画像の保存形式について
2012-08-16 864 2155
現在、WEBの画像ファイルはJPG(ジェイペグ)・GIF(ジフ)・PNG(ピング)の3つが標準規格で一般的に使用されている保存形式です。
それぞれ違う特徴があるので、ちゃんと知っておけばサイトの高速化を計ることが出来ます。画像はなるべく綺麗にできるだけ軽い容量で保存することが大切で、画像の容量が軽ければWEBページの表示速度が上がりますし、重ければ表示に時間がかかってしまいます。PCサイトでは気にならないかもしれませんが、通信速度の遅いモバイルやスマホ版のサイトでは表示速度が大きく違ってきます。
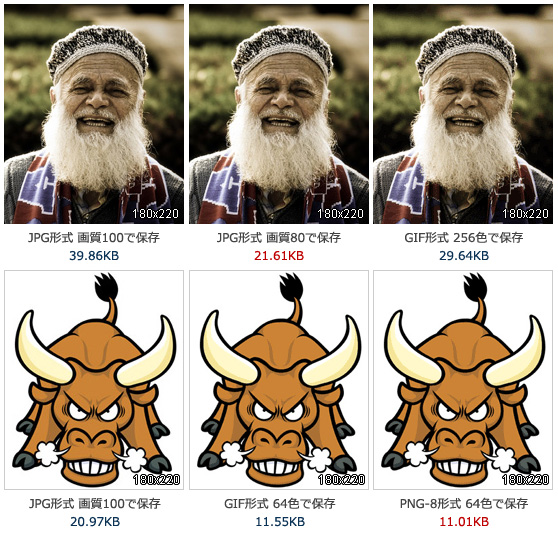
サンプル画像の上段は写真画像のケースの出力結果です。3つともほぼ見た目が変わりませんが容量が違います。基本的に写真画像では色数が多いのでJPG形式で保存するのがベター。そして画質は100ではなく70~80の間で十分に綺麗なので必ず圧縮しましょう。
サンプル画像の下段は色数の少ないイラストのケース。色の数が256色以内の場合はGIFかPNGで保存すると綺麗かつ軽い容量になります。そう、保存形式の選択は「色数」がポイントなのです。
JPG形式で保存すると圧縮率により画像が劣化しますが、GIFとPNGは256色以内であれば画像が全く劣化しません。ただし、GIF・PNGは256色を超えると激しく劣化します。
GIFとPNGは少し似ていますが、PNGの方が新しくできた保存形式の技術なのでGIFより圧縮率が優れています。GIFはGIFアニメーションという画像を動かせる機能があるのでその際のときだけ使用します。
以下にポイントをまとめました。特例があるので絶対ではありませんが、これだけ掴んでおけば十分でしょう。
<画像の保存形式の格言>
・写真画像はJPGで保存すべし
・256色以内の画像はPNG-8で保存すべし
・携帯サイトではJPGの画質を60~70くらいまで圧縮すべし
・GIFよりPNGで保存すべし
・PNG-24のアルファ透過は重いのでなるべく使わないように






