VScodeの邪魔すぎるポップアップ(ツールチップ)を消し去る設定方法(Visual Studio Code)ビジュアルスタジオコード
2019-11-25 864 2155ダークモード搭載で目に優しいエディタが増えてきていると思いますが、Visual Studio CodeとAtomが有名どころでしょうか。個人的にAtomは動作が重く感じたので、VSCを使用しています。
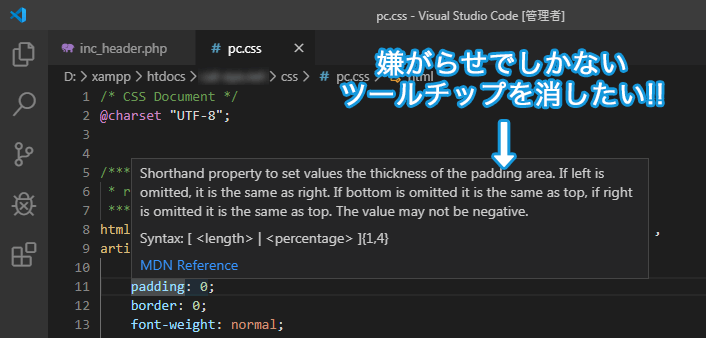
どんなエディタにも欠点は必ず存在します。それは致し方がないことなのですが、設定を触ると解決できることもありますよね。今回はコーディングやプログラミングの最中に、非常に邪魔となるVScodeエディタのツールチップ(ポップアップの説明文みたいなヘルプ)をこの世から消し去りたいと思います。

コードを隠してまで表示をする説明文は絶対にいらないでしょw コピペの邪魔になるし!
マウスオーバーで表示される説明文は出ないようにしましょう。プンプン(●`ε´●)
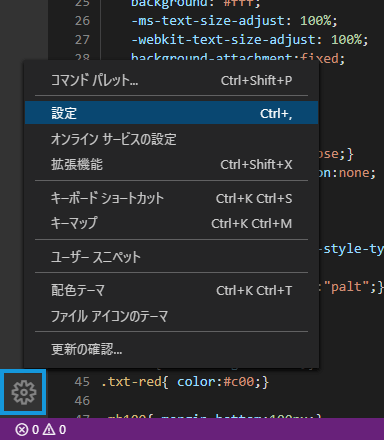
VScodeエディタの左下に設定のボタンがあるので、そこから設定に進めます。

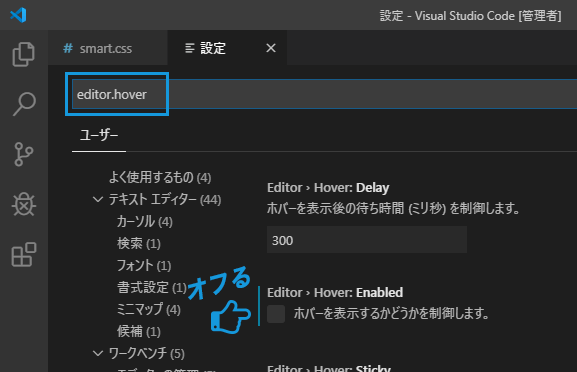
検索窓に「editor.hover」と入力して、ホバーを表示するかどうかを制御しますのチェックを外します。以上で完了!
"editor.hover.enabled": false

エディターホバーという名称だったようです。これで邪魔な説明のヘルプが出てこなくなったので、快適度が増しました。
前に、初めてVScodeをインストールした時、エディタの右側にあるミニマップはソッコーで設定オフにした記憶があります。ミニマップの消し方は、
1. 設定の検索窓に「minimap」と入力
2. Editor > Minimap: Enabled のチェックを外す
"editor.minimap.enabled": false
最初はミニマップという用語を知らなかったので、消す方法を探すのに少し手間がかかった記憶があります。なんでも新しく使い始めるというのは慣れるまでしんどいですね。
でもVScodeは悪くないエディタだと思います!Microsoftさん無料で使わせてくれてありがとう!
コーダー泣かせだったIEブラウザの恨みは忘れよう。Edgeのレンダリングは頼むでやんすよ。
プラグラミングで挫折した人必見!手っ取り早く理解しやすい勉強法【javascript(jquery)・HTML】
https://www.youtube.com/watch?v=enF4Yr2FIvw





