インスタ、google検索、ジモティをダークモード化!PC版サイトのダーク化を推進していきます
2020-10-05 864 2155
前回の記事に続き、サイトをダークモード化するchromeの拡張「stylebot」に関するネタです。
基本的には、ダークモードはよく見るサイト以外に必要はない。なので大手サイトを中心にどんどんダークモードにしてみようと思います。
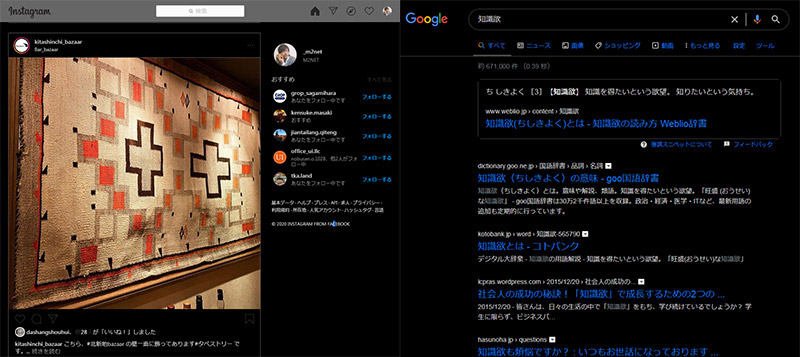
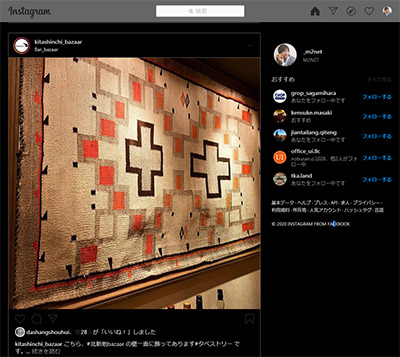
まずは、Instagram(インスタグラム)とgoogle(グーグル)検索のPC版をダーク化しました。
<stylebotの使い方>

1、まずは「stylebot」でググって、chromeに拡張機能を追加。
2、サイト画面上を右クリックしてstylebotのoptionを開く
3、addでサイトの追加後、EditにてCSSコードをコピペしてください。それでダークモード化ができます!
<インスタをダークモードにするユーザーCSSのコード>

body,
main,
article,
section{
background:#000;
color:#ccc;
border-color:#666;
}
p,
span,
section,
a,
strong,
em,
button,
h2{ color:#ccc;}
main{
background-color:#000;
}
form,
textarea {
color:#ccc;
}
._lz6s {
background-color:#666;
border:none;
}
input {
background-color:#666;
color:#ccc;
}
.zGtbP,
._8UZ6e,
.tHaIX,
.yCE8d{
background-color:#000;
border-color:#666;
}
.eebAO {
color:#ccc;
}
header{
border-color:#666;
}
.NP414,
.Igw0E,
footer{
background-color:#222;
border-color:#666;
}
.Igw0E{
background-color:#000;
}
._lz6s .Igw0E{
background-color:#666;
}
<google検索をダークモードにするユーザーCSSのコード>

body,
header,
section,
article,
.vk_c,
.section-review{
background-color:#000;
color:#ccc;
}
a,
a h3 span{
color:#39f;
}
span,
cite,
.YyVfkd,
.ZpMajc,
.st{
color:#ccc;
}
li:hover,
a.k8XOCe{
background-color: #444;
}
ul,
.aajZCb,
.WE0UJf,
.sfbgg,
#hdtbSum,
.sfbg,
.fbar,
.hdtbna,
.qmv19b,
.MXl0lf,
.AEprdc,
.yyjhs,
.j3SZ4,
#extabar,
.xpdopen,
.g9WsWb.vk_c,
.kLhEKe,
.kp-blk,
.g9WsWb,
.tw-bilingual-marked,
._ngcontent-dxn-17,
.sidebar-menu-container,
.RNNXgb,
.lcorif{
background-color:#000;
}
div{
border-color:#444;
}
.jZWadf,
.na3Tfb{
background-color:#222;
}
.RNNXgb input,
textarea,
.P5Bobd,
.section-list-item-subtitle,
.section-empty-tab-subtitle{
color:#ccc;
}
g-inner-card,
.section-layout {
background-color:#000;
border-color:#444;
}
.PKhmud a {
background-color:#666;
border:none;
}
.section-info-custom-height:hover,
.section-list-item-content:hover,
.section-review:hover{
background-color:#666;
color:#ccc;
}
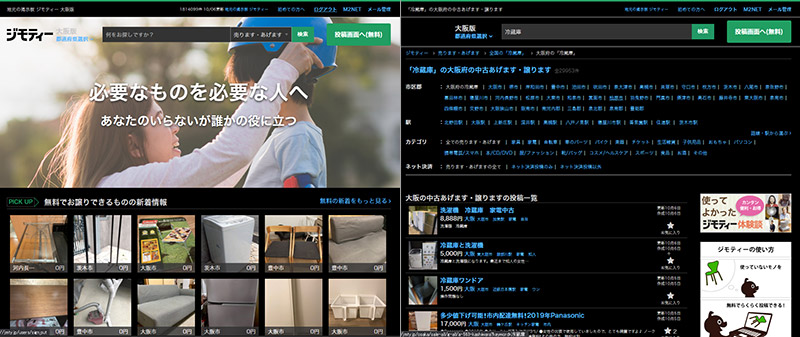
<ジモティをダークモードにするユーザーCSSのコード>

body,
section,
article,
#white_canvas,
.readed{
background:#000;
color:#ccc;
border-color:#444;
}
a,
.message{
color:#5bf;
}
#footer,
td,
th{
background:#222;
color:#ccc;
}
textarea{
background:#444;
color:#ccc;
}
.u-size-xl {
color:#ccc;
border-color:#444;
}
.u-flex-container,
.p-articles-list-item,
.p-header-bottom-border,
.c-breadcrumbs{ border-color:#444;
}
h1,
h2,
h3,
.p-item-detail,
.p-article-column-key,
.p-article-column-strong,
.c-definition-list-title,
.u-border-title-b,
.c-breadcrumbs span,
.u-color-gray,
.p-articles-list-title{
color:#ccc;
}
td div{
color:#ccc;
}
table{
background:#333;
}
.c-definition-list-item-current,
.callout{
background:#000;
color:#ccc;
}
a.button {
background:#333;
}
.is-highlighted,
.gtm_jmty_banner{
display:none;
}
div.p-item-alliance-tag,
input.input-group-field,
a.tab-item {
background:#333;
border-color:#444;
color:#ccc;
}
.c-button-primary,
.js_area_select_link{
color:#fff;
}
button.c-button-secondary,
.c-button-secondary,
.area_portal_select_link_box{
background: #296;
color:#fff;
}
#now,
.p-header-select,
.tab-item{
background-color:#333;
color:#ccc;
border-color:#999;
}
.tab_navi a {
background: #222;
color:#ccc;
}