2018-10-30
まずは矢倉(やぐら)の囲いの流れを見てください。
先手後手が「矢倉囲い」の棋譜
var kifu1 = Kifu.load("/kif/kakoi_yagura.kif");
矢倉囲いの長所は「上部からの攻めに強い」短所は「横からの攻めに弱い」です。
ただ、将棋を始める時はメリットデメリットは気にせず、形を頭に入れて対局してみましょう。
次は、高美濃囲い(たかみのがこい)と穴熊(あなぐま)の囲いです。
先手「高美濃囲い」後手「穴熊」の組み方
var kifu1 = Kifu.load("/kif/kakoi_takamino+anaguma.kif");
高美濃...
2018-10-29
ページを開いた際にフェードでページ全体を表示する方法はネットに出回っていますが、
「下から上に移動しながらのフェード」これがなかったので、自分で調整したものを残します。
単純に、jqueryのappend関数(コンテンツ追加)でbodyのmargin初期値を50pxなどにして、delay(ディレイ)後にmarginを0にする。
同時にフェード効果とのコラボとなり、非常に心地の良い効果になります。
htmlStart
$(function(){
$('head').append(
'body{display:none; margin-top:50px;}'
);
...
2018-10-29
マウスホバーはPC版サイト限定なので、スマホサイトでは使えません。
BtoBではまだまだPC版サイトが重要なので、需要は多少ありますよね。
さて、ゆっくり変化させる方法ですがCSSのみで簡単にできます。
まずはclassにtransition(切り替える時間)を指定します。
hover時の効果も指定。半透明にさせるopacityかbackgroundがベターです。
htmlStart
.hover-slow{ transition: 0.5s;}
.hover-slow:hover{ opacity:0.7;}
htmlEnd
あとは、ホバー時に変化させたい画像やリンクの...
2018-10-24
今回は対局でよく出てくる石田流三間飛車の形を紹介します。「攻めの理想は飛車・角・銀・桂」と言われる言葉をそのまま体現したもので、石田流は非常に人気があります。ですので、知っておかなければいけない重要な戦術です。まずは駒組みの形を見てください。
石田流三間飛車の組み方
var kifu1 = Kifu.load("/kif/ishida_01.kif");
実はこの組み方までに、色々注意点があります。それを知っておかないと、序盤から大差をつけられて、終始苦しい状態になります。
まずは、序盤は角交換のことを常に意識する必要があります。ケース1は初心者同士の対局で非常によく見られる盤面で...
2018-10-23
中飛車(なかびしゃ)は相手が受け方を知らない場合、最短の手数で試合が決まってしまう恐れがある戦法です。
まずは一番うまく決まった場合の中飛車の攻め方を見てください。飛車と角で最短で相手陣を攻め落とします。
棋譜を進めていくと、盤面の下にコメントが表示されます。理解を深める為にしっかり目を通してください。
中飛車の攻め方「最短決着」
var kifu1 = Kifu.load("/kif/nakabisya_01.kif");
中飛車はあっという間に対局が終わってしまうこともある戦法なので、相手が中央に飛車を持ってきた時は対処法を知ってきましょう。
次は、中飛車の受け方です。...
2018-10-22
▽デザイナーは雇うと損する
▽なぜ、デザイナーの人材を雇うと赤字になりやすいのか?
▽デザイナーにマーケティングの能力があると思ったら大間違い
▽デザインのことしかできないデザイナーが多い
▽マーケティングはあくまで経営者のテリトリー。SEOコンサルに騙されるな
▽年間350万円分のデザインの作業がないなら、デザイナーを雇うな
▽デザインは絶対的に外注すべし!
▽フリーランスに優秀な人材がゴロゴロいること知ってますか?
デザイナーは雇うと損する
社内にWEBデザイナーがいれば制作外注費を大きく削減できて、さらに更新スピードがあがるということで、制作会社以外の異業種でもデザ...
2018-10-21
jqueryでラジオボタンの値を取得した際にalertで値を確認すると「undefined」と表示され、
if文による空チェックがうまくいかなかったが、調べて解決したので記録のために残しておきます。
htmlStart
var hensu = $("input[name='hensu']:checked").val(); //ラジオボタンの値
if(hensu == ""){} //この記述では空のチェックができません
htmlEnd
いくつかやり方があるようですが、この方法が一番無難だとされているようです。
htmlStart
var hensu = $("input[nam...
2018-10-20

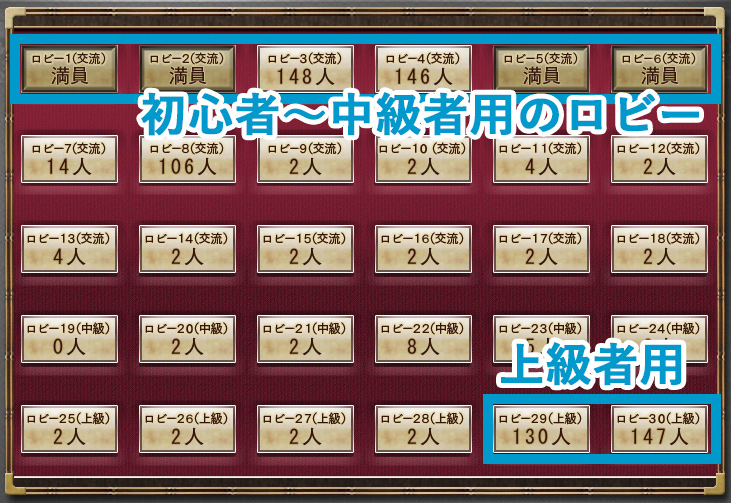
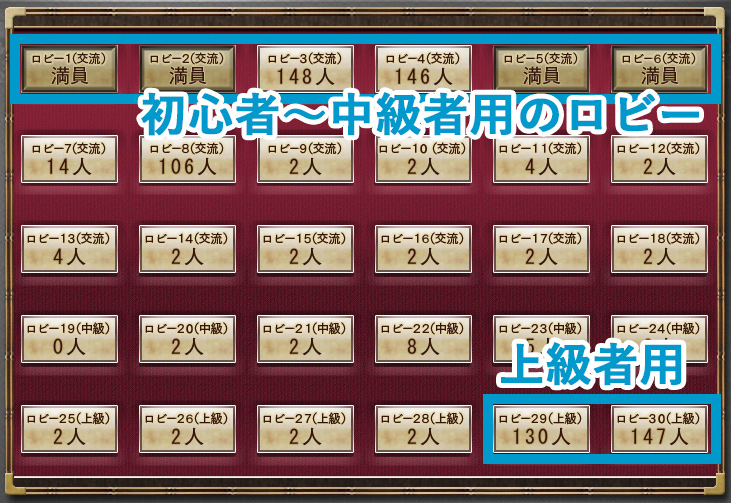
更新 2019-09-20 Yahoo将棋はサービスが終了となります
Flashという技術で作られていたサイトなので、時代の流れでFlashは消えていく方向性で、ついに各ブラウザがFlashを非対応となってきました。Flashの代替技術はHTML5というもので、Yahoo将棋がHTML5で蘇るといいのですが、どうでしょう…。パソコンで気軽に将棋対局ができるサイトがなくなってしまったことが悔やまれます。
今、オススメの将棋対局ゲームはスマホの無料アプリ「将棋クエスト」「将棋ウォーズ」です。
以下は古い内容でよければ以下をご覧ください。
今日は将棋を始める方にオススメの無料対局サ...
2018-10-16
初心者が知っておくべきメジャーな戦法「四間飛車」
四間飛車は、序盤に角道を止めてから4筋に飛車を移動させてから戦う戦法のことを言います。
乱戦になりにくく、初心者でもしっかり守りを固めてから戦えるのが素晴らしいところ。
王の囲いにも注目をしてください。
この形は「美濃囲い(みのがこい)」といい、短い手順で固い守りになるのでよく出てきます。
▼四間飛車の駒組みから見てみよう
var kifu1 = Kifu.load("/kif/shikenbisya_01.kif");
この流れを覚えてください。
1.角道を開ける
2.角道を止める
3.飛車を横に振る(王の左上...
2018-10-15

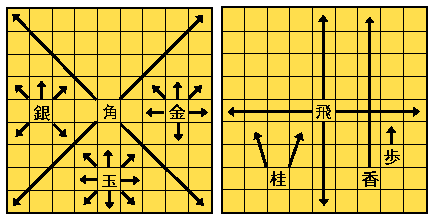
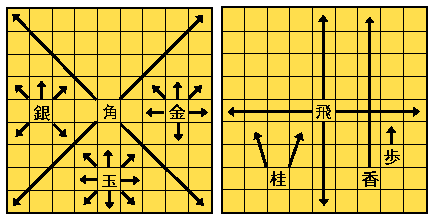
▼駒の動かし方
将棋のコマの動かし方を覚えたら、攻め方を数パターン覚えるのが上達の早道。
まずは、「棒銀(ぼうぎん)」の攻め方を知っておこう。
棒銀は飛車(ひしゃ)と銀(ぎん)を使って攻めていく戦法で、局面でよくでてくる形です。
相手が棒銀の受け方を知らない場合は、簡単に勝つことができるでしょう。
しかし、多少将棋の心得がある人は攻撃を止められてしまいますので、
今回はあくまで、何を知らない人を相手にした場合を想定した棒銀の棋譜です。
▼相手が棒銀を知らない場合
var kifu1 = Kifu.load("/kif/bogin_01.kif");
では、逆に...
2018-10-08

▽ケータイの料金って毎月いくら払ってる?
▽ケータイの料金はできるだけ下げるべき
▽楽天モバイル(格安SIM)の明細を公開
▽格安SIMならではのデメリットはさほどない
▽格安SIMへの切り替え方(格安SIM業者の選択)
▽格安SIMへの切り替え方(電話番号引き継ぎ)
ケータイの料金って毎月いくら払ってる?
身近にケータイの料金を高く支払ってい人がいて、気になって、ネットでdocomo、au、softbankの3大キャリア利用者が支払ってる平均料金を調べました。
端末代のローンが組まれている場合は月々9000円ほど。
端末代が含まれていなくても7000円以上になってい...
2018-10-06
WEBやDTP専門の会社ではないけど、自社のビジネスをネットに力を入れて集客していきたい。
そんな会社は多いかと思います。
できれば、商品のサイトや広告媒体の制作を全て自社内部で済ませたいというのは、自然な発想です。
何故ならデザイン制作会社に依頼をすると非常にコストがかかるからです。
じゃあ、デザイナーの求人を出して、採用をしようってなるんですが、
何を基準にデザイナーを選べばいいのか?いくらの年収にすれば腕のいいデザイナーが来やすいのか?
技術者ではない経営者がそこを見極めるのは、意外と難があります。
よくわからなくて、なんとなくでポンコツな技術者を採用してし...
2018-10-05
データベース周りは未だに「mysqli派」ですが、ようやくPDOを使ってみようと決断。
PHP5.1以降に標準で利用できるようになったようで、ライブラリの読み込みは必要がない。
基本となる、接続・取得・追加・更新・削除の一連を動作確認しました。
使い勝手は良さそうで、PEAR::DBはもう完全にオワコンであることがはっきりしました。
※xamppでは下記コードでちゃんと動作しました。
phpStart
//mysqlアカウント
$DB['host'] = 'localhost';
$DB['user'] = 'user';
$DB['pass'] = 'pass'...
2018-10-04
2019-07-07報告 SMTPは「PHPMailer」で行うことをオススメします
PHPメーラーのライブラリ「PHPMailer」はまだまだ現役。今もなおアップデートされています。
Wordpressもメール送信周りではPHPMailerを使用されています。
SMTP送信に関してはコチラの新しい記事の方が導入が簡単です。
2019年 PHPのSMTP送信はインストール不要のPHPMailerが手軽で最短!PEAR終了
どうしてもPEARでSMTP送信をしたい場合は下記をご覧ください。
今回は前回に引き続き、PEAR関連でPEAR::Mailで「SMTP送信」を実行さ...
2018-10-03
PHPのキャリアは10年くらいで、フレームワークは一切使用せず、独自PHPで作成をする派です。
誰よりもあらゆるポータルサイトを早く作る自信があり、開発コストもかなり下げられる我が誇りの技術。
かなりの大掛かりで複数人での開発ならフレームワークを覚える必要があるのだろうが、
基本一人で全てこなす案件しかしないので、覚える必要がない。個人的にはスピード第一。
データベース周りは「mysqli派」です。というのも大抵のレンタルサーバーはmysqlだから他のを使う機会がありませんでした。
そんな私が、重い腰をあげてPEARライブラリのPEAR::DBを試してみた。
DBの基本であ...
2018-10-02

Composerという進化系があり、今どきPEARかよって感じですが、
使い慣れたものから離れるのは時間のムダ!
個人での仕事上なら最短で完成させることが最優先。
ってことでまずは、PEARをダウンロードしにいきます。
https://pear.php.net/package/PEAR/download
PHP7の場合はなるべく最新のものを、
PHP5の場合はちょっと古めのものにしたほうがいいかな?
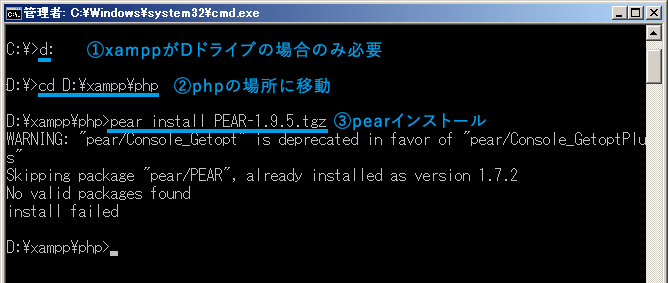
と思い、今回は1.9.5verを選択してみました。
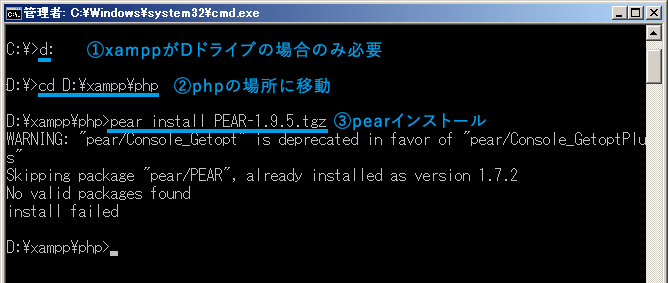
ダウンロードしたファイル「PEAR-1.9.5.tgz」を解凍せずに、
そのままxamppのphpにフォルダに移動...
この記事がお役に立てましたら是非シェアのご協力お願いします。