2012-10-25

今回はスマホ版サイトのヘッダーの部分でよく見かけるアイコンの素材。今回配布しているPSDファイルでは、ホームやメールなど全てがベクターなので拡大縮小が自由です。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
スマホ版サイトをデザインする時の強い味方となる参考サイトをついでにご紹介。
■絶対見ておきたい有名企業のスマホサイトまとめ
https://ascii.jp/elem/000/000/590/590502/
■優れたiPhoneサイトデザイン集 -...
2012-10-24
システムを構築中に今現在のURL(自身のURL)やファイル名を取得したいというケースがちょくちょく出てきます。サーバ環境変数に格納されているので取得は簡単です。
phpStart
/*
現在のURLが以下だった場合
https://pinkmonky.net/test.php?id=47&cate=5
*/
echo $_SERVER['SERVER_NAME'];
echo $_SERVER['REQUEST_URI'];
echo $_SERVER['PHP_SELF'];
echo $_SERVER["SCRIPT_NAME"];
//表示結果
blog.p...
2012-10-23

2019-07-31報告 PLCに関しては新しい記事をご覧ください
【実体験レビュー】最新のPLC(別名:コンセントLAN)でネット速度が2倍に!家全体どこでもLANが繋げるWiFiが届きまくる!
以下で紹介しているパナソニックのPLCは2019年現在、生産終了しています
ネットでの買い物といえば必ずといっていいほど楽天を利用していたが、最近はAmazon(アマゾン)で買い物をすることが多い。楽天より安いケースが多いし、最大の長所は注文から発送がかなり早く、大抵翌日に到着します。
レビューで評判の良かったパナソニック製のPLCを購入
今回も翌日で無事に到着し...
2012-10-18
メールアドレスの書式チェックの方法をネットで調べると、preg_match関数を使用した正規表現チェックのコードがいくつか出てくるのだが、どれも同じコードではない為、どれが一番正確なのかはよく分からない。そこで、信用できそうなコードをご紹介。
(adsbygoogle = window.adsbygoogle || []).push({});
どうやら、docomoは「da.me..@docomo.ne.jp」といったRF2822非準拠の携帯メールアドレスが取得できるらしいので、docomoのせいでちょっとややこしいようだ。
↓ドコモのメールアドレスの取得は以下が可能↓
...
2012-10-18

メールフォームならメールアドレスは見えないのでスパムは届きにくくなるが、最近内容が英語だけのスパムメールが届くようになった。簡単な処置として、内容に日本語が含まれているかを調べて、英語だけの場合は送信しないという分岐を追加することに。
どうやって全角の文字があるかどうか調べるかというと、文字数を数える『strlen関数』と『mb_strlen関数』を使用して、マルチバイトが含まれているかどうかを調べます。
phpStart
if(strlen($body) == mb_strlen($body,'utf8')) {
//全部英語(全てシングルバイト)
}else{
//日本...
2012-10-12

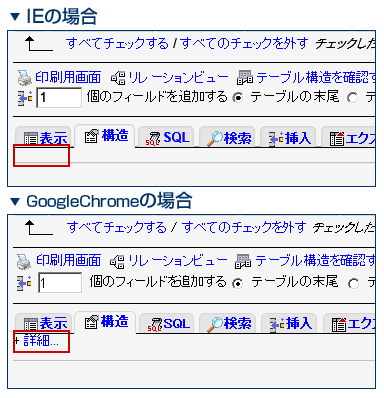
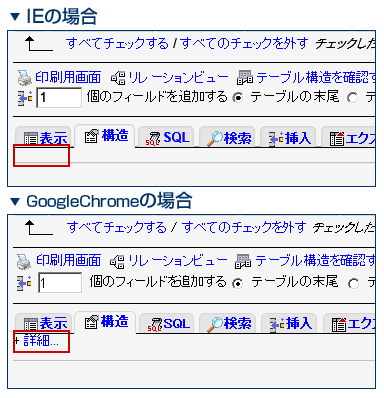
ローカルのxampp環境でphpMyAdmin3.1.3.1を使用しているのだが、プライマリー・ユニーク・インデックスのキー操作をしようとしたが、全然操作するメニューが見当たらなかった。
と、どうやらブラウザの問題だったようで、IEではそもそもメニューが表示されていなかった。mootools.jsを使用している画面なのでIEが対応していないみたいである。...
2012-10-07
ボタンの連続押しにより、エラーが発生することがあるので、管理画面や問い合わせフォームでは常時使っておいた方がよさそうな必須コードです。submitしたらページ内全てのsubmitをグレイアウトにして無効状態にします。
htmlStart
$(function(){
$('form').submit(function(){
$('form').find(':submit').attr('disabled','disabled');
});
});
htmlEnd
使用する場合はjQueryの読み込みを忘れずに!...
2012-10-07
例えば「01」や「02」など、先頭にゼロがついている数値を「1」という数値に直す場合は、Number関数を使用します。
htmlStart
var str = "05";
var num = Number(str);
//結果
num == 5
htmlEnd
逆に決まった桁数で先頭にゼロをつけなければいけないケース(ゼロパディング)もよく出くわします。その場合は下記の方法がおそらく最短コード。
htmlStart
var num = 5;
var str = ('0' + num).slice(-2);
//結果
str == '05'
htmlEnd
s...
この記事がお役に立てましたら是非シェアのご協力お願いします。