2022-03-25

読み書きそろばん+哲学・人間学を学ぶ。専門性は個々の自由選択。
これが究極の教育ではないだろうか?という教育のテーマです。
さっそく、哲学・人間学の参考として、昔の書物を2つ見ていきます。
『大学』と『中庸』は、儒学の経典『礼記』に収録されていたもので紀元前にできたもの。2000年以上前から教科書のような存在。
<大学>
昔は特権階級の貴族だけが学ぶもので、いかにして統治を維持して、人びとの間に平和をもたらすことができるかを研究するもの。
<中庸>
中庸とは「片寄らず、調和がとれていること」といったもので、リーダーシップにとっても生き方や健康にとっても大事...
2022-01-26

▽1、まん延防止策ではなくPCR検査機と電子顕微鏡を壊した方が健全
▽2、武漢で発生後にウイルス・予防学などを勉強して出た結論
▽3、権威に従順な多数派と権威を信用しないひねくれ者
▽4、風邪ウイルスに負けない身体・精神があれば全く気にならない
▽5、この先ずっと鎖国するならゼロコロナでいいけど…
まん延防止策ではなくPCR検査機と電子顕微鏡を壊した方が健全
今年も始まっちゃいましたね。大規模な防止策。
予想してたので、やっぱりかといった感じです。
科学やテクノロジーの進歩というのも行き過ぎてはいけませんね。
感染者数とかいう、知らなくてもいいデータでテレビ前の方...
2021-09-26

▽1、減塩した方が健康に良いと国民に刷り込み。果たして正しいのか?
▽2、人間が生きていくには水と塩が必要です。塩がなければ死にます
▽3、市販されている一般的に普及している塩はミネラルを奪う邪悪な塩
▽4、減塩の推進により利益をもたらしてる既得権益集団の狙い
▽5、減塩は主に不健康な老人向けに推奨していて、全国民が対象ではない
▽6、現在と昭和の塩分摂取量は違うということを理解しよう
▽7、塩分は摂りすぎても、摂らなすぎてもダメだという認識が大切
▽8、砂糖たっぷり食品の蔓延と減塩によって病人は増えています
減塩した方が健康に良いと国民に刷り込み。果たして正しいのか?...
2021-07-16

▽1、Windows365とは一体何なのか?
▽2、Windows365によるテレワークの推進と監視の強化
▽3、クラウド&サブスクリプション型でMSFT株はさらに安泰
Windows365とは一体何なのか?
企業向けのWindows365。
1台のクラウドPCがあれば、あとは数千人の社員にアカウントを配るだけ。
数千台のPCのソフトインストールや設定の必要がなくなる。
仕組みはシンプルでクラウドPCの画面の映像を各ユーザーに送るだけ。
一般的な遠隔操作の仕組みで、技術的にはとくに新しいわけではない。
ただ映像を送ってユーザーの画面に映し出す仕組みなので、操作に遅...
2020-04-01

私は飲食店の経営者ではありません。
私の取り柄はビジネス思考とIT技術。
この取り柄を生かして、飲食経営ついて考えてみます。
▽飲食店の集客方法① 利益土返しの赤字メニューで集客をする
▽飲食店の集客方法② マーケティング会社に行列を作ってもらう
▽飲食店の集客方法③ 飲食店は映像を上手に使え!仕込みを公開で信用度アップ
▽飲食店は味よりも集客テクニックが重要という病んだ社会
飲食店の集客方法① 利益土返しの赤字メニューで集客をする
居酒屋で多く見られるのは、
「ビール一杯目150円」
「ハイボール2時間飲み放題」
というものです。これだけのことでも集客力が多...
2019-08-22
会員登録制のサイトでは当たり前に必要となる重複登録を防止する機能。
ページ遷移なく、重複を確認する方法の手順をメモとして残します。
会員登録の画面では、ユーザーID及びメールアドレスの重複を防ぐ必要性があります。
下記のコード例では、id名「inpMail」の入力フォームからフォーカスが外れた際に、重複チェックがされる仕組みとなっています。
<HTML+jQuery>
htmlStart
ログインID(メールアドレス)
この内容で登録する
$('#inpMail').blur(function() {
v...
2019-07-13

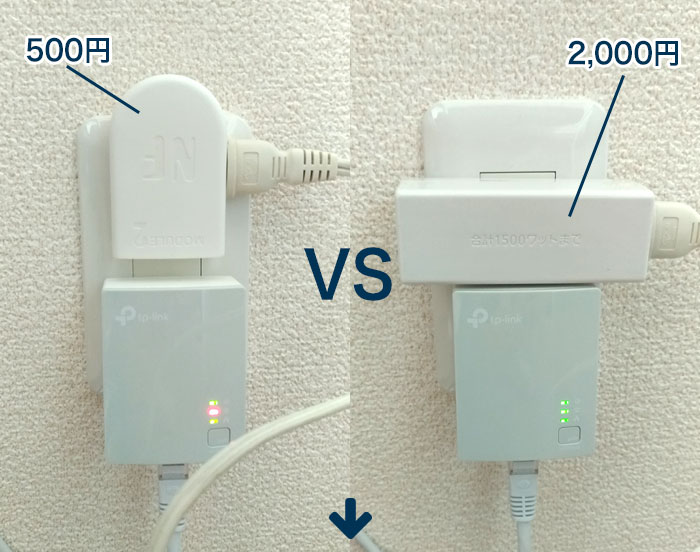
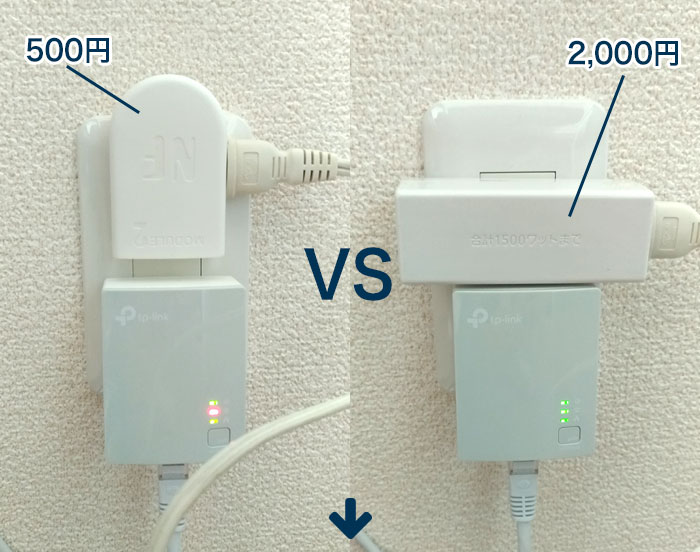
▽あなたの知らない「ノイズフィルターの世界」
▽PLC利用者必見!ノイズフィルターの効果を検証
▽ノイズフィルタータップ以外のノイズ対策を検証
▽ノイズ除去世界グランプリ2019「N-1」の結果発表
あなたの知らない「ノイズフィルターの世界」
ノイズフィルターって何?マニアックな商品であることは間違いありません。
ほとんどの方が存在すら知らないし、ノイズを気にしたことがないでしょう。
例えば、スピーカーにイヤホンを差すと、何も曲をかけていないのに「サーーーーッ」という小さな音がしたという経験ありませんか?それがノイズです。
音質に強いこだわりを持つ人は、ノイズフィルタ...
2012-10-07
ボタンの連続押しにより、エラーが発生することがあるので、管理画面や問い合わせフォームでは常時使っておいた方がよさそうな必須コードです。submitしたらページ内全てのsubmitをグレイアウトにして無効状態にします。
htmlStart
$(function(){
$('form').submit(function(){
$('form').find(':submit').attr('disabled','disabled');
});
});
htmlEnd
使用する場合はjQueryの読み込みを忘れずに!...
2012-08-16
md5関数に文字列を与えると、その文字に準じた32文字の英数字の文字列(ハッシュ値)を返してくれます。一文字でも違う値を与えれば、全く違う文字列になり、同じ文字列なら毎回同じ文字列が返ります。
<関数の使用例>
phpStart
echo md5('abcd');
phpEnd
<結果>
htmlStart
e2fc714c4727ee9395f324cd2e7f331f
htmlEnd
上記の文字列から元の文字列に戻す方法はありません。一度暗号化してしまうと、暗号化した本人しか答えが分からないのです。セキュリティーを重視するサイトではデータデースにそのままパスワ...
この記事がお役に立てましたら是非シェアのご協力お願いします。