Ajaxがブラウザの戻るで値が空になってしまう件を解決!pushState不要
2021-06-27 864 2155今回、フォーム周りでajaxを使用して困ったことがありました。
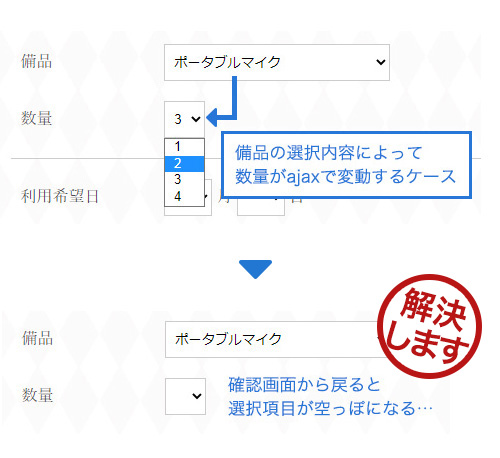
確認画面から戻ると、ajaxで動作したselectのプルダウンメニューがリセットされて空になってしまうのです。

この「ajaxブラウザ戻ると空っぽ問題」のせいで、ajaxの活用を断念した人もいるかもしれない。
ググって解決法を調べると「history.pushState」を使えば大丈夫とのこと。
しかし、なんか説明もコードもややこしい。
pushStateの仕組みを理解するの面倒くさっ!
原始的で誰でも分かりやすい方法でシンプルに解決してやる!
という結論に。早速、簡単な解決法をご紹介。
フォームのページだけHTMLをイジれば大丈夫です。
確認画面は触る必要なし。たった3つの工程で片付きます。
<フォームのページ>
<textarea id="save_option" style="display:none;"></textarea>
<input id="save_val" style="display:none;"></input>
まずは、htmlのどこでもいいので、セレクトメニューを保存する場所として、
非表示にしたtextareaとinput(save用の要素)を用意してください。
textareaの方にselectプルダウンメニューのoptionが入ります。
inputの方にプルダウンでセレクトされているvalue値が入ります。
<フォームのページ>
//数量のプルダウンが変更されたら発動
$("[name=bihinNum]").change(function(){
$("#save_val").val($(this).val()); //選択された値をinputにキープ
$("#save_option").val($("[name=bihinNum]").html()); //選択項目を全部textareaにキープ
});
これで準備完了です。
あとは戻るボタンで戻ってきた際に、saveの箱からselectプルダウンの状態を復元するだけです。
<フォームのページ>
//戻るボタンで戻った際の初動
$(function(){
//save用の要素に中身がある場合
if($("#save").val()){
$("[name=bihinNum]").html($("#save_option").val()); //まずはoption項目を復元
$("[name=bihinNum]").val($("#save_val").val()); //次にvalue値を復元
}
});
これでajax使用時にブラウザの戻るで戻った際、値がちゃんと選択されたままの状態になりました。
今回はセレクトメニュー(プルダウンメニュー)のケースでしたが、チェックボックスなどでも同じ要領で処置すれば大丈夫です。
ポイントは「save用の要素」を用意して保存し、戻ってきたら箱から取り出す。という流れです。
どうでしょう?「history.pushState」よりも簡単じゃありませんか?
もしこの記事の方法で「ajaxブラウザ戻ると空っぽ問題」が解決できましたら、「何がプッシュステートじゃい」と心の中でつぶやいてください。
<ajaxのブラウザ戻る問題の解決アイデアを得た参考サイト>
Ajax使用時のブラウザーバックボタン(history.pushState)の2つの対策



