2018-11-26
管理画面でユーザーに画像をアップさせる際、実行ボタンの2度押しを防ぐために必要なローディングの表示。
特に苦労せず設置ができたので、コードを紹介します。ローディング自体はCSSで完結します。画像不要なのが今回のミソです。ボタンを押したらローディング発動の部分だけjqueryです。
[デモサンプル]
まずはbodyの下辺りにローディングのHTMLコードをコピペして、フォームのボタンに何らかのクラス名を付けてください。
htmlStart
・
・
・
htmlEnd
次はCSSに以下のコードをコピペしてください。...
2013-04-30
更新 2018-11-26 新しい記事にもっと簡単な方法が載っています
この記事に関する最新記事は「ボタンを押したらローディング(くるくる回るスピナー)を表示する(ローディング画像不要CSSのみ)」になります。下記の古い内容よりも画像ファイルが不要で使い勝手がいいので、新しい記事をご覧ください。
古い方法でよければ以下をご覧ください。
管理画面で時間のかかる処理(例えば画像や動画などをアップロードする際)をする場合、画面が固まってしまったと勘違いされて閉じられたり、ボタンを何度も押されてバグを発生させてしまうこともあるかもしれない。
そこで、ローディング画面を表示して、ユーザ...
2013-04-27
ドラッグ&ドロップで並び替える機能はほんの数行で実現できます。まずはjqueryとjquery-uiを下記にアクセスしてダウンロード。jqueryはなるべく自サーバに置いたほうが読み速度が早し、いつリンク先が消えてなくなるか分からないので、直リンクはオススメしません。直リンクの方がラクですけどね^^;
<2019-10-12追記>
スマホ版サイトでドラッグ&ドロップの並び替え(ソート)で実現するには、「jquery.ui.touch-punch」をさらに読み込む必要があります。「jquery-ui.js」の後に読み込んでください。
jquery.ui.touch-punchの公式サイ...
2012-11-28
divの中全体をリンクにしたい場合は下記のコードがおすすめ。リンクにしたいタグにクラス指定をすれば、そのタグ内にあるリンクのリンク範囲をボックス全体にしてくれます。
<javascript>
htmlStart
$(".boxlink").click(function(){
window.location=$(this).find("a").attr("href");
return false;
});
htmlEnd
HTMLは下記のような感じで使用する。親ボックスは特にdivじゃないとダメということはない。block要素であればなんでもOK。
<HTML>
...
2012-10-07
例えば「01」や「02」など、先頭にゼロがついている数値を「1」という数値に直す場合は、Number関数を使用します。
htmlStart
var str = "05";
var num = Number(str);
//結果
num == 5
htmlEnd
逆に決まった桁数で先頭にゼロをつけなければいけないケース(ゼロパディング)もよく出くわします。その場合は下記の方法がおそらく最短コード。
htmlStart
var num = 5;
var str = ('0' + num).slice(-2);
//結果
str == '05'
htmlEnd
s...
2012-09-21
管理画面で入力がされていない空の項目がある場合、表のページで内容が空だったら非表示にしたいケースがちょくちょくあります。PHPで全ての項目に分岐文を加えるのは面倒だなと思い、他の方法を考えるてみると…。なんと、jqueryを使えば一行で実現できてしまいました。
htmlStart
//リストの場合
$("ul#detail li:empty").remove();
//テーブルの場合
$("table#detail td:empty").parent('tr').remove();
htmlEnd
このコードでのポイントはemptyでの空要素チェックとparentで親要素の指...
2012-09-18
フォームやカートなどで重宝するcookie(クッキー)の操作を簡単にする定義関数。クッキーを配列で使用することでシンプルな組み方が実現されてます。この関数があればクッキー操作が格段にラクになるのでオススメです。
phpStart
define(_TIME_OUT_,time() + 30 * 86400); //一ヶ月保持
function makeCookie($array,$cookie_name) {
foreach ($array as $text => $value) {
setcookie($cookie_name."[$text]",$value,_TIME_...
2012-09-08

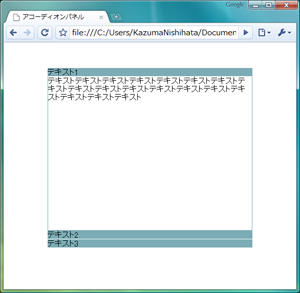
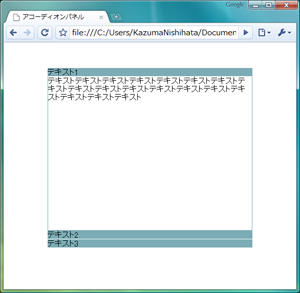
jQueryを使用してたった6行程でアコーディオンメニューを完成させているコードがあったのでご紹介。
htmlStart
$(function(){
$("dd:not(:first-child)").css("display","none")
$("dl dt").click(function(){
if($("+dd",this).css("display")=="none"){
$(this).siblings("dd").slideUp("slow");
$("+dd",this).slideDown("slow");
}
});
})...
2012-08-18
セレクトフォームはユーザー定義関数を作って要領よく生成しましょう。編集画面の際は$now_dataに現在のデータを代入しておけば、選択された状態になります。
phpStart
//47都道府県の配列
$AREA = array('北海道','青森','岩手','宮城','秋田','山形','福島','茨城','栃木','群馬','埼玉','千葉','東京','神奈川','新潟','富山','石川','福井','山梨','長野','岐阜','静岡','愛知','三重','滋賀','京都','大阪','兵庫','奈良','和歌山','鳥取','島根','岡山','広島','山口','徳島',...
2012-08-16
プロフィールを登録させる際に年齢の項目を設ける場合は、年齢を入力させるのではなく、生年月日を入力してもらうのが基本です。年齢を入力させてしまうと、データ上その人はずーっと同じ年齢のままになってしまうからです。
生年月日から年齢を求めるの方法はいくつかあるみたいですが、一番短いのが以下の計算方式です。
<計算方式>
phpStart
$birth = 19811007;
$age = floor((date('Ymd') - $birth) / 10000);
phpEnd
計算方式は「(今日の日付 - 生年月日) ÷ 10000」で求められるみたいです。floor()...
2012-08-08
アフィリエイトのリンクがサイト内にたくさんある場合は、隠した方がSEO的に良しとされています。では、簡単なので早速コードを見てください。
<jump.php>
phpStart
$link[1] = 'https://sample1.jp?afid=9999';
$link[2] = 'https://sample2.jp?afid=9999';
$link[3] = 'https://sample3.jp?afid=9999';
$link[4] = 'https://sample4.jp?afid=9999';
$link[5] = 'https://sample5.jp...
2012-08-04
複合検索は半角スペース区切りのワードに変換して、explode関数で半角スペース区切りで配列に格納し、foreach文でWHEREのSQL文を生成します。foreach文でエラーを出さない為に、ループの前にis_array関数で配列であるかの確認しておきましょう。
htmlStart
$q = str_replace(' ',' ',trim($_GET['q'])); //*1 下記説明
$array = explode(' ',$q);
if(is_array($array)){
foreach($array as $val){
$str = ($sql)?' AND...
2012-08-04
拡張子を取得する場合はpathinfo関数を使うのが最短のコードだと思われます。
htmlStart
$filename = 'sample.jpg';
$ext = pathinfo($filename, PATHINFO_EXTENSION);
htmlEnd
ファイルアップ時の際に必要になることが多い技になりますね。
htmlStart
$filename = $_FILES['upfile']['name'];
$ext = pathinfo($filename, PATHINFO_EXTENSION);
htmlEnd
...
この記事がお役に立てましたら是非シェアのご協力お願いします。