2021-07-02
js-cookieの最終アップデートは2020年9月
jquery.cookieの最終は2014年4月
両方とも既に開発終了となっている感がある。
jquery.cookieにはずいぶんとお世話になったけれども、
googleChromeが今後は「SameSiteの指定をしてね」と、
cookie悪用対策のセキュリティー強化を促している。
SameSite属性をNoneにすれば、これまで通りのcookieと同様の動作になるが、その場合はSecure属性が必須となりました。
SameSite属性をLax・Strictに設定すると、サイトの動作に異変が起きてしまい、改修の...
2021-06-27

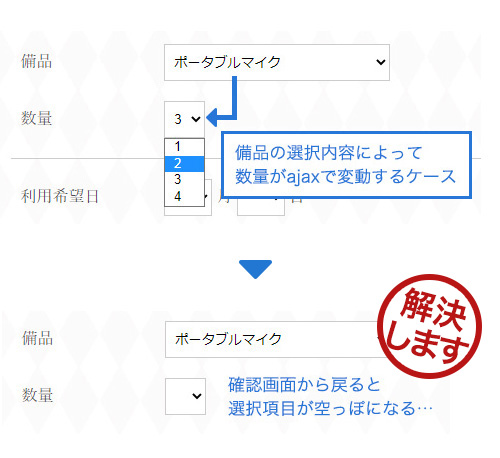
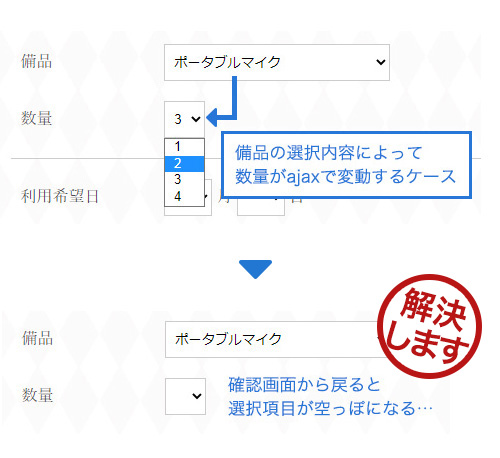
今回、フォーム周りでajaxを使用して困ったことがありました。
確認画面から戻ると、ajaxで動作したselectのプルダウンメニューがリセットされて空になってしまうのです。
この「ajaxブラウザ戻ると空っぽ問題」のせいで、ajaxの活用を断念した人もいるかもしれない。
ググって解決法を調べると「history.pushState」を使えば大丈夫とのこと。
しかし、なんか説明もコードもややこしい。
pushStateの仕組みを理解するの面倒くさっ!
原始的で誰でも分かりやすい方法でシンプルに解決してやる!
という結論に。早速、簡単な解決法をご紹介。
フ...
2019-08-22
会員登録制のサイトでは当たり前に必要となる重複登録を防止する機能。
ページ遷移なく、重複を確認する方法の手順をメモとして残します。
会員登録の画面では、ユーザーID及びメールアドレスの重複を防ぐ必要性があります。
下記のコード例では、id名「inpMail」の入力フォームからフォーカスが外れた際に、重複チェックがされる仕組みとなっています。
<HTML+jQuery>
htmlStart
ログインID(メールアドレス)
この内容で登録する
$('#inpMail').blur(function() {
v...
2019-08-19
フォームを扱うページでは非同期通信を使うことで、
使い勝手が向上することがありますので、jqueryのAjaxは重宝します。
いまさらですが、あまりによく使うので、個人的なメモ代わりに
HTML・jQuery・PHPの3点セットを残しておきます\(^o^)/
デモサンプルとして、都道府県のエリア選択を例にしました。
デモはこちら
HTML
htmlStart
地域区分
--選択--
北海道
東北
南関東
北関東・甲信
北陸
東海
近畿
中国
...
2019-07-23
今後は導入がスタンダードになりそうなダークモード
2018年頃から有名どころのアプリやサイトで
ダークモード(ダークテーマ)への切り替えができるようになってきました。
ダークモードがもたらす効果は以下の2点。
「目の疲れを軽減」
「消費電力の低減」(有機ELディスプレイの場合のみ)
TwitterやYoutubeを一日中見ている人にとっては、このダークモードは嬉しい。
背景が真っ白だと、目がチカチカしてきます。
クリエイティブツールのAdobe製品ではダークモードがデフォルトになっていますし、
プログラマーが使うエディタ系のツールもダークモードが人気の様子です...
2019-07-06

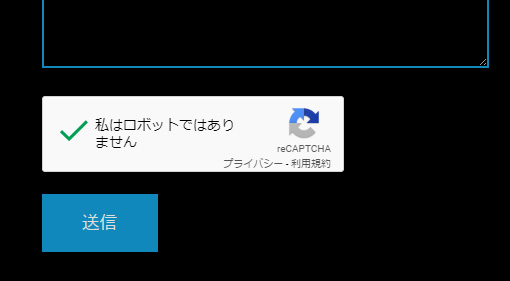
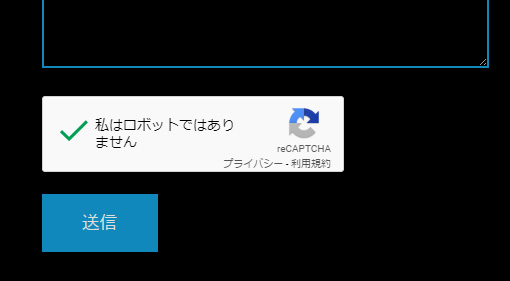
▽お問い合わせフォームのBot攻撃が年々増加している
▽reCAPTCHA(リキャプチャ)v3の設置方法
▽[v3]設置手順1「まずはフォームのHTMLにreCAPTCHA設置コードを追加」
▽[v3]設置手順2「次にフォームタグ内にhiddenのinputタグを追加」
▽[v3]設置手順3「PHP側の先頭にコードを追加」
▽[v2]設置手順1「まずはフォームのHTMLにreCAPTCHAのAPIを読み込む」
▽[v2]設置手順2「フォームのボタンの辺りに認証チェックフォームを設置」
▽[v2]設置手順3「PHP側の先頭にコードを追加」
▽reCAPTCHA(リキャプチャ)設置...
2018-11-26
管理画面でユーザーに画像をアップさせる際、実行ボタンの2度押しを防ぐために必要なローディングの表示。
特に苦労せず設置ができたので、コードを紹介します。ローディング自体はCSSで完結します。画像不要なのが今回のミソです。ボタンを押したらローディング発動の部分だけjqueryです。
[デモサンプル]
まずはbodyの下辺りにローディングのHTMLコードをコピペして、フォームのボタンに何らかのクラス名を付けてください。
htmlStart
・
・
・
htmlEnd
次はCSSに以下のコードをコピペしてください。...
2013-04-27
ドラッグ&ドロップで並び替える機能はほんの数行で実現できます。まずはjqueryとjquery-uiを下記にアクセスしてダウンロード。jqueryはなるべく自サーバに置いたほうが読み速度が早し、いつリンク先が消えてなくなるか分からないので、直リンクはオススメしません。直リンクの方がラクですけどね^^;
<2019-10-12追記>
スマホ版サイトでドラッグ&ドロップの並び替え(ソート)で実現するには、「jquery.ui.touch-punch」をさらに読み込む必要があります。「jquery-ui.js」の後に読み込んでください。
jquery.ui.touch-punchの公式サイ...
この記事がお役に立てましたら是非シェアのご協力お願いします。