2012-09-28

データベースに整数(数値)データを格納する際に先頭に0(ゼロ)が付いていると勝手に消されてしまいます。郵便番号はゼロから始まることがよくあるので、ゼロは必ず残さないといけません。
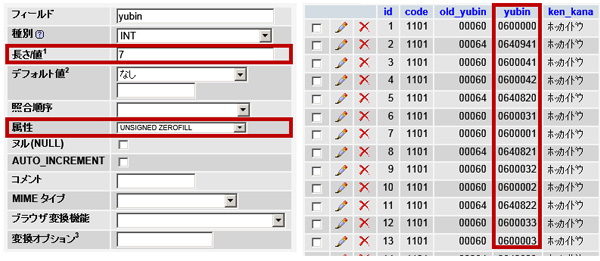
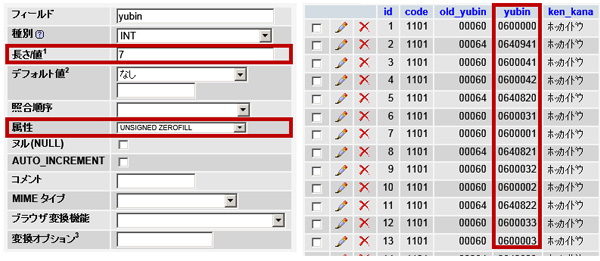
では早速ゼロを残す方法を記載します。下記の画像を見てください。
種別をINT型(整数型)にして、属性を「UNSIGNED ZEROFILL」にし、あとは長さを記入するだけです。
もう一つの邪道な方法としてはデータ型を整数ではなく文字列型の「varchar」にするというやり方もありますが、文字列型より整数型のほうが検索速度が速いのでオススメできません。なので、郵便番号はハイフンなしで整数型にしてデ...
2012-09-28
ポータルサイトの利便性を高める為に必要となってくる日本全国の「郵便番号・住所」、「沿線・駅」のデータベース情報。細かく地域を区切って情報登録させることにより、より詳細な検索機能を実現できます。
全国の情報が入ったデータ(CSVファイル)が下記で無料ダウンロードが可能です。
【郵便番号データダウンロード - 日本郵便】
https://www.post.japanpost.jp/zipcode/download.html
【駅データ.jp】
https://www.ekidata.jp/download/index.html
あらかじめCSVファイルをSQL文に書き換...
2012-09-23
xampp環境の初期状態ではsendmail関数を使用してもメールが送信できません。ということで、メールを送れるように設定してみたものを見てもらいましょう。今回、送信用に使用するメールアドレスはフリーメールではないメアド(master@pinkmonky.net)で設定しました。フリーメールでも大丈夫だと思います。ちなみにこのメアドはさくらインターネットのサーバーで設定しているものです。
↓このファイルを編集します。失敗してもいいようにコピーをしてバックアップしておきましょう。
C:\xampp\sendmail\sendmail.ini
htmlStart
//14行目辺り
s...
2012-09-22
あくまで簡易的な携帯・スマホ版サイトの振り分けコードです。携帯版のページを絶対にPCで見せたくないという場合は、下記の方法では実現しません。PC版のインデックスファイルの先頭に下記のコードを追加すれば導入完了です。
phpStart
// ユーザーエージェントの取得
$ua = $_SERVER["HTTP_USER_AGENT"];
if(preg_match("(UP\.Browser|KDDI|DoCoMo|J-PHONE|Vodafone|SoftBank|MOT-|L-mode|DDIPOCKET|WILLCOM|PDXGW|ASTEL)", $ua)){
...
2012-09-21
管理画面で入力がされていない空の項目がある場合、表のページで内容が空だったら非表示にしたいケースがちょくちょくあります。PHPで全ての項目に分岐文を加えるのは面倒だなと思い、他の方法を考えるてみると…。なんと、jqueryを使えば一行で実現できてしまいました。
htmlStart
//リストの場合
$("ul#detail li:empty").remove();
//テーブルの場合
$("table#detail td:empty").parent('tr').remove();
htmlEnd
このコードでのポイントはemptyでの空要素チェックとparentで親要素の指...
2012-09-18
フォームやカートなどで重宝するcookie(クッキー)の操作を簡単にする定義関数。クッキーを配列で使用することでシンプルな組み方が実現されてます。この関数があればクッキー操作が格段にラクになるのでオススメです。
phpStart
define(_TIME_OUT_,time() + 30 * 86400); //一ヶ月保持
function makeCookie($array,$cookie_name) {
foreach ($array as $text => $value) {
setcookie($cookie_name."[$text]",$value,_TIME_...
2012-09-08

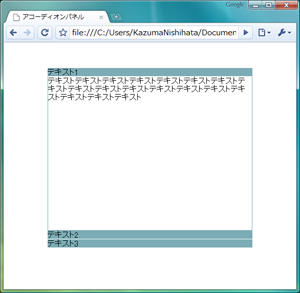
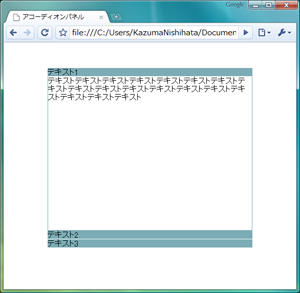
jQueryを使用してたった6行程でアコーディオンメニューを完成させているコードがあったのでご紹介。
htmlStart
$(function(){
$("dd:not(:first-child)").css("display","none")
$("dl dt").click(function(){
if($("+dd",this).css("display")=="none"){
$(this).siblings("dd").slideUp("slow");
$("+dd",this).slideDown("slow");
}
});
})...
この記事がお役に立てましたら是非シェアのご協力お願いします。