので調べてみると…
まず、これはHTML側で普通にネットによく転がっているコードです。
これに誤りはありませんでした。
htmlStart
htmlEnd
次は、スクリプト側のコードですが、これだとスライダーは動作するものの、ページャーが表示されませんでした。
htmlStart
//動作しなかったswiperの古い記述の仕方
var swipe...
この記事がお役に立てましたら是非シェアのご協力お願いします。