2018-10-05
データベース周りは未だに「mysqli派」ですが、ようやくPDOを使ってみようと決断。
PHP5.1以降に標準で利用できるようになったようで、ライブラリの読み込みは必要がない。
基本となる、接続・取得・追加・更新・削除の一連を動作確認しました。
使い勝手は良さそうで、PEAR::DBはもう完全にオワコンであることがはっきりしました。
※xamppでは下記コードでちゃんと動作しました。
phpStart
//mysqlアカウント
$DB['host'] = 'localhost';
$DB['user'] = 'user';
$DB['pass'] = 'pass'...
2018-10-04
2019-07-07報告 SMTPは「PHPMailer」で行うことをオススメします
PHPメーラーのライブラリ「PHPMailer」はまだまだ現役。今もなおアップデートされています。
Wordpressもメール送信周りではPHPMailerを使用されています。
SMTP送信に関してはコチラの新しい記事の方が導入が簡単です。
2019年 PHPのSMTP送信はインストール不要のPHPMailerが手軽で最短!PEAR終了
どうしてもPEARでSMTP送信をしたい場合は下記をご覧ください。
今回は前回に引き続き、PEAR関連でPEAR::Mailで「SMTP送信」を実行さ...
2018-10-03
PHPのキャリアは10年くらいで、フレームワークは一切使用せず、独自PHPで作成をする派です。
誰よりもあらゆるポータルサイトを早く作る自信があり、開発コストもかなり下げられる我が誇りの技術。
かなりの大掛かりで複数人での開発ならフレームワークを覚える必要があるのだろうが、
基本一人で全てこなす案件しかしないので、覚える必要がない。個人的にはスピード第一。
データベース周りは「mysqli派」です。というのも大抵のレンタルサーバーはmysqlだから他のを使う機会がありませんでした。
そんな私が、重い腰をあげてPEARライブラリのPEAR::DBを試してみた。
DBの基本であ...
2018-10-02

Composerという進化系があり、今どきPEARかよって感じですが、
使い慣れたものから離れるのは時間のムダ!
個人での仕事上なら最短で完成させることが最優先。
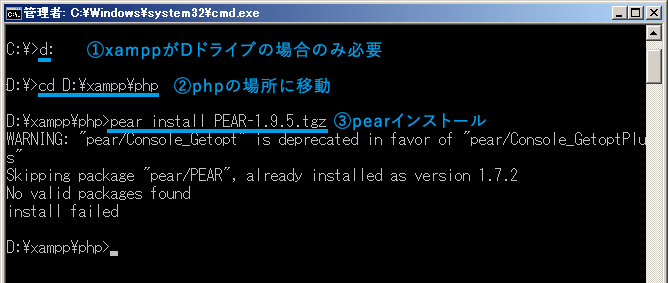
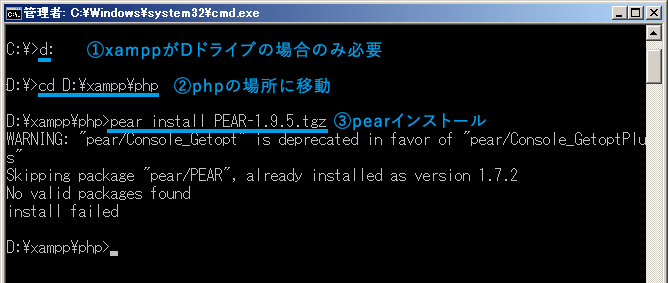
ってことでまずは、PEARをダウンロードしにいきます。
https://pear.php.net/package/PEAR/download
PHP7の場合はなるべく最新のものを、
PHP5の場合はちょっと古めのものにしたほうがいいかな?
と思い、今回は1.9.5verを選択してみました。
ダウンロードしたファイル「PEAR-1.9.5.tgz」を解凍せずに、
そのままxamppのphpにフォルダに移動...
2015-10-28
ローカル環境でPHPでのシステム開発時にPHPMyAdminのセッションアウトが邪魔。
ローカルだからセキュリティーなんてどうでもいいということで、
セッションのタイムアウトを24時間にしてしまおう!
PHPMyAdminのフォルダの直下にある「config.inc.php」に一行追加するだけ!
▼一般的な環境でのファイルの場所
htmlStart
C:\xampp\phpMyAdmin\config.inc.php
htmlEnd
▼追加する行
htmlStart
$cfg['LoginCookieValidity'] = 86400; //24時間
htmlE...
2012-10-12

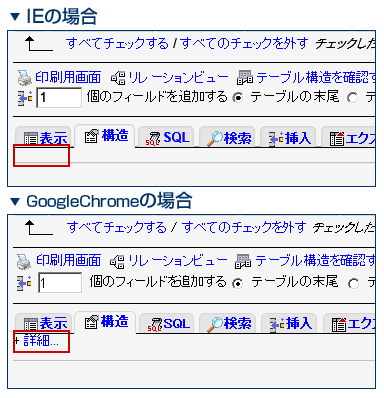
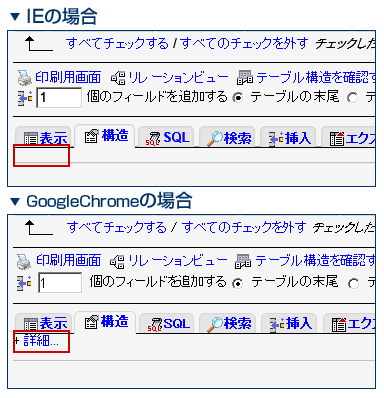
ローカルのxampp環境でphpMyAdmin3.1.3.1を使用しているのだが、プライマリー・ユニーク・インデックスのキー操作をしようとしたが、全然操作するメニューが見当たらなかった。
と、どうやらブラウザの問題だったようで、IEではそもそもメニューが表示されていなかった。mootools.jsを使用している画面なのでIEが対応していないみたいである。...
2012-09-23
xampp環境の初期状態ではsendmail関数を使用してもメールが送信できません。ということで、メールを送れるように設定してみたものを見てもらいましょう。今回、送信用に使用するメールアドレスはフリーメールではないメアド(master@pinkmonky.net)で設定しました。フリーメールでも大丈夫だと思います。ちなみにこのメアドはさくらインターネットのサーバーで設定しているものです。
↓このファイルを編集します。失敗してもいいようにコピーをしてバックアップしておきましょう。
C:\xampp\sendmail\sendmail.ini
htmlStart
//14行目辺り
s...
2012-08-13
PHPをゼロから始める人はfor文やif文などの構文を一通り見たけど、「で、何をすればいいの?」と足ふみをしてしまう人が多いのではないでしょうか?
そんな人にまず知ってほしいのは動的ページのカラクリ。これが分かればドドドっと次から次へと課題が出てくるので、勉強が進みます。
では早速簡単な動的ページを作ってみましょう。まずは商品データが入ったログファイルを作ります。下記の例ではカンマ区切りで「ID」「商品名」「値段」という構成で一商品一列でまとめています。
秀丸やさくらエディターなどUTF8の文字コードに対応したテキストで作成してください。
<ログファイル data.log>...
この記事がお役に立てましたら是非シェアのご協力お願いします。