2022-07-15

フリーランス歴15年超えのWEBクリエイターM2NET(エムツー)です。
このチャンネルではアドビ製品の
・フォトショップ(フォトショ) Photoshop WEBデザイン向けデザインツール
・イラストレーター(イラレ) Illustrator 紙媒体向けデザインツール
・プレミアプロ Premiere Pro 動画編集ツール
・アフターエフェクト After Effects 激しい動きのある動画編集向け
の使い方をレクチャーしていきます。
それに加えて
・HTML+CSSコーディング
・Javascript、Jquery
・PHP+MySQL
のプログラ...
2021-07-02
js-cookieの最終アップデートは2020年9月
jquery.cookieの最終は2014年4月
両方とも既に開発終了となっている感がある。
jquery.cookieにはずいぶんとお世話になったけれども、
googleChromeが今後は「SameSiteの指定をしてね」と、
cookie悪用対策のセキュリティー強化を促している。
SameSite属性をNoneにすれば、これまで通りのcookieと同様の動作になるが、その場合はSecure属性が必須となりました。
SameSite属性をLax・Strictに設定すると、サイトの動作に異変が起きてしまい、改修の...
2021-06-27

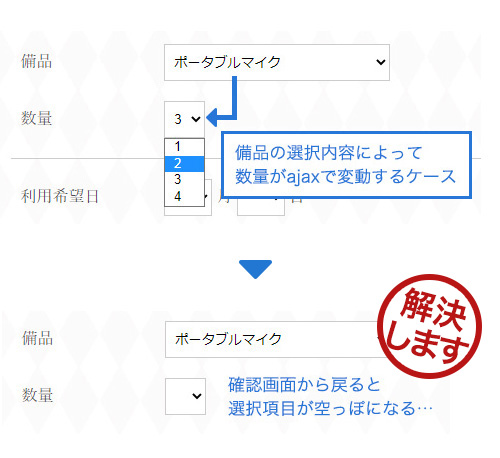
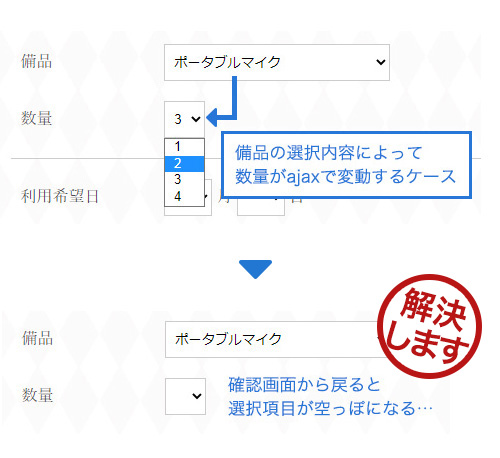
今回、フォーム周りでajaxを使用して困ったことがありました。
確認画面から戻ると、ajaxで動作したselectのプルダウンメニューがリセットされて空になってしまうのです。
この「ajaxブラウザ戻ると空っぽ問題」のせいで、ajaxの活用を断念した人もいるかもしれない。
ググって解決法を調べると「history.pushState」を使えば大丈夫とのこと。
しかし、なんか説明もコードもややこしい。
pushStateの仕組みを理解するの面倒くさっ!
原始的で誰でも分かりやすい方法でシンプルに解決してやる!
という結論に。早速、簡単な解決法をご紹介。
フ...
2020-12-31

分岐やループの基本構文は誰でも見てすぐに覚えられます。
ただ、構文を覚えたところで何も始まりません。
ということで、早速モノを作っていきます。それが一番理解しやすいのです。最初に勉強するのにオススメなのは「お問い合わせフォーム(会員登録フォームなど)」誰もが利用したことのある機能なので完成イメージがしやすいでしょう。
このイメージがモノを作る上で需要なのです。完成イメージがないのに、どうやってモノを作るの?ってことなのです。イメージがなかったら何を作ればよいのか分からないので何も始まりません。
ということで、今回は簡易的な「お問い合わせフォーム」の完成図をあなたの頭...
2019-11-25

ダークモード搭載で目に優しいエディタが増えてきていると思いますが、Visual Studio CodeとAtomが有名どころでしょうか。個人的にAtomは動作が重く感じたので、VSCを使用しています。
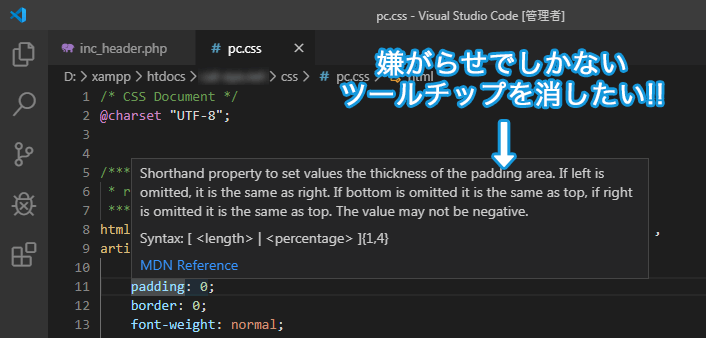
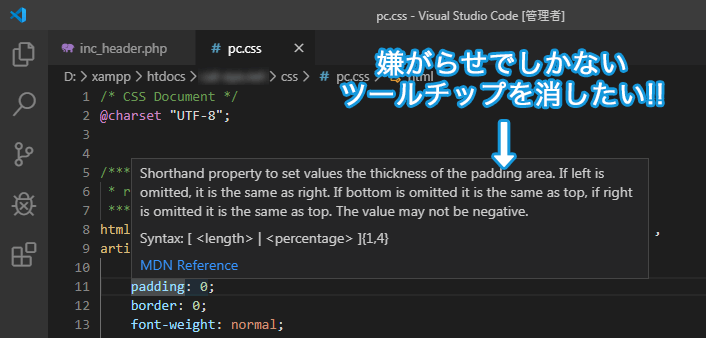
どんなエディタにも欠点は必ず存在します。それは致し方がないことなのですが、設定を触ると解決できることもありますよね。今回はコーディングやプログラミングの最中に、非常に邪魔となるVScodeエディタのツールチップ(ポップアップの説明文みたいなヘルプ)をこの世から消し去りたいと思います。
コードを隠してまで表示をする説明文は絶対にいらないでしょw コピペの邪魔になるし!
マウスオーバー...
2019-08-22
会員登録制のサイトでは当たり前に必要となる重複登録を防止する機能。
ページ遷移なく、重複を確認する方法の手順をメモとして残します。
会員登録の画面では、ユーザーID及びメールアドレスの重複を防ぐ必要性があります。
下記のコード例では、id名「inpMail」の入力フォームからフォーカスが外れた際に、重複チェックがされる仕組みとなっています。
<HTML+jQuery>
htmlStart
ログインID(メールアドレス)
この内容で登録する
$('#inpMail').blur(function() {
v...
2019-08-21
入力、選択などのinput、selectの項目を追加ボタンで増やす方法のご紹介。管理画面を作成する上で、ちょくちょく必要となるのでメモ代わりにコードを残します。
ボタンをわざわざユーザーに押させるというのはちょっと古いですが、自動認識で増やしていくより、断然手軽です。システムを作る際に、「完成までの速さ」を求めるならこの方法もいいのではないでしょうか。
デモはこちら
htmlStart
画像追加
画像アップロード
$(function(){
//追加ボタンの動作
$('.add').c...
2019-08-21
2019年現在では、iPhoneとAndroidともにinputタグのfile属性が使えるようになっています\(^o^)/
前までは、画像をアップするだけなのに、面倒なアプリ開発をしなければいけませんでした…。
スマホのカメラ機能はどんどん解像度が上がっているので、1枚の写真が6メガというのが当たり前です。それに伴いレンタルサーバーの方もスペックが上がってきました。
それでも、レンタルサーバーの場合は転送量の軽減を考えなければいけません。
むやみにファイルをアップロードし放題にしては、サーバーがもちません。
ということで、ファイルを選択した際に、ファイル容量を取得して、
...
2019-08-19
フォームを扱うページでは非同期通信を使うことで、
使い勝手が向上することがありますので、jqueryのAjaxは重宝します。
いまさらですが、あまりによく使うので、個人的なメモ代わりに
HTML・jQuery・PHPの3点セットを残しておきます\(^o^)/
デモサンプルとして、都道府県のエリア選択を例にしました。
デモはこちら
HTML
htmlStart
地域区分
--選択--
北海道
東北
南関東
北関東・甲信
北陸
東海
近畿
中国
...
2019-07-23
今後は導入がスタンダードになりそうなダークモード
2018年頃から有名どころのアプリやサイトで
ダークモード(ダークテーマ)への切り替えができるようになってきました。
ダークモードがもたらす効果は以下の2点。
「目の疲れを軽減」
「消費電力の低減」(有機ELディスプレイの場合のみ)
TwitterやYoutubeを一日中見ている人にとっては、このダークモードは嬉しい。
背景が真っ白だと、目がチカチカしてきます。
クリエイティブツールのAdobe製品ではダークモードがデフォルトになっていますし、
プログラマーが使うエディタ系のツールもダークモードが人気の様子です...
2019-07-06

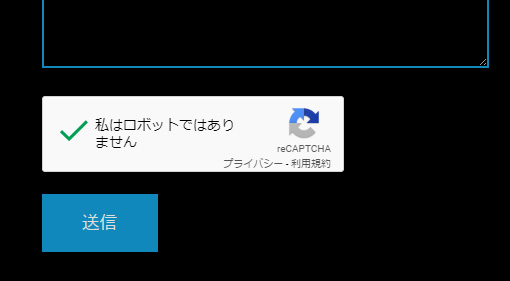
▽お問い合わせフォームのBot攻撃が年々増加している
▽reCAPTCHA(リキャプチャ)v3の設置方法
▽[v3]設置手順1「まずはフォームのHTMLにreCAPTCHA設置コードを追加」
▽[v3]設置手順2「次にフォームタグ内にhiddenのinputタグを追加」
▽[v3]設置手順3「PHP側の先頭にコードを追加」
▽[v2]設置手順1「まずはフォームのHTMLにreCAPTCHAのAPIを読み込む」
▽[v2]設置手順2「フォームのボタンの辺りに認証チェックフォームを設置」
▽[v2]設置手順3「PHP側の先頭にコードを追加」
▽reCAPTCHA(リキャプチャ)設置...
2019-05-23
CSSフレームワークとして一番需要が広がっているbootstrap。
その中に組み込まれている「jquery DataTables」プラグインがクセがあります。
初期の並び順(ソート)がソースコード順になってくれません。
<DataTablesの初期ソートを無効にする>
htmlStart
$(function(){
$('#example').dataTable({
"order": []
});
});
//上記のコードが効かなかった場合
$(function(){
$('#example').dataTable({
"aaSorting...
2019-03-24

スライダー(スライドショー)のライブラリは色々ありますが、今回swiperを使用した際に、
ドットアイコンのページャー(ページネイション)が全然表示されなかったので調べてみると…
まず、これはHTML側で普通にネットによく転がっているコードです。
これに誤りはありませんでした。
htmlStart
htmlEnd
次は、スクリプト側のコードですが、これだとスライダーは動作するものの、ページャーが表示されませんでした。
htmlStart
//動作しなかったswiperの古い記述の仕方
var swipe...
2018-12-07
phpは分かりやすいのですが、javascriptの配列はちょっと独特ですよね?
ラジオボタン・チェックボタンの入力チェックの際に、選択がない場合は「undefined」というテキストデータが入ってしまいますし。
今回のテーマは複数選択のチェックボックスを入力チェックする方法についてです。
複数選択のチェックボックスはフォームでよく出てきます。
近年は、jqueryを当たり前のように読み込んでいると思いますので、jqueryありきのコードです。
例えば、エリアの選択で下記のようなHTMLがあったとします。複数選択のチェックボックスを配列で受け取れるようにする場合は、「area...
2018-11-26
管理画面でユーザーに画像をアップさせる際、実行ボタンの2度押しを防ぐために必要なローディングの表示。
特に苦労せず設置ができたので、コードを紹介します。ローディング自体はCSSで完結します。画像不要なのが今回のミソです。ボタンを押したらローディング発動の部分だけjqueryです。
[デモサンプル]
まずはbodyの下辺りにローディングのHTMLコードをコピペして、フォームのボタンに何らかのクラス名を付けてください。
htmlStart
・
・
・
htmlEnd
次はCSSに以下のコードをコピペしてください。...
2018-10-29
ページを開いた際にフェードでページ全体を表示する方法はネットに出回っていますが、
「下から上に移動しながらのフェード」これがなかったので、自分で調整したものを残します。
単純に、jqueryのappend関数(コンテンツ追加)でbodyのmargin初期値を50pxなどにして、delay(ディレイ)後にmarginを0にする。
同時にフェード効果とのコラボとなり、非常に心地の良い効果になります。
htmlStart
$(function(){
$('head').append(
'body{display:none; margin-top:50px;}'
);
...
2018-10-21
jqueryでラジオボタンの値を取得した際にalertで値を確認すると「undefined」と表示され、
if文による空チェックがうまくいかなかったが、調べて解決したので記録のために残しておきます。
htmlStart
var hensu = $("input[name='hensu']:checked").val(); //ラジオボタンの値
if(hensu == ""){} //この記述では空のチェックができません
htmlEnd
いくつかやり方があるようですが、この方法が一番無難だとされているようです。
htmlStart
var hensu = $("input[nam...
2015-04-23
WEB制作の業界で飯を食ってきて10年目になった。
10年前の2005年頃はインターネットの普及率がグングン伸びていて、
WEBの技術者もそれに伴い増加傾向にあったと思われる。
この頃はガラケーサイトを作るが面倒だった。
絵文字は必要だし、機種によって文字コードや文字サイズが違うので、
WEBエンジア(SE)は実機チェックに奔走せざるを得なかった。
その5年後の2010年にはガラケーサイトの需要が縮小し、スマホの時代に突入。
スマホのブラウザはJavascriptが使用でき、機種による差も多くなく、
SE的にはガラケーサイトを作るよりはかなり楽になった。
が、...
2013-09-26
いわゆるlightBox系のライブラリである「thickbox」。ファイルの少なさと設置の簡単さでそこそこ人気がありそうなライブラリ。
thickboxのインラインフレーム表示でパラメータ付きのフォームを表示しなければいけないケースに出くわし、普通に下記の通りにやってみると、
htmlStart
予約フォーム
htmlEnd
あれれGET値のidがPHPに渡らない…
「thickbox パラメータ」でググって調べてみると2つの解決法が出てて、何やらthickbox.jsを改造するコードが紹介されていたが、効果なし!
諦めずに「jquery parameter」でググっ...
2013-09-05
javascriptの演算子はPHPと扱いが違うようで、変数と変数を以下のように足し算すると、
htmlStart
var a = 100
var b = 200
total = a + b;
alert(total); //結果 100200
htmlEnd
結果は演算の値ではなく、変数と変数の結合の値が出てしまう。
PHPの変数の結合は「.」ピリオドだが、javascriptは「+」だからこうなってしまうのである。
なので、javascriptで演算する場合は、変数をparseInt関数で数値型にしなければいけない。
htmlStart
var a = 100
va...
2013-04-30
更新 2018-11-26 新しい記事にもっと簡単な方法が載っています
この記事に関する最新記事は「ボタンを押したらローディング(くるくる回るスピナー)を表示する(ローディング画像不要CSSのみ)」になります。下記の古い内容よりも画像ファイルが不要で使い勝手がいいので、新しい記事をご覧ください。
古い方法でよければ以下をご覧ください。
管理画面で時間のかかる処理(例えば画像や動画などをアップロードする際)をする場合、画面が固まってしまったと勘違いされて閉じられたり、ボタンを何度も押されてバグを発生させてしまうこともあるかもしれない。
そこで、ローディング画面を表示して、ユーザ...
2013-04-27
ドラッグ&ドロップで並び替える機能はほんの数行で実現できます。まずはjqueryとjquery-uiを下記にアクセスしてダウンロード。jqueryはなるべく自サーバに置いたほうが読み速度が早し、いつリンク先が消えてなくなるか分からないので、直リンクはオススメしません。直リンクの方がラクですけどね^^;
<2019-10-12追記>
スマホ版サイトでドラッグ&ドロップの並び替え(ソート)で実現するには、「jquery.ui.touch-punch」をさらに読み込む必要があります。「jquery-ui.js」の後に読み込んでください。
jquery.ui.touch-punchの公式サイ...
2012-11-28
divの中全体をリンクにしたい場合は下記のコードがおすすめ。リンクにしたいタグにクラス指定をすれば、そのタグ内にあるリンクのリンク範囲をボックス全体にしてくれます。
<javascript>
htmlStart
$(".boxlink").click(function(){
window.location=$(this).find("a").attr("href");
return false;
});
htmlEnd
HTMLは下記のような感じで使用する。親ボックスは特にdivじゃないとダメということはない。block要素であればなんでもOK。
<HTML>
...
2012-10-07
ボタンの連続押しにより、エラーが発生することがあるので、管理画面や問い合わせフォームでは常時使っておいた方がよさそうな必須コードです。submitしたらページ内全てのsubmitをグレイアウトにして無効状態にします。
htmlStart
$(function(){
$('form').submit(function(){
$('form').find(':submit').attr('disabled','disabled');
});
});
htmlEnd
使用する場合はjQueryの読み込みを忘れずに!...
2012-09-21
管理画面で入力がされていない空の項目がある場合、表のページで内容が空だったら非表示にしたいケースがちょくちょくあります。PHPで全ての項目に分岐文を加えるのは面倒だなと思い、他の方法を考えるてみると…。なんと、jqueryを使えば一行で実現できてしまいました。
htmlStart
//リストの場合
$("ul#detail li:empty").remove();
//テーブルの場合
$("table#detail td:empty").parent('tr').remove();
htmlEnd
このコードでのポイントはemptyでの空要素チェックとparentで親要素の指...
2012-09-08

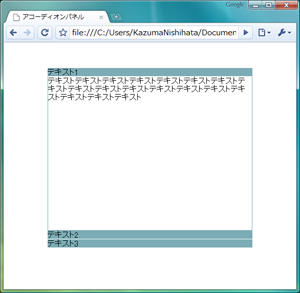
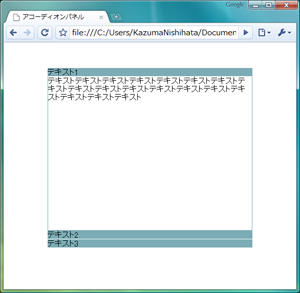
jQueryを使用してたった6行程でアコーディオンメニューを完成させているコードがあったのでご紹介。
htmlStart
$(function(){
$("dd:not(:first-child)").css("display","none")
$("dl dt").click(function(){
if($("+dd",this).css("display")=="none"){
$(this).siblings("dd").slideUp("slow");
$("+dd",this).slideDown("slow");
}
});
})...
2012-08-08
ページを開いた直後に指定のページ内リンクまでスムーズにスクロールさせるという技。jqueryを使用しています。下記のコードは#sampleの部分まで移動させるという場合のものです。任意で変更してください。
htmlStart
$(function() {
var p = $("#sample").offset().top;
$('html,body').animate({ scrollTop: p }, 'slow');
return false;
});
htmlEnd
※var p = ~~とありますが、このpはHTMLタグのpとは関係ありません。ただの変数名...
2012-08-08
Jqueryのプラグインであるthickboxを使ってダイアログを表示してみよう。まずはheadタグ内でjqueryを読み込んだ後にthickbox.jsを読み込む。順番が逆だと動きません。
htmlStart
htmlEnd
あとはテキストリンクにclass指定でthickboxを宣言し、リンクを貼るだけで設置完了です。リンクのパラメータにはheightとwidthを必ず指定しなければいけません。リンク先はHTMLや画像、PHPでさらに独自のパラーメーターを付け足すことも可能です。
<テキストリンク~ダイアログ表示>
htmlStart
サンプル
htm...
この記事がお役に立てましたら是非シェアのご協力お願いします。