Ajaxでセレクトメニューの内容を非同期で変更する【最短コピペ用jQueryコード】
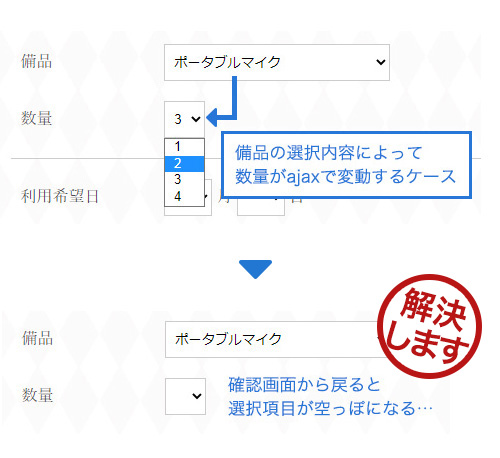
2019-08-19 864 2155フォームを扱うページでは非同期通信を使うことで、
使い勝手が向上することがありますので、jqueryのAjaxは重宝します。
いまさらですが、あまりによく使うので、個人的なメモ代わりに
HTML・jQuery・PHPの3点セットを残しておきます\(^o^)/
デモサンプルとして、都道府県のエリア選択を例にしました。
デモはこちら
HTML
<!----><!----><table>
<tr>
<th>地域区分</th>
<td>
<select name="area" id="select-area">
<option value="">--選択--</option>
<option value="1">北海道</option>
<option value="2">東北</option>
<option value="3">南関東</option>
<option value="4">北関東・甲信</option>
<option value="5">北陸</option>
<option value="6">東海</option>
<option value="7">近畿</option>
<option value="8">中国</option>
<option value="9">四国</option>
<option value="10">九州</option>
</select>
</td>
</tr>
<tr>
<th>都道府県</th>
<td>
<select name="area47" id="select-area47">
<option value="">--選択--</option>
<!-- ここにajaxで生成したoptionタグが入ります -->
</select>
</td>
</tr>
</table>
処理の流れは以下です。
地域区分の選択が変更されたら、Ajaxでoptionタグを生成してデータを返します。
都道府県のセレクトメニューをリセットしてから、生成したoptionタグを追加します。
jQuery
//jquery本体 バージョンはなんでもOK
<!----><!----><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!----><!----><script>
//エリアの選択内容が変わった時に起動
$('#select-area').on('change', function(){
$.ajax({
url: 'ajax_select_add.php', //データベースを繋げるファイル
type:"POST",
data:{
area: $(this).val(), //選択されたデータ取得
table: 'area47', //繋げるDBのテーブル名
}
}).done(function(html){
$("#select-area47").append(html);
}).fail(function(html) {
alert("error"); //通信失敗時
});
});
</script>
PHP
<?php基本中の基本のajaxによるシンプルな非同期通信のコードです。コピペ用に
//▼普通にPOSTで受け取れます
$area = $_POST['area'];
$table_name = $_POST['table'];
//DBに繋いで生成する場合の独自コードの一例
$rst = mysql_query("SELECT * FROM `{$table_name}` WHERE `area` = '{$area}'");
while($row = mysql_fetch_assoc($rst)){
$html .= '<option value="'.$row['id'].'">'.$row['name'].'</option>';
}
//DBに繋がず連想配列で生成する場合の一例
$PREF[1] = array('北海道');
$PREF[2] = array('青森県','岩手県','宮城県','秋田県','山形県','福島県');
$PREF[3] = array('埼玉県','千葉県','東京都','神奈川県');
$PREF[4] = array('茨城県','栃木県','群馬県','山梨県','長野県');
$PREF[5] = array('新潟県','富山県','石川県','福井県');
$PREF[6] = array('岐阜県','静岡県','愛知県','三重県');
$PREF[7] = array('滋賀県','京都府','大阪府','兵庫県','奈良県','和歌山県');
$PREF[8] = array('鳥取県','島根県','岡山県','広島県','山口県');
$PREF[9] = array('徳島県','香川県','愛媛県','高知県');
$PREF[10] = array('福岡県','佐賀県','長崎県','熊本県','大分県','宮崎県','鹿児島県','沖縄県');
foreach($PREF[$area] as $val){
$html .= '<option value="'.$val.'">'.$val.'</option>';
}
//▼これで返り値を渡す
header('Content-Type: application/json; charset=utf-8');
echo json_encode($html);
?>