QuoraをPCのWEB版でダークモード化!chrome拡張「stylebot」でどんなサイトもダークモードにできる!
2020-10-03 865 2157
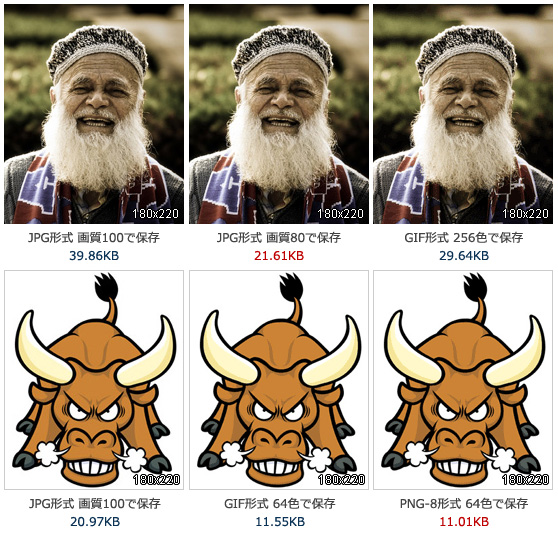
四六時中、ブラウザを見ている現代人。youtubeやtwitterのダークモードは目の疲れを軽減してくれるので非常にありがたいですよね。しかし、まだまだダークモードの普及率は低い。
黒ベースのサイトは非常に少ないです。高級店がたまに黒背景のサイトだったりしますが、それ以外は白ベースで画面が非常に明るい。その明るさが企業イメージにも繋がりそうなので、企業は黒ベースの選択はしません。しかしこれは固定概念であり、黒ベースでも信頼感のある企業イメージは作れます。「大手がみんな白ベースのサイトだから」という右向け右の悪しき習慣。ぜひ、目に優しいダークモードの推進を進めて欲しいものです。
あと、スマホのアプリ版だけダークモードを搭載して、PCユーザーをスマホに流そうとする風潮はやめてほしいものです。企業はアプリでプッシュ通知をユーザーに送りつけたいだけで、別に使い勝手はアプリとWEB版は変わらない。PCユーザーはスマホで長時間ネットをするのを好みません。椅子と机がある環境でこそネットが一番楽しめるのですから。
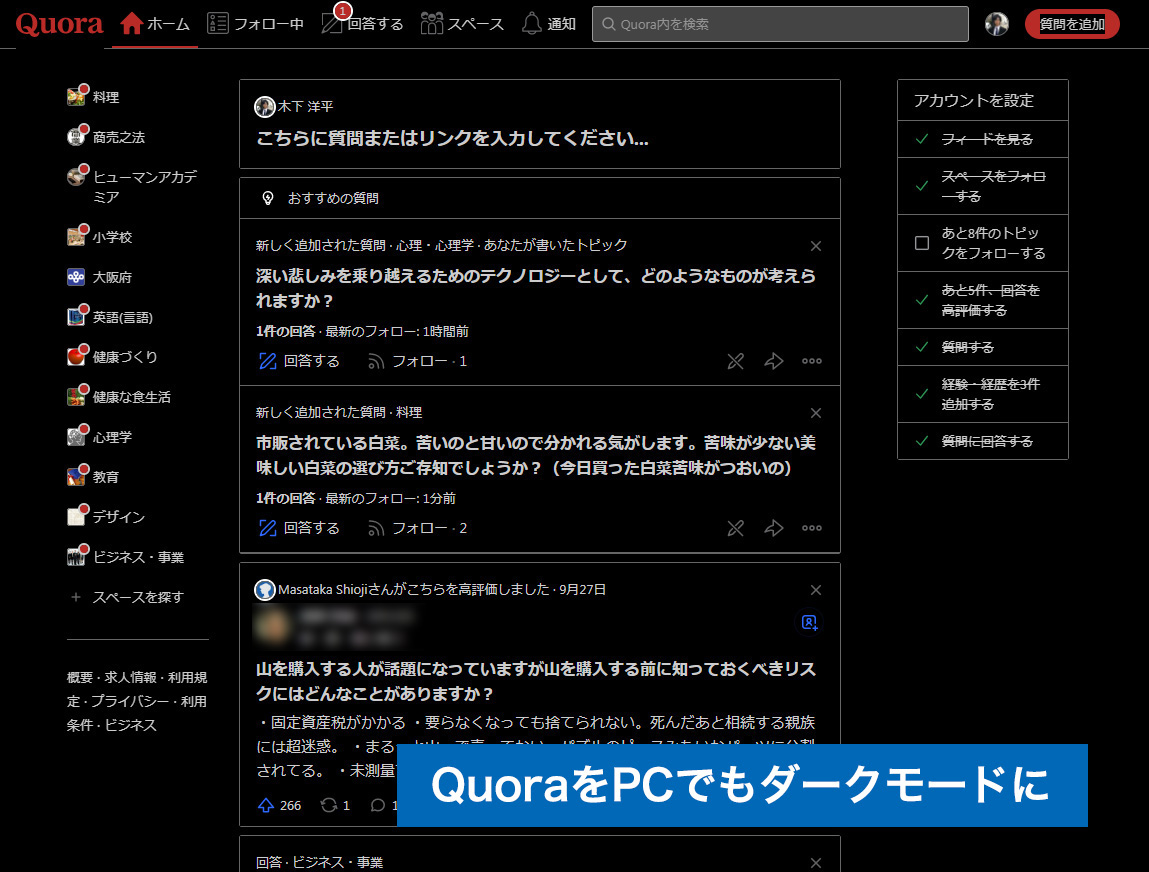
個人的に最近良く見るサイトのひとつ「Quora(クオーラ)」もスマホのアプリ版はダークモードが搭載されていますが、PCで見るWEB版はダークモードがありません。記事をひらすら見るサイトなので、これはキツイ!
ということで、なにか手はないかと調べてみると、chromeに「stylebot」という拡張があり、閲覧しているサイトのCSSを上書きできるツールがありました。CSSとは、サイトのデザイン面を担っているファイルです。
早速、「stylebot」でググって、chromeに拡張機能を追加。

そしてQuoraのサイトを開いて、stylebotにてCSSを編集。1時間足らずで完成。

記事サイトを長時間閲覧するサイトでは非常に有効なツールです。CSSの知識がないと操作が難しいツールですので、完成したCSSのコードを公開。
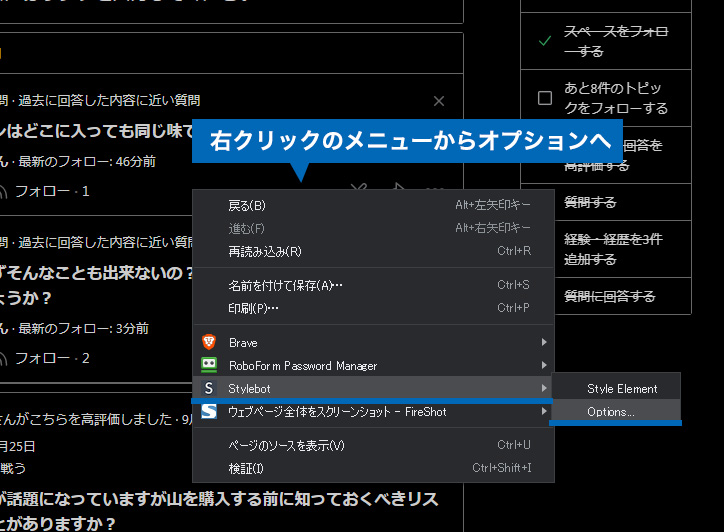
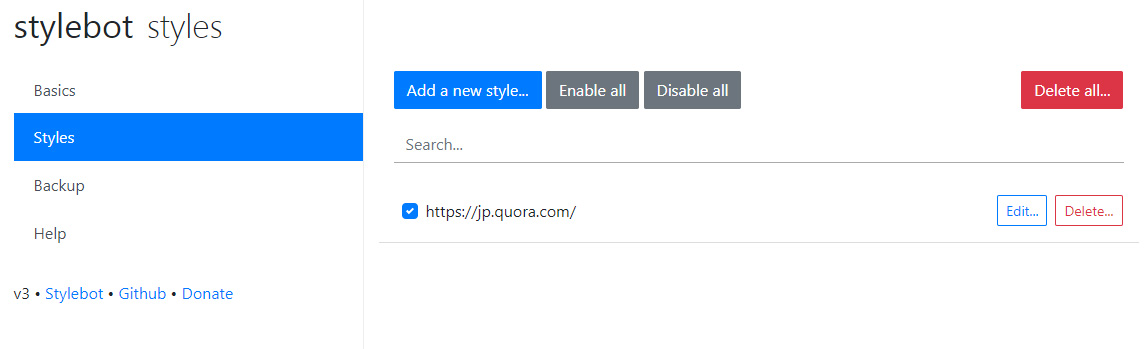
下記のコードを、stylebotのオプションメニューから、addでサイトを追加して、Editの画面にコードを貼り付けて、saveしてください。

<QuoraをダークモードにするユーザーCSSのコード>

上記画像のEdit画面にて、下記コードをコピペしてください。それでダークモード化ができます!
body,
.q-fixed,
.qu-pt--medium,
.q-flex,
.qu-borderBottom,
.qu-px--medium,
.qu-pt--small,
.qu-cursor--pointer,
.qu-py--tiny,
.qu-pb--medium,
.q-relative div:hover,
.SiteHeader,
.answer_auto_expanded_comments,
.qu-py--small,
.qu-py--medium
{
background-color:#000;
border-color:#444;
}
.q-text,
.q-text:hover {
color:#ccc;
box-shadow:none;
}
button{
background-color:#000;
border:1px solid #444;
}
p,
span,
.qu-ellipsis{
color:#ccc;
}
.q-box,
.q-fixed {
border-color:#444;
}
.qu-ellipsis,
.qu-hover--textDecoration--none :hover{
background:none;
}
.qu-cursor--pointer:hover {
background:#444;
}