2023-02-04

格安SIMはLINEの年齢認証ができないというデメリットがあります。するとLINE ID検索から友達追加することができません。
※2021年3月より年齢認証ができる格安SIMが増えました。楽天モバイルは現在、年齢認証可能です。
今回は、年齢認証ができない、さらに電話番号の交換をしていない相手に「友達追加のURL」を送る方法を紹介します。
※スマホの他にパソコンかパッドが必要となります。
まずはLINEを開いて、ホーム画面へ。ホーム画面の右上にあるボタンを押してください
次は、自分の「QRコード」を押してください
最初は相手のQRコードを読み取るモード...
2022-10-21

▽よくあるマイナン反対意見「やたらと個人情報を気にしている」
▽よくあるマイナン反対意見「カードを受け取ったら番号をつけられる」
▽よくあるマイナン反対意見「政府批判をしたら口座が凍結される」
▽マイナンバーの根本的な仕組みを知ろう
▽よくあるマイナン反対意見「河野太郎が嫌いだから」
▽よくあるマイナン反対意見「国民を管理して奴隷のごとく扱おうとしている」
今回は「マイナ保険証」のテーマです。
保険証の不正利用が医療費増加の要因のひとつ。
特に外国人による使いまわしが大きな問題。
マイナンバーは顔写真があるから不正利用が軽減できます。
これから移民を受け...
2022-10-13

▽2000年代中旬までヤフーが全盛
▽googleインパクトの第一弾は2005年にリリースされたgoogle地図
▽2006年にgoogleがYoutubeを買収
▽2007年 広告会社のダブルクリックを買収
▽googleはM&Aにより優秀な技術と人材を手に入れて成長した企業なのか
▽投資家ではなく技術者に多く報酬を与えることで企業が爆発的に伸びた
▽技術をオープンに開放して天才をどこよりも早く見つけて採用する手法
▽DS vs Googleによる世界政府の権力争いの構造になるかも
2000年代中旬までヤフーが全盛
今から15年ほど前にデスクトップ型パソコンを購...
2022-10-12

今回は中国人が日本に来て驚いたこと24個。
日本に5年以上住んでる中国人の方の配信をいくつか見て、驚いたという点をまとめました。
1、トイレにトイレットペーパーが置いてあること
中国ではティッシュを持ってトイレにいくのが当たり前とのことです。これに関しては泥棒が少ない日本が珍しいでしょう。
また、中国のレストランでは、出てきた食器を洗わないといけないという衝撃的なお話もされてました。店員からお湯をもらって、茶碗に注いで、箸でかき混ぜてからバケツにお湯を捨てる。レストランの衛生面を信じていないから、自分で消毒をしないといけないそうです。
2、日本はキャッシュレスが普...
2022-09-16

いつもスマホでYoutube見てるんですという方はどのくらいでしょうか?
大きな画面で良い音質で聞いたほうがいいと思うんですけどね。パソコンで視聴してると、スマホで見る気がしないですもん。無線マウスを使えば多少離れたところからでも、パソコンを操作できますから快適です。
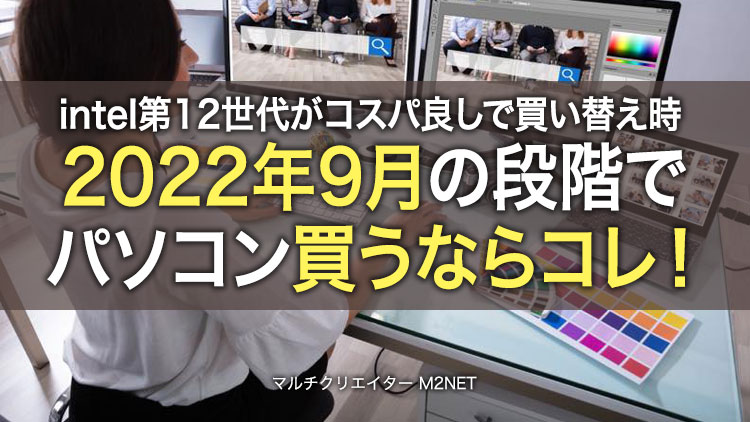
今回は2022年9月の段階でパソコンを買うならコレ!オススメのスペック紹介というテーマです。
<インターネットしかしない人向け(オフィスツール可のビジネス用)>
この場合は、価格コムでノートを探すのがオススメです。
5万円前後の商品で十分、メーカーはどれでもOK。
ノートPCはHDDという部品...
2022-09-06

▽個人ID番号のマイナンバーカードをやたら恐れる人
▽中国の信用スコアに関して
▽できれば税金の透明化と取引
▽マイナンバーカードと銀行口座との連携
▽個人IDを与えられても企業側は個人情報を見れません
▽完璧主義だと何も進まない
▽マイナンバーカードの推進は好みの問題
個人ID番号のマイナンバーカードをやたら恐れる人
運転免許とマイナンバーカード一体化を猛烈に反対してる人を見かけたので、その件について考えてみました。本人確認のマイナンバーカードをやたら怖がる人は、風邪引くのが恐い恐い言うてる人と変わらんかもよ!?
マイナンバーは社会保障・税・災害対策の分野で効率...
2022-08-29

なぜ作ったのか?それは多数派を目覚めさせる為の道具として、少数派の方々に利用して欲しい。という願いが込められております。
内容は厳選して、文字数をできるだけ短くすることを意識して作っています。なぜなら、まずはざっくりと説明をして、少しでも興味を持たせることが重要で、細かな詳細は次の段階です。
なので、全て分かってらっしゃる少数派の方はこの図を見て、物足りなく感じるかと思います。「あのことは伝えないのか?」「これも載せて欲しい」と、きっと各々思われるかも知れませんが、現状、多数派の方になるべく理解してもらいやすいように情報を最低限に絞っていることをご了承ください。
...
2022-08-17

よくある固定観念をウンチクで撃退したいと思います。以前、B層が持つ固定観念を打ち砕いてみましたという動画を公開しましたが、それの第2弾の扱いです。
▽エンザの予防接種は毎年打ちましょう
▽派遣よりも正社員の方が偉いんだぞー
▽信号機が赤の時は絶対に渡ったらダメ
▽みんなアイフォン使ってるからアイフォンにしよう
▽スタバでマックパソコンってオシャレだよねー
▽身体を洗う時はボディソープを使うもの
▽泡が汚れを吸着して落としてくれる
▽筋トレは男性がするもの
▽定期的に健康診断をしよう
▽お土産をもらったらお返しをしないといけない
固定観念1. エンザの予防接種は毎年...
2022-05-31

コンデンサー詐欺にあいました。
amazonでコンデンサーマイクを探してて、買ったらコンデンサーではありませんでした。
「コンデンサーは電源が必要」という定義です。
USBを差しただけで使えるものはUSB給電。
USBを差して、さらにアダプタ電源も挿さないといけないのがコンデンサー製品です。
この2タイプは製品のレベルがガラリと違ってくるので必須の知識です。
マイクとスピーカーはコンデンサー製品を買うのがオススメです。
マイクの方は使用頻度によっては安物のUSB給電ので問題ありません。
もう少し具体的に。
ノートパソコンのスピーカーは最悪ですよ...
2022-05-31

そろばんは子供のうちに2年間ほど習わせるのがオススメです。単純に脳を鍛えられるし、思考のスピードアップにも繋がると考えられます。足し算・引き算が圧倒的に強くなります。
そろばん塾に通う必要性はありません。塾では初日に使い方を教わり、後はひたすら問題集をこなすだけなので、塾に通う必要性はありません。
それなりにそろばんが上達したら、暗算を行っていきます。youtubeで「そろばん 読み上げ」と検索すれば、読み上げの方法が分かります。
そろばんを習うことで、頭の中にそろばんがインストールされます。暗算は頭の中でそろばんを想像して、そろばんを動かして計算するのです。これはそろば...
2022-04-13

40代の貯蓄中央値は90万円だそうです。
驚くべき少なさ。おそらくさらに中央値は下がることでしょう。
僕は今、家賃払いたくない病に罹っています。重症化のようです。これまで20年間もの間、当たり前のように家賃を払い続けていたことを悔やんでいます。
15年前からIT系の個人事業だから、別に住む場所はどこでもよかった。なのに調子こいて、東京・大阪・名古屋・京都と都会のフルコースを転々として無駄遣いの極み。マンションオーナーに金を貢いで、貢いで貢つぎまくっていたわけです。愚の骨頂ですね。もっと前にその愚行に気付いていれば、家賃で消えた2000万・3000万を投資に回してFireで...
2022-04-06

晴れの日は、一日1時間ほど歩いています。途中にスーパーに立ち寄って、コーヒーと原材料が優秀な地元の和菓子を食べることもあります。食べて快楽を堪能した後、散歩の途中に公園があるので、懸垂・腕立て・スクワット、両足ジャンプをしてから、歩いて家路につきます。これは、日課になっているのでソフトマッチョです。
散歩を日常的に行っているので、毎日外の様子が目に入るわけですが、散歩してる人は非常に少ないなぁと感じます。大半はご高齢の方で、若い方がチラホラ走っています。健康意識が高い人は時間に余裕があるからなのでしょうか?貧乏暇なしとも言いますから。
若い間の20・30・40代に蓄積したも...
2022-04-03

シニア世代 “再就職”の現実というニュース内の特集を動画で見ました。ハローワークには60代・70代の求職者が非常に多いとのことですが、10%くらいしか仕事が見つからないそうです。そこで、一つ仕事が見つかりやすくなる方法をご提案します。
厚生年金は14万ほどですが、国民年金だと5万程度で生活が困窮します。お金を全部おろして使い果たして、自己破産すれば生活保護を受給できますが、多くの真面目な日本人は、健康体で生活保護を受給することに抵抗を持つ方が多いです。
健康体でまだまだ動けるというなら、社会と繋がり持って貢献をしたいという気持ちは素晴らしいです。人は人の役に立っているという...
2022-03-03

趣味が多い人は人生を満喫しています。
楽しい時間を多く持てるわけですから基本ポジティブです。
肌艶もいいんじゃないでしょうか?
では、逆に趣味が少ない人はどうでしょう?
何をやっても楽しさが分からない。暇すぎて寂しい。人に依存をするか、ボーっとテレビを見て過ごす。
趣味を聞かれたら、友達と遊ぶとか友達と買い物と答える。いやいや、それは趣味とは言えません。
ボーっとテレビを見るしかない人は将来、認知症になる確立が高いでしょうねきっと。
趣味を多く持ってる人は、趣味を持てない人のこと理解できますか?
ポジティブな人とネガティブな人は水と油のようです。
お互い見えて...
2022-02-26

今回は参政党と医療に関連するテーマです。
ついに我々支持者が大いに力になれる方法を見出しました。
それは、免疫療法で癌と戦っている人、癌を克服した人の情報をかき集めて、
オープンに公開するようお願いし、呼びかけることです。そして有効性を証明して白日の下に晒す。
参政党の中核メンバーには統合医療の吉野先生がおり、神谷さんは教育チャンネルCGSにて、免疫療法を推進しているゲストを多く招かれています。武田先生は腰痛を現代医療の病院に通って全然治らなかったのに、接骨院に行ったらすぐに良くなったというお話をされており、西洋医学が反省すべき点をよくご存知です。官僚の松田さんも今の流...
2022-02-22

フェイスブックが今後VRに力を入れていくと発表して、メタ・プラットフォームズに社名変更した結果、米国の株式史上トップの株価暴落となりました。投資家達はメタバースがクソコンテンツであることを把握してるからでしょう。投資家達は「何メタバース?調べてみよう。イメージとしてはセカンドライフのVR版。やばい!急いでフェイスブック売らなきゃ」となったんです。僕は暴落のチャートを見て、空売りすれば大儲けできたのに!悔しい!!と嘆きました。ものすごい下落っぷりですから。
セカンドライフとは3DCGで構成されたインターネット上に存在する仮想世界。仮想世界とはいうもののwikiペディアのカテゴリとし...
2022-02-15

メタバースが話題だそうですが、ビジネス思考搭載の僕がハッキリと言います。
流行りません。速攻で廃れるビジネスモデルです。VRでアバターを介して人と交流っていうのは。
仮想空間で現実逃避ですか?びっくりするほど滑稽な、余計な進化です。
根本的にもう進化しなくていいんですよ。十分に便利過ぎるので世の中になったので。
便利すぎて、人間の肉体が衰えていく一方じゃないですか?
運動せずにバクバク1日3食たらふく食べて、生活習慣病で4人に1人は苦しみながら死んでます。
進化し続けるのはもう限界に達していて、もう今後はどうでもいい進化しかありません。
宇宙に行く必要あります?仮...
2022-01-12

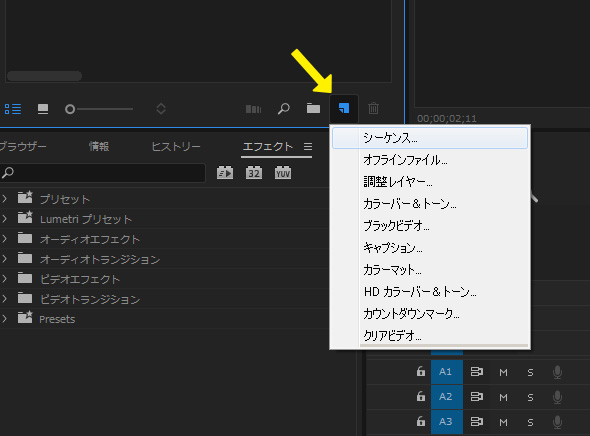
パソコンでのYouTubeショート動画の作り方を初心者向けにスクショ画像と共に説明します。
ショート動画は本編動画の予告や宣伝用ダイジェストにいいかもしれません。
ショート動画は60秒未満にしなければいけません。
これはYouTubeの指定で決まりごとです。
あとは9:16のスマホの縦長比率というルールがあり、
パソコンで加工する場合は1080x1920で作成をします。
大きすぎるなら、720x1280でもよさそうです。
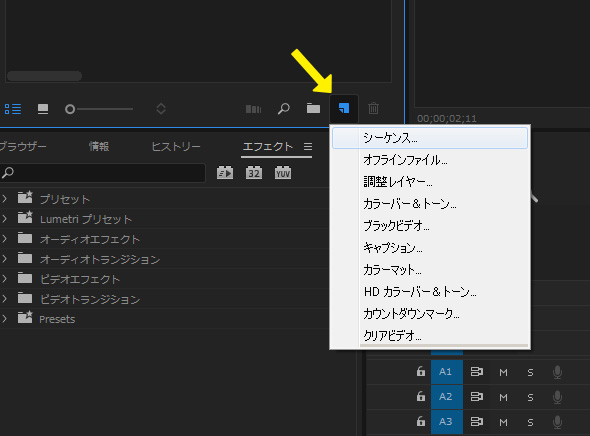
では早速、Adobe Premiere Proでシーケンス作成します。
バージョンが2017で古めですが、さほど変わらないでしょう!
なんでも最...
2021-09-26

▽1、減塩した方が健康に良いと国民に刷り込み。果たして正しいのか?
▽2、人間が生きていくには水と塩が必要です。塩がなければ死にます
▽3、市販されている一般的に普及している塩はミネラルを奪う邪悪な塩
▽4、減塩の推進により利益をもたらしてる既得権益集団の狙い
▽5、減塩は主に不健康な老人向けに推奨していて、全国民が対象ではない
▽6、現在と昭和の塩分摂取量は違うということを理解しよう
▽7、塩分は摂りすぎても、摂らなすぎてもダメだという認識が大切
▽8、砂糖たっぷり食品の蔓延と減塩によって病人は増えています
減塩した方が健康に良いと国民に刷り込み。果たして正しいのか?...
2021-04-10

認知症予防・高齢者向けアプリの数が少なく、あったとしても広告がしつこく何度も表示されるアプリばかり。ということで、広告が全く表示されない無料のWEBアプリを作成しました。ゲームに時間制限などを設けていないので、焦らずゆっくりできる仕様になっています。
QRコードから読みとってURLに飛んでください。
https://game.magy.me/
※ホーム画面に追加をするのがオススメです。
※スマホ・パッド全機種対応
▽アルツハイマー向けアプリゲーム「おなじの押すよ」
▽アルツハイマー向けアプリゲーム「じゃんけん」
▽アルツハイマー向けアプリゲーム「きおくゲーム」
...
2021-03-25

▽銀行にお金を預けていても損しかありません
▽長期投資が圧倒的にオススメな理由
▽米国株が圧倒的にオススメな理由
▽投資家から人気のド定番な日本株・米国株を一部紹介
▽インデックス投資が初心者にオススメな理由
アベノミクスの波に乗り遅れて今更ながら株式投資に興味を持つというのは遅すぎるわけですが、持ち金全てを銀行に眠らせるのは情弱のすることだと認識。個人的に難しい話、難しい言葉を使って説明をするのはポリシーに反するので、中学生でも分かるように綴りたいと思います。
銀行にお金を預けていても損しかありません
100万円を預けていた場合、1年後の利息はたった200円です。手...
2021-01-21
▽ネットの情報を過小評価している人はすでに情報弱者の位置づけである
▽情報は無料で手に入り、さらに利益を生むという事実をご存じですか?
▽ネットの情報は優秀な人たちが競い合って長年磨かれ続けてきたもの
▽ネットの情報を鵜呑みにするなという意見に対して
▽記憶力よりも思考力を優先することで差がつく
インターネットは東大生が何万人束になってもかなわない情報量を持っている。
分からないことは何でも検索すれば答えがでてきます。
医者も知らない症状の患者に出会えばインターネットに頼ります。
ネットの情報を過小評価している人はすでに情報弱者の位置づけである
そんな最強のツールを活用で...
2020-10-03

四六時中、ブラウザを見ている現代人。youtubeやtwitterのダークモードは目の疲れを軽減してくれるので非常にありがたいですよね。しかし、まだまだダークモードの普及率は低い。
黒ベースのサイトは非常に少ないです。高級店がたまに黒背景のサイトだったりしますが、それ以外は白ベースで画面が非常に明るい。その明るさが企業イメージにも繋がりそうなので、企業は黒ベースの選択はしません。しかしこれは固定概念であり、黒ベースでも信頼感のある企業イメージは作れます。「大手がみんな白ベースのサイトだから」という右向け右の悪しき習慣。ぜひ、目に優しいダークモードの推進を進めて欲しいものです。
...
2020-07-14

▽Youtuber・アフィリエイト・ビジネス向けで万人に推奨のクリエイティブで成長しやすい環境
▽SNSで目立つ高画質インスタグラマー、youtuberを本格的に目指せる女性にオススメのセット
なぜか日本人はアップルのiPhone(アイフォン)を購入している方が多い。
個人的には囲い込みビジネスを行っているアップルは推奨できない。
例えば、アイフォンのイヤホンはアップル専用である。対してAndroidのイヤホンジャックは昔ながらの共通。アイフォンの音楽管理はiTune(アイチューン)を通すことが必須で、Apple Musicのサイト上で音楽の購入が基本となる。対してAndo...
2020-06-09

▽目が疲れる理由① 近いものを見ると目が緊張する
▽目が疲れる理由② ピントを合わせると目が緊張する
▽目が疲れる理由③ ブルーライトなどの光は目の負担になる
▽目が休まる、目に優しい行動とは
▽集中力のある人はより眼精疲労になりやすい
ずっとまぶたが重い感じがする。すぐに目が疲れる。
このような症状は眼精疲労(がんせいひろう)といいます。
今回は目が疲れる理論を知り、対処法を述べます。
眼精疲労で検索をすると、「目の周りのマッサージ」や「オススメの目薬」といった情報が出てきますが、それでは眼精疲労は治りません。
パソコン、スマホ、テレビなどを長時間見ていると...
2020-04-01

私は飲食店の経営者ではありません。
私の取り柄はビジネス思考とIT技術。
この取り柄を生かして、飲食経営ついて考えてみます。
▽飲食店の集客方法① 利益土返しの赤字メニューで集客をする
▽飲食店の集客方法② マーケティング会社に行列を作ってもらう
▽飲食店の集客方法③ 飲食店は映像を上手に使え!仕込みを公開で信用度アップ
▽飲食店は味よりも集客テクニックが重要という病んだ社会
飲食店の集客方法① 利益土返しの赤字メニューで集客をする
居酒屋で多く見られるのは、
「ビール一杯目150円」
「ハイボール2時間飲み放題」
というものです。これだけのことでも集客力が多...
2019-09-18

▽ITリテラシー向上 基本用語「ブラウザ」
▽ITリテラシー向上 基本用語「拡張子」
▽ITリテラシー向上 基本用語「OS(オーエス)」
▽ITリテラシー向上 PC(旧称:マイコンピュータ)をデスクトップに表示する
▽ITリテラシー向上 基本用語「デスクトップ画面)」
▽ITリテラシー向上 基本用語「サーバー」
▽ITリテラシーを向上させるには用途を明確にしよう
この記事の内容はパソコンの上級者なら当たり前のように理解していることばかりです。
記事を読んで、よく分からなかったという方は、ハッキリ言ってITリテラシーが低いです。
さあ、あなたのITリテラシーはいかほ...
2019-08-21
2019年現在では、iPhoneとAndroidともにinputタグのfile属性が使えるようになっています\(^o^)/
前までは、画像をアップするだけなのに、面倒なアプリ開発をしなければいけませんでした…。
スマホのカメラ機能はどんどん解像度が上がっているので、1枚の写真が6メガというのが当たり前です。それに伴いレンタルサーバーの方もスペックが上がってきました。
それでも、レンタルサーバーの場合は転送量の軽減を考えなければいけません。
むやみにファイルをアップロードし放題にしては、サーバーがもちません。
ということで、ファイルを選択した際に、ファイル容量を取得して、
...
2019-07-13

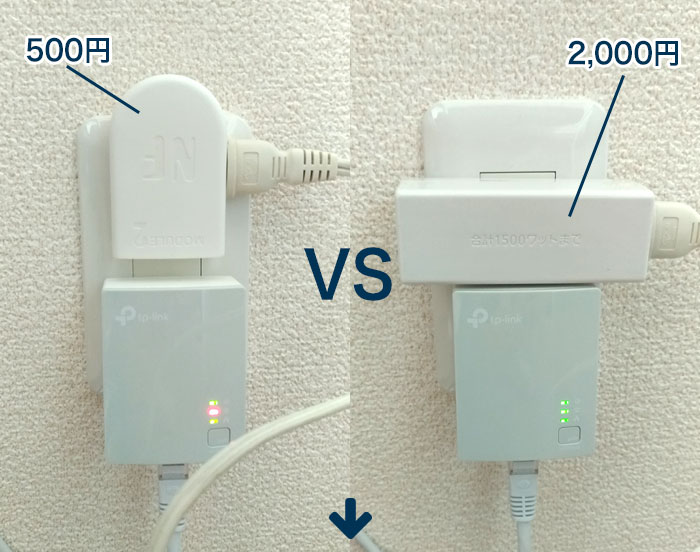
▽あなたの知らない「ノイズフィルターの世界」
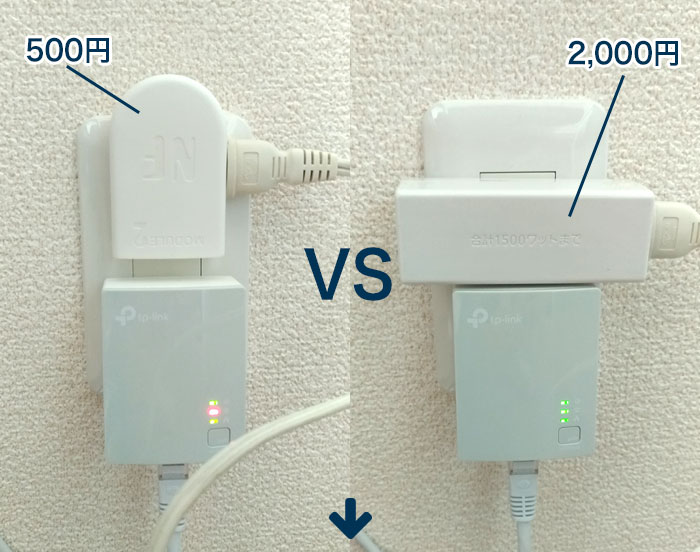
▽PLC利用者必見!ノイズフィルターの効果を検証
▽ノイズフィルタータップ以外のノイズ対策を検証
▽ノイズ除去世界グランプリ2019「N-1」の結果発表
あなたの知らない「ノイズフィルターの世界」
ノイズフィルターって何?マニアックな商品であることは間違いありません。
ほとんどの方が存在すら知らないし、ノイズを気にしたことがないでしょう。
例えば、スピーカーにイヤホンを差すと、何も曲をかけていないのに「サーーーーッ」という小さな音がしたという経験ありませんか?それがノイズです。
音質に強いこだわりを持つ人は、ノイズフィルタ...
2019-06-02

▽自分で勝手に成長出来る人間は○○○がある
▽自分の無知に気付けば気付くほど学びたくなる
▽知識欲の有り無しで人との相性も変わってくる
▽本当の意味で知識欲のある人は「考える脳」になっている
▽自分が考える脳かどうか確かめる方法
▽考える脳になっていない人は将棋を始めると変わる
▽将棋がもたらす脳への期待される効果
▽これだけ覚えれば初められるたった3つの将棋のルール
今回の記事は、このブログの主軸でもある「知識欲」が絡むので力が入ります。
私がこの記事で一番伝えたいのは、
仕事ができる人は考える脳になっている。
仕事ができない人は考える脳になっていない。
...
2019-05-29

▽東京は会社が多くて仕事が見つけやすいだけ
▽都会の企業間の競争はもう無意味になってきている
▽若者の地方移住は欲深い人間との決別ともいえる
▽高い家賃を支払うことのバカバカしさからも決別
▽地方に移住する時は事前に移住補助金制度を調べるべし
▽地方移住先の人気ランキング調査の結果
▽移住先でどのように安定した生活を築くかが難関
東京は会社が多くて仕事が見つけやすいだけ
今や若者の間でトレンドとなっている「地方移住」
それもそう、東京は人口過密の状況がひどくて、もう住みやすいとは言えなくなっている。
どこへ出掛けても凄い人混み。街の女性トイレは長蛇の列で膀胱炎になり...
2019-04-18

▽5Gに関して大げさな情報が飛び交っているけど実際は?
▽悲報!5Gを利用すると料金が割高に!
▽悲報!5G電波は人体への悪影響がより強まる
▽LANケーブル(有線)の通信よりも5G電波通信の方が速くなる
▽5Gまでの電波の歴史を少し振り返る
▽5Gって余計な進化ばかりじゃない?画質よりも内容が大事
▽5GがもたらすIoTは家電ヲタ向けじゃないか?
▽医療の世界で低遅延の5Gにより遠隔手術が普及する
▽その他ちょっとした5Gがもたらす変化
▽5Gが一般市民に与える影響は極わずかだと思われる
▽ここが一番気になる!5Gによりネットの動画サービスがテレビを超えることは確定
...
2019-04-04
レスポンシブでサイトを制作することは今や当たり前ですよね。
googleが推奨していることもありますし、なによりサイトのメンテナンスがラクです。
レスポンシブ最高!というわけで早速表題の件に。
<レスポンシブの1番お手軽な組み方(CSSを三つ用意する)>
レスポンシブでサイトを作る場合、スマホで表示するボタンをパソコン版では表示しないようにしたい部分がでてきます。ですので、分かりやすい名前のクラスをつけておくと便利です。
pc.css
htmlStart
.sp-only{ display:none;}
htmlEnd
逆にスマホ用のCSSにパソコン版だけの部分を非表示に...
2019-01-03
今年の1月から楽天の商品画像のルールが厳しくなるようです。
amazonとかzozotownのような単調なサムネイル画像にしないといけなくなります。
ザックリ言うと今後、楽天はAmazon化していくのかなといった感じです。
サイトの雰囲気も単調化されていきそうですし、配送に関してもワンデリバリー構想というものを実現していく方針で
商品の保管から出荷までを手がける物流センターを全国各地に構えていくそうです。
amazonは既に日本の数箇所に倉庫を持っているので、配送が早いわけなんですけども、楽天もそのような形を築いていくということですね。
amazonの商品一覧で見かけるプラ...
2018-10-29
マウスホバーはPC版サイト限定なので、スマホサイトでは使えません。
BtoBではまだまだPC版サイトが重要なので、需要は多少ありますよね。
さて、ゆっくり変化させる方法ですがCSSのみで簡単にできます。
まずはclassにtransition(切り替える時間)を指定します。
hover時の効果も指定。半透明にさせるopacityかbackgroundがベターです。
htmlStart
.hover-slow{ transition: 0.5s;}
.hover-slow:hover{ opacity:0.7;}
htmlEnd
あとは、ホバー時に変化させたい画像やリンクの...
2018-10-20

更新 2019-09-20 Yahoo将棋はサービスが終了となります
Flashという技術で作られていたサイトなので、時代の流れでFlashは消えていく方向性で、ついに各ブラウザがFlashを非対応となってきました。Flashの代替技術はHTML5というもので、Yahoo将棋がHTML5で蘇るといいのですが、どうでしょう…。パソコンで気軽に将棋対局ができるサイトがなくなってしまったことが悔やまれます。
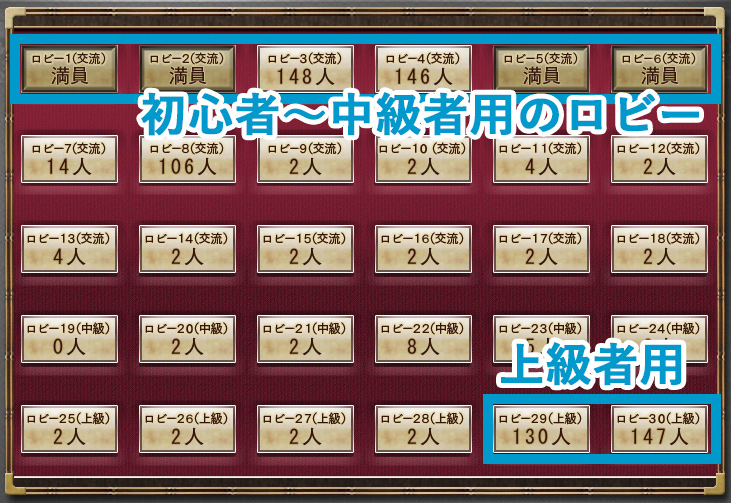
今、オススメの将棋対局ゲームはスマホの無料アプリ「将棋クエスト」「将棋ウォーズ」です。
以下は古い内容でよければ以下をご覧ください。
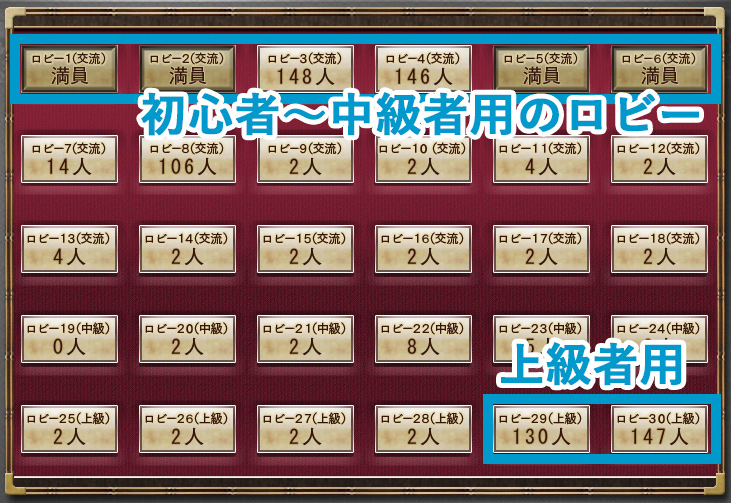
今日は将棋を始める方にオススメの無料対局サ...
2018-10-08

▽ケータイの料金って毎月いくら払ってる?
▽ケータイの料金はできるだけ下げるべき
▽楽天モバイル(格安SIM)の明細を公開
▽格安SIMならではのデメリットはさほどない
▽格安SIMへの切り替え方(格安SIM業者の選択)
▽格安SIMへの切り替え方(電話番号引き継ぎ)
ケータイの料金って毎月いくら払ってる?
身近にケータイの料金を高く支払ってい人がいて、気になって、ネットでdocomo、au、softbankの3大キャリア利用者が支払ってる平均料金を調べました。
端末代のローンが組まれている場合は月々9000円ほど。
端末代が含まれていなくても7000円以上になってい...
2015-10-30

スマホサイトでボタンを作る時の汎用リンクマークを作成しました。1ピクセルのビットマップでのマークもおまけに。
1ピクセルのリンクマークはPC用サイトで、使いこなせる人は上級者かも。
個人的にはポータルサイトなどの細々したサイトで重宝してます。リストタグに背景指定で使って見て下さい。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
...
2015-04-23
WEB制作の業界で飯を食ってきて10年目になった。
10年前の2005年頃はインターネットの普及率がグングン伸びていて、
WEBの技術者もそれに伴い増加傾向にあったと思われる。
この頃はガラケーサイトを作るが面倒だった。
絵文字は必要だし、機種によって文字コードや文字サイズが違うので、
WEBエンジア(SE)は実機チェックに奔走せざるを得なかった。
その5年後の2010年にはガラケーサイトの需要が縮小し、スマホの時代に突入。
スマホのブラウザはJavascriptが使用でき、機種による差も多くなく、
SE的にはガラケーサイトを作るよりはかなり楽になった。
が、...
2013-09-10
2013年9月にロリポップサーバーで、なんと8,438件ものサイトがハッキングされ、サイトが改ざんされた様子。前に、GMOクラウドのサーバーからもワードプレスのハッキングについてのメールが届いていた。ワードプレスは利用者が多いので、信頼してしまいがちだが、利用者が多ければ多いほど強者のハッカーに狙われてしまう。だからもうワードプレスは使用しない方が得策だろう。
サイトの改ざんだけで済めばいいが、データベースを初期化されたりしたらもうおしまい。ワードプレスに依存している会社は倒産するかもしれない。そんな会社は急いでワードプレスを普通のHTMLに戻さないといけない。かなり面倒臭いけどね。
...
2013-09-01
2019年7月更新:もう4年前頃にスレイプニルとはきっぱり決別した理由。スレイプニルの迷走よ止まれ!
スレイプニルは「重い」「突然落ちる」のデメリットがあります。しかし、スレイプニル4のブックマークとタブの使い勝手は抜群にいいので、今も離れられないユーザーがいると思います。
きっぱり決別しようと思ったのは、バージョン5の時にスレイプニルの良さがすべて消し飛んでしまったからです。普通のよくあるブラウザと同じ様なものになった感があります。使いこなす前にアンインストしたので知りませんが。ですが、最新バージョンに全く魅力を感じなかったので決別しようと決心しました。
現在のスレイプニルの公...
2013-04-27
ドラッグ&ドロップで並び替える機能はほんの数行で実現できます。まずはjqueryとjquery-uiを下記にアクセスしてダウンロード。jqueryはなるべく自サーバに置いたほうが読み速度が早し、いつリンク先が消えてなくなるか分からないので、直リンクはオススメしません。直リンクの方がラクですけどね^^;
<2019-10-12追記>
スマホ版サイトでドラッグ&ドロップの並び替え(ソート)で実現するには、「jquery.ui.touch-punch」をさらに読み込む必要があります。「jquery-ui.js」の後に読み込んでください。
jquery.ui.touch-punchの公式サイ...
2012-12-20
▽ゲーム機の3DSはドンズべりだった?
▽エクセル2010なんかは特にひどい使いにくさ
▽Adobe製品はバージョンアップと共に激重化
▽余計な機能が増えすぎたせいでユーザーを混乱させているような感がある
年々進化続けるパソコンなどのメカニックな技術。
しかし、それ必要か?それ面白いか?と思ってしまうどうでもいい進化が多すぎではないだろうか?
ゲーム機の3DSはドンズべりだった?
3Dモードを切ってプレイする人がやたら多いとか…。
アバター以来3D画面の話題はさっぱり。全然需要がない技術のようである。
ゲームはスーファミやゲームボーイのように2Dの時が一番面白かったよ...
2012-11-02

Google Chart APIを利用すればたった一行でQRコードが作れます。
htmlStart
https://chart.apis.google.com/chart?chs=《サイズ》&cht=qr&chl=《URLやメールアドレスなど》
htmlEnd
画像タグに上記のコードを記載するだけ。
htmlStart
htmlEnd
パラメータの「chl」には日本語を使うこともできます。mailtoタグと同様で日本語を使う場合は文字化けの対処をしないといけないので、文字コードをパラメータの「choe」で指定しないといけない。
QRコードは携帯やスマホで読み取られる...
2012-10-25

今回はスマホ版サイトのヘッダーの部分でよく見かけるアイコンの素材。今回配布しているPSDファイルでは、ホームやメールなど全てがベクターなので拡大縮小が自由です。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
スマホ版サイトをデザインする時の強い味方となる参考サイトをついでにご紹介。
■絶対見ておきたい有名企業のスマホサイトまとめ
https://ascii.jp/elem/000/000/590/590502/
■優れたiPhoneサイトデザイン集 -...
2012-09-22
あくまで簡易的な携帯・スマホ版サイトの振り分けコードです。携帯版のページを絶対にPCで見せたくないという場合は、下記の方法では実現しません。PC版のインデックスファイルの先頭に下記のコードを追加すれば導入完了です。
phpStart
// ユーザーエージェントの取得
$ua = $_SERVER["HTTP_USER_AGENT"];
if(preg_match("(UP\.Browser|KDDI|DoCoMo|J-PHONE|Vodafone|SoftBank|MOT-|L-mode|DDIPOCKET|WILLCOM|PDXGW|ASTEL)", $ua)){
...
2012-08-16

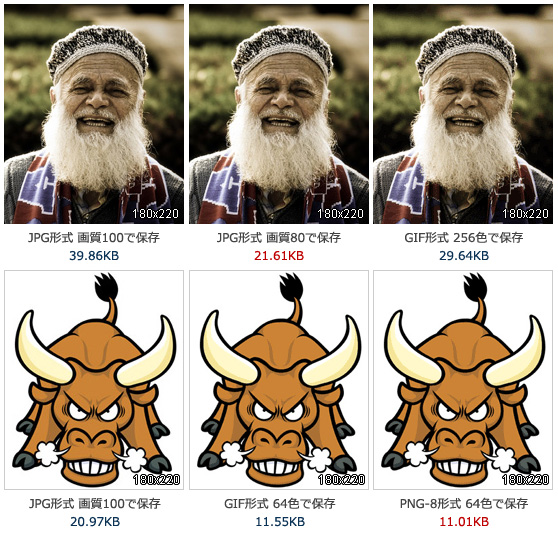
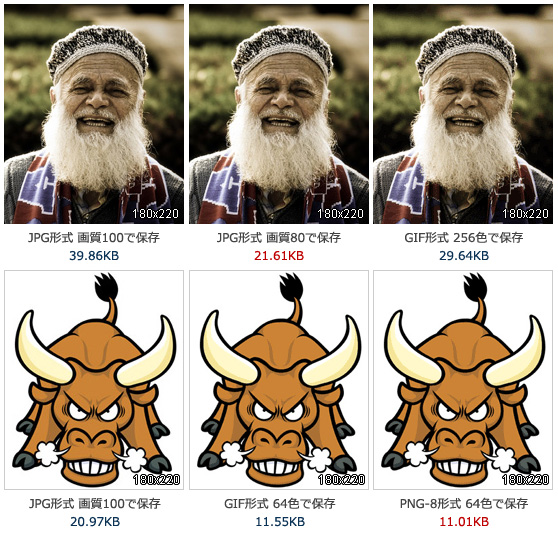
現在、WEBの画像ファイルはJPG(ジェイペグ)・GIF(ジフ)・PNG(ピング)の3つが標準規格で一般的に使用されている保存形式です。
それぞれ違う特徴があるので、ちゃんと知っておけばサイトの高速化を計ることが出来ます。画像はなるべく綺麗にできるだけ軽い容量で保存することが大切で、画像の容量が軽ければWEBページの表示速度が上がりますし、重ければ表示に時間がかかってしまいます。PCサイトでは気にならないかもしれませんが、通信速度の遅いモバイルやスマホ版のサイトでは表示速度が大きく違ってきます。
サンプル画像の上段は写真画像のケースの出力結果です。3つともほぼ見た目が変わりませ...
2012-08-12

スマホ用素材をネットで探しましたが、なかなか大きいサイズのものがなかったので、結局自分で作っちゃいました。スマホは解像度がPCより2倍大きいので、例えば300pxのボタンを設置する場合は600pxの画像を使わないと画質がにじんでしまいます。指でボタンを押すのでボタンを大きく作るのがスマホサイトの基本ですね。
<スマホで画像を綺麗に表示する>
htmlStart
htmlEnd
<スマホで背景を綺麗に表示する>
htmlStart
sample
htmlEnd
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使...
2012-08-09
コーダー泣かせのIEはハックで強引に直しちゃいましょう。IEはjavascriptの動作が重いし、CSS3とHTML5の対応は進んでいませんし、FireFoxもCSS3とHTML5が完全対応ではありません。safariとGoogleChromeはその辺はかなり対応していて優秀です。IEの次のバージョンはどうなのでしょうかね?
マイクロソフトはOS部門のWindows以外で大した成功がないような気がします。メッセンジャーはスカイプに負けてるし、ブラウザもイケてないし、スマホでも勝ち目なさそうだし。クラウドサービスもグーグルの方が技術的に強そうなイメージがある。どれも使いやすさには定評がある...
この記事がお役に立てましたら是非シェアのご協力お願いします。