2023-11-07

結論、フリーソフトのエクスプローラーを使うべし!
色々ネットに出回っている情報を見て試しましたが、効果ありませんでした。
ですので、「Tablacus Explorer」というソフトをダウンロード。ググってください
このソフトはインストール型ではなく、ダウンロードしたzipを解凍して、
中にある「TE64.exe」を起動することで立ち上がる形式です。
ここで問題が。
解凍後にフォルダが開けないから、TE64.exeのファイルをダブルクリックできない。
なので、自分でコマンドプロントなどで実行する必要が出てくる。
目的は「TE64.exe」のシ...
2023-02-16

<5月9日追記>
今回「小橋vs蝶野」が運営元より削除されました。
予想していた通り、この先、全部著作権の問題で動画を閉じざるを得ません。
テレビ放送分は辛うじて残しておりますが、
5月9日を持ちまして、それ以外の動画は非公開としました。
ーーーーーーーーー
<5月10日追記>
ニコニコ動画に再アップしました!ツールを使えばダウンロード可能です。
小橋・新時代到来宣言 伝説の四天王プロレス~円熟期の総集編 ep.02
https://www.nicovideo.jp/watch/sm42201026
ーーーーーーーーー
3月15日以降は閲覧できなくなります...
2023-02-04

格安SIMはLINEの年齢認証ができないというデメリットがあります。するとLINE ID検索から友達追加することができません。
※2021年3月より年齢認証ができる格安SIMが増えました。楽天モバイルは現在、年齢認証可能です。
今回は、年齢認証ができない、さらに電話番号の交換をしていない相手に「友達追加のURL」を送る方法を紹介します。
※スマホの他にパソコンかパッドが必要となります。
まずはLINEを開いて、ホーム画面へ。ホーム画面の右上にあるボタンを押してください
次は、自分の「QRコード」を押してください
最初は相手のQRコードを読み取るモード...
2022-09-27

「日本人には塩が足りない!―ミネラルバランスと心身の健康」著書の内容ではなく、レビューをピックアップしました。医療関係者でない限り臨床データが得られませんから、レビューの中で体験談があったらしっかりチェックするようにしております。
▽「各種ミネラルを含む塩は人体に必須である」
▽「体調がよくなった!」
▽「体温が上がった」
▽「塩は命の素です」
▽「塩は高血圧の原因ではない」
▽「冷えは塩不足が原因!?」
▽「細胞は原始の海を内包している」
▽体験談は重要なデータとして収集していく必要がある
各種ミネラルを含む塩は人体に必須である
私はうつを長く患っていて、...
2022-09-21

▽選挙はマーケティング「ブランド構築」は突飛な案が有効
▽参政党の主張は和服・着物が適合。ブーツのアクセントで話題性を狙う!
▽西東京で活動されている党員・五十嵐さんの勢いに注目!
選挙はマーケティング「ブランド構築」は突飛な案が有効
経済産業省が2018年に掲げた「デザイン経営」ブランド構築に資するデザイン。イノベーションに資するデザイン。今回の提案はブランド構築の方に属します。和服・袴で演説をすることでブランディング。単純ですが、和服が似合う人は集客効果があると思います。
単純な理由を数点上げてみます。
<動画と写真のSNS時代は絵を作るが重要>
参政党は...
2022-08-16

▽顔出しのメリットについて
▽顔出しデメリット「過去の発言を掘り出される」
▽男女によって顔出しの影響が違ってくる
▽顔出しを恐れる理由「知り合いにバレるのがイヤ」
▽顔出しを恐れる理由「人からの視線が気になる」
▽顔出しを恐れる理由「メイク・セットが面倒くさい」さらけ出すを学ぼう
▽失敗小僧さんがカッコいいと思えたら正解
▽顔出しを恐れる理由「誹謗中傷が怖い」
顔出しのメリットについて
堂々と言おうよ。発言に責任を持とうよ。派閥の一員です。
顔は唯一無二なので単純に差別化となる。完全なるオリジナルのチャンネルになるという面があります。顔を出していない情報配信は...
2022-08-09

今回も動画の作品紹介です。特徴としては、フォトショップでテロップをたくさん作って派手で、ナレーションも独特のテンションで、かなりクリエイティブな動画作品となっております。
動画の基本操作は分かったけど、何を作ったらいいか分からない。そういう人が多いので、何かインスピレーションが湧けばいいなと思って、動画作品を紹介しております。あと、本当に基本操作だけで十分なのですよという証明もしています。プレミアは1時間で基本操作を覚えて、あとは何を作りたいか?それだけのことです。
ツムツムスクワットという企画の紹介動画なのですが、作業ゲーに運動要素を取り入れれば、時間の無駄が多少解消され...
2022-07-22

プレミアとアフターエフェクトの違いとフリー素材の重要性
簡単に言うと、激しい動きはアフターエフェクト。そうでない場合はプレミアを使います。
アフターエフェクトは別に使えるようにならなくてもいいです。
プレミアの方が圧倒的に重要な動画編集ソフトで、プレミアさえ使えれば十分です。
ではアフターエフェクトではどのような映像が作れるのか。
それは僕がたくさん動画素材を持っているので、ご覧ください。
このような映像が作れるようです。
youtubeでafter effect backgroundとか英語で様々なワードで検索することで、
動画素材にたどり着けます。素材の...
2022-06-24

▽ごぼうの党演説内容
▽一分の公式動画より
▽ガーシー切り抜き
▽党首は奥野卓志氏
▽IT経営者の人間心理
▽ごぼうの党の狙い
▽参政党とごぼうの党
ごぼうの党演説内容
ボブサップとピーター・アーツを両脇に、シュールな絵での演説第一声。
20分の演説を2分ほどの尺にまとめました。
公約が一つあります。
奨学金制度による借金で若者が苦しんでいる。
給食費に関しても、子供は親を選べない。
どんな状況の子供達も笑顔になれるよう守っていきたい。
掲げるテーマは真実と愛と笑顔の3つ。
1つ目の真実。
流行り病により多くの人の笑顔が曇りましたが、
厚労...
2022-01-12

パソコンでのYouTubeショート動画の作り方を初心者向けにスクショ画像と共に説明します。
ショート動画は本編動画の予告や宣伝用ダイジェストにいいかもしれません。
ショート動画は60秒未満にしなければいけません。
これはYouTubeの指定で決まりごとです。
あとは9:16のスマホの縦長比率というルールがあり、
パソコンで加工する場合は1080x1920で作成をします。
大きすぎるなら、720x1280でもよさそうです。
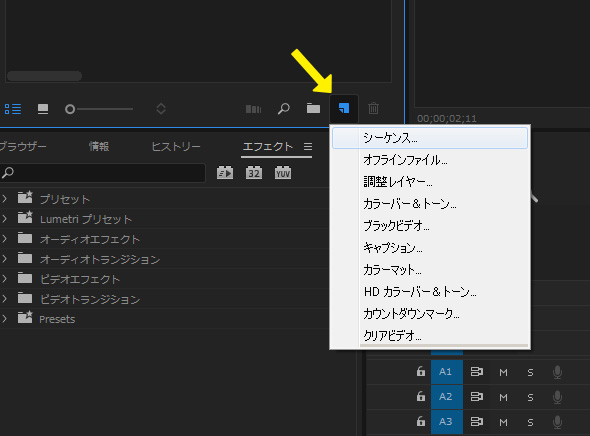
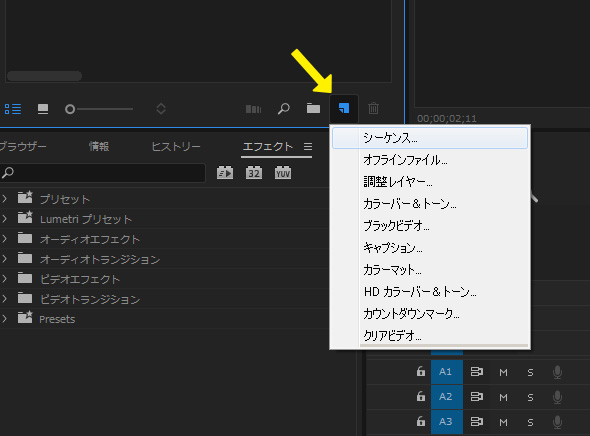
では早速、Adobe Premiere Proでシーケンス作成します。
バージョンが2017で古めですが、さほど変わらないでしょう!
なんでも最...
2021-07-02
js-cookieの最終アップデートは2020年9月
jquery.cookieの最終は2014年4月
両方とも既に開発終了となっている感がある。
jquery.cookieにはずいぶんとお世話になったけれども、
googleChromeが今後は「SameSiteの指定をしてね」と、
cookie悪用対策のセキュリティー強化を促している。
SameSite属性をNoneにすれば、これまで通りのcookieと同様の動作になるが、その場合はSecure属性が必須となりました。
SameSite属性をLax・Strictに設定すると、サイトの動作に異変が起きてしまい、改修の...
2021-06-12

前記事では、「肺炎の基本知識」について。そして今記事は「インフルエンザの常識」についてです。これを知る人と知らない人では、世間を見る世界が全然違っているのではないかと思います。
▽1、政府厚生労働省のサイトではコロナはインフルエンザ扱い
▽2、新型インフルエンザと季節性インフルエンザの違い
▽3、2009年の新型インフルエンザはどうだったのか?
▽4、通常の季節性インフルエンザ(普通のインフルエンザ)の死者数はどのくらいか?
▽5、通常のインフルエンザとコロナの比較
▽6、緊急事態宣言の影響による死者数の方が多いという事実
政府厚生労働省のサイトではコロナはインフ...
2020-12-31

分岐やループの基本構文は誰でも見てすぐに覚えられます。
ただ、構文を覚えたところで何も始まりません。
ということで、早速モノを作っていきます。それが一番理解しやすいのです。最初に勉強するのにオススメなのは「お問い合わせフォーム(会員登録フォームなど)」誰もが利用したことのある機能なので完成イメージがしやすいでしょう。
このイメージがモノを作る上で需要なのです。完成イメージがないのに、どうやってモノを作るの?ってことなのです。イメージがなかったら何を作ればよいのか分からないので何も始まりません。
ということで、今回は簡易的な「お問い合わせフォーム」の完成図をあなたの頭...
2020-10-03

四六時中、ブラウザを見ている現代人。youtubeやtwitterのダークモードは目の疲れを軽減してくれるので非常にありがたいですよね。しかし、まだまだダークモードの普及率は低い。
黒ベースのサイトは非常に少ないです。高級店がたまに黒背景のサイトだったりしますが、それ以外は白ベースで画面が非常に明るい。その明るさが企業イメージにも繋がりそうなので、企業は黒ベースの選択はしません。しかしこれは固定概念であり、黒ベースでも信頼感のある企業イメージは作れます。「大手がみんな白ベースのサイトだから」という右向け右の悪しき習慣。ぜひ、目に優しいダークモードの推進を進めて欲しいものです。
...
2020-06-23
とある日。
あれ、画像を保存してもフォルダに保存した画像が反映しない。
デスクトップに画像保存しても反映しない。
けど、F5ボタンを押したら反映された。
ちょっとパソコンの調子悪いかな。再起動しよう。
画面「ログオフしています」
・・・ん?ずっとこの画面のまま。待てど待てどパソコンが落ちない。
はいはい、そういうこともたまにはありますよね。長押しで強制終了しましょう。
パソコンを落として、改めて起動。
あれ、またしてもネットの画像を保存した時に、フォルダに画像が保存されない。
しかし、F5を押すとやはり反応する。
おかしいな。まだ直ってない...
2020-04-26

生活保護の不正受給は許せませんね。
しかし、健康上の理由で収入を得られない人が生活保護を受けるのも許せないのですか?
「生活保護は許せない」という方は、器が小さく余裕がない人です。
「自分が苦労して働いているのに、働かずに飯を食うなんて許せない」という至ってシンプルな感情。逆に「生活保護に入ればいいじゃん」と生活保護を推奨する方は、余裕がある知識人に多いように見受けられます。
その根拠を綴りたいと思います。
▽生活保護を推奨する理由1「社会に不要な仕事をし続けても消耗するだけで無意味」
▽生活保護を否定する人は余裕がない
▽生活保護を推奨する理由2「財源の問題は一般国...
2020-01-26

年齢を重ねるごとに健康意識が高まり、日々インターネットで健康にまつわる情報を取り入れています。今回は「血糖値の急上昇を抑える食事」をテーマに綴ります。
▽血糖値に関する初歩的な知識
▽GI値が高いものは血糖値が急に高くなる
▽血糖値の急上昇がもたらす悪影響
▽血糖値の急上昇を抑える方法
▽精製された白米、小麦がガンのリスクを高める理由
▽日本一血糖値に詳しいと思われる方をご紹介
▽外食産業でただの白米を「白米と押し麦」にして差別化
食後に血糖値が急上昇することを「血糖値スパイク」といいます。血糖値の上がり下がりをグラフにすると、スパイク(=くぎ)のようにとがった線を描く...
2019-10-11

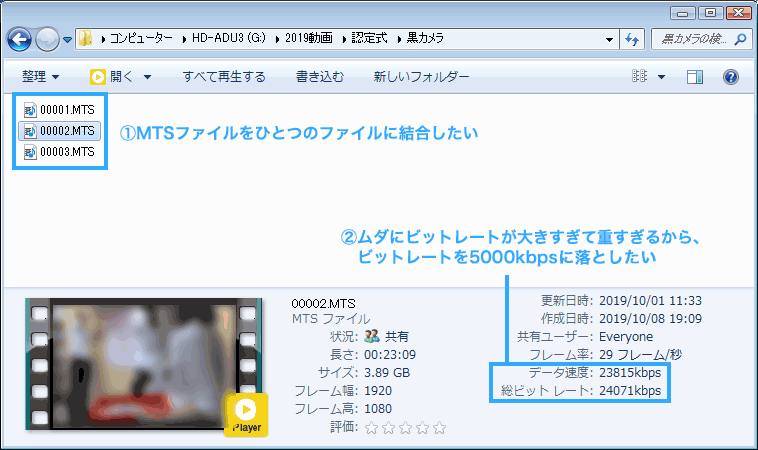
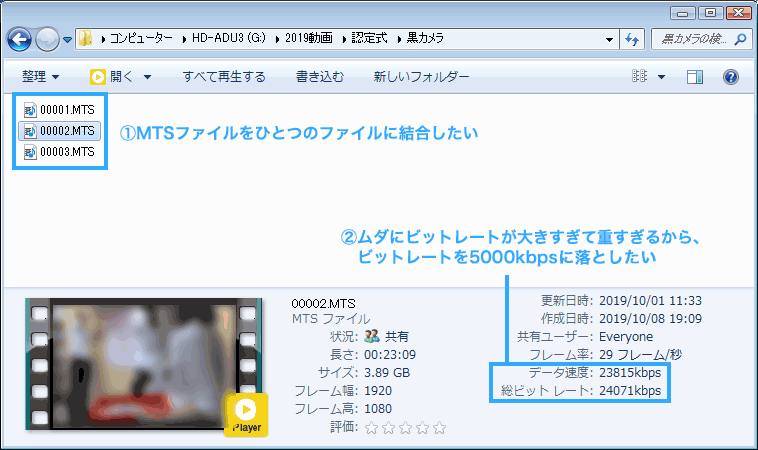
▽MTSの結合はコマンドプロントでできます!しかも、音ズレなし!
▽MTSをmp4にビットレートを下げて変換(容量を軽くする)
▽一眼レフのMOVファイルはMTSと同様の方法で変換できるか?
MTSデータは無劣化なので、そのまま保持しておきたいデータではあるものの、ビットレートが非常に高くてデータ容量が大きく、動画編集の際に動作が重くなります。
それほど画質にこだわらないケースなので、ビットレートを5000kbpsくらいまで落として、ついでにmp4に変換しようと思います。
まずは3つのMTSファイルを一つのファイルにしたいと思います。動画の結合はソフトを使うより簡単な...
2019-09-28

パソコン使用歴15年で四六時中パソコンを使用しているヘビーユーザーです。
そんな私のパソコンは昔からずっと、
・ウイルス対策ソフトなし
・WindowsUpdateは無効に設定
こんな状態ですが、何一つ異常ありません。今日もパソコンの調子は快晴です。
ちなみに私はネットバンクも利用しているし、仕事上、海外サイト(ちょっと危険っぽいサイト)でデザインに必要なフリー素材を探すことも頻繁に行っています。
※この記事を最後まで読まずに真似しないでください。なぜ、私がウイルス対策ソフトなしで感染しないのかを根拠で説明します。
▽なぜウイルス対策をインストールする...
2019-09-27

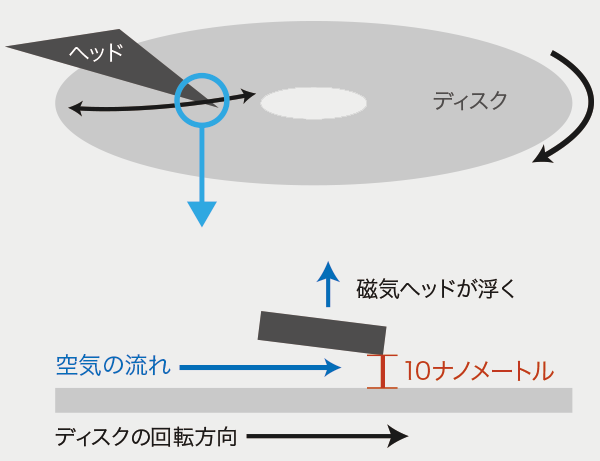
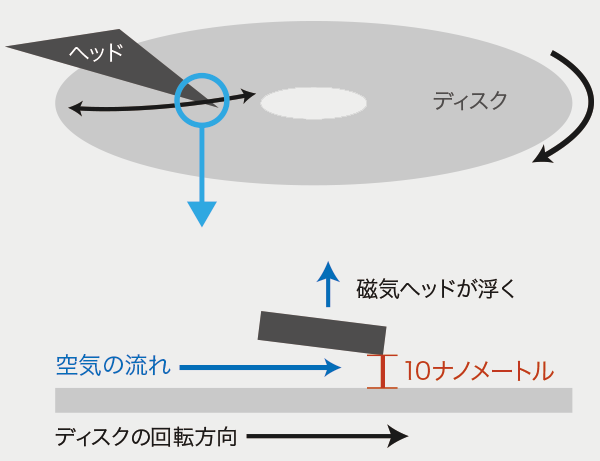
▽パソコン故障の原因No.1はハードディスク(HDD)
▽パーティションをするとハードディスクが故障してもデータが助かる
▽パーティションをするとパソコンの動作がよくなる
▽パソコン購入の際にパーティションを確認しよう
今回もITリテラシーを高める為に重要な知識を綴ります。
まず、パソコンが故障した時、どの部品が一番壊れる可能性が高いのか?
それはハードディスクドライブ(HDD)です。
そしてタチの悪い事に、ハードディスクが壊れるとデータが元に戻りません。
極稀に戻せる可能性がありますが、基本戻らないという認識です。
パソコン故障の原因No.1はハードディスク(HDD...
2019-09-18

▽ITリテラシー向上 基本用語「ブラウザ」
▽ITリテラシー向上 基本用語「拡張子」
▽ITリテラシー向上 基本用語「OS(オーエス)」
▽ITリテラシー向上 PC(旧称:マイコンピュータ)をデスクトップに表示する
▽ITリテラシー向上 基本用語「デスクトップ画面)」
▽ITリテラシー向上 基本用語「サーバー」
▽ITリテラシーを向上させるには用途を明確にしよう
この記事の内容はパソコンの上級者なら当たり前のように理解していることばかりです。
記事を読んで、よく分からなかったという方は、ハッキリ言ってITリテラシーが低いです。
さあ、あなたのITリテラシーはいかほ...
2019-09-14

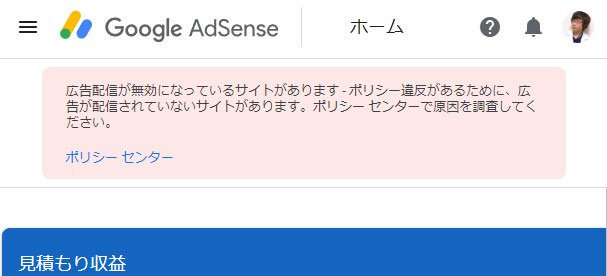
アドセンスに蹴られてブログヲワタ(´・ω・`)けど諦めたらそこで終わり
原因の特定が難しいアドセンスの意地悪なところには舌打ち
当てずっぽうでアドセンス2回の再審査
コードを設置してるのに、していないという不躾なグーグルからのお便り
ポリシー違反の原因特定のきっかけは奇跡か!?いや、実力でしょう!
アドセンスに蹴られてブログヲワタ(´・ω・`)けど諦めたらそこで終わり
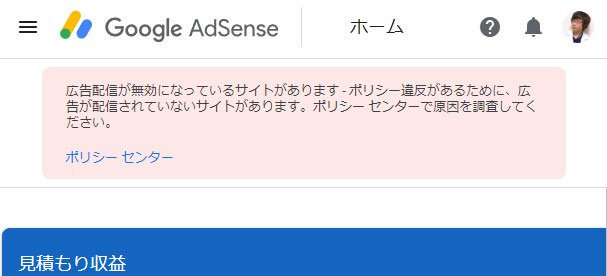
googleアドセンスがある日突然停止。ブログには全く広告が表示されなくなってしまいました。
アドセンスの管理画面を見ると、違反理由は「価値の低い広告枠(テンプレート ページ)について」
結論から...
2019-08-21
入力、選択などのinput、selectの項目を追加ボタンで増やす方法のご紹介。管理画面を作成する上で、ちょくちょく必要となるのでメモ代わりにコードを残します。
ボタンをわざわざユーザーに押させるというのはちょっと古いですが、自動認識で増やしていくより、断然手軽です。システムを作る際に、「完成までの速さ」を求めるならこの方法もいいのではないでしょうか。
デモはこちら
htmlStart
画像追加
画像アップロード
$(function(){
//追加ボタンの動作
$('.add').c...
2019-08-21
2019年現在では、iPhoneとAndroidともにinputタグのfile属性が使えるようになっています\(^o^)/
前までは、画像をアップするだけなのに、面倒なアプリ開発をしなければいけませんでした…。
スマホのカメラ機能はどんどん解像度が上がっているので、1枚の写真が6メガというのが当たり前です。それに伴いレンタルサーバーの方もスペックが上がってきました。
それでも、レンタルサーバーの場合は転送量の軽減を考えなければいけません。
むやみにファイルをアップロードし放題にしては、サーバーがもちません。
ということで、ファイルを選択した際に、ファイル容量を取得して、
...
2019-06-08

▽初期費用無料サービスは維持費が高い
▽採用係長と同様サービス「格安!人材確保」の料金の違いがスゴイ!
▽採用係長と格安!人材確保のサービス内容
▽フリーランスを活用していない会社は大損している
▽インディードはネット求人広告の新しい風
▽インディードの掲載メリット
インディード用の求人ページを作成する「採用係長」という勢いのあるサービス。
ベーシックプランが月額2万円で年額にすると24万円です。
初期費用が無料でインディード用の求人ページが持てるというのが魅力ですが、
初期費用無料のサービスは維持費が異常に高い傾向があります。
初期費用無料サービスは維持費が高い
...
2019-05-25

▽夜職以外でサラリーマンの倍以上稼ぐ若い女性がチラホラ
▽撮影会は元々セクシー女優のビジネスとしてメジャーだった
▽個人撮影会が盛り上がる理由
▽完全にソロで個人撮影の副業をする女性は○○嬢の可能性あり
▽カメラマンの目的も二手に分かれる
▽出会い系が運営してる撮影会が存在。サクラが来ることも!?
▽運営を挟んでの撮影会が安定!地道に知名度を増やせばいつか…
フリーランスの働き方を選択する人が増えている昨今。特に何のスキルがなくても始められる「個人撮影会」が密かに盛り上がっているという事実に今更ながら気付きました。
ツイッターやインスタで「ポートレート」「モデル撮影会」...
2019-04-18

▽5Gに関して大げさな情報が飛び交っているけど実際は?
▽悲報!5Gを利用すると料金が割高に!
▽悲報!5G電波は人体への悪影響がより強まる
▽LANケーブル(有線)の通信よりも5G電波通信の方が速くなる
▽5Gまでの電波の歴史を少し振り返る
▽5Gって余計な進化ばかりじゃない?画質よりも内容が大事
▽5GがもたらすIoTは家電ヲタ向けじゃないか?
▽医療の世界で低遅延の5Gにより遠隔手術が普及する
▽その他ちょっとした5Gがもたらす変化
▽5Gが一般市民に与える影響は極わずかだと思われる
▽ここが一番気になる!5Gによりネットの動画サービスがテレビを超えることは確定
...
2019-03-07

▽全国のネットショップを相手に商品写真のビジネスが可能
▽モデル事務所のモデルはネットショップにとって諸刃の剣
▽フリーランスのモデルはスキルが武器
▽実績を積んで仕事を選べるようになったら幸福度MAX
ポートレートばかり撮っている人がインスタにはたくさんいますが、趣味を仕事に変えたいという発想はあるのだろうか?
なんか見ていて非常にもったいないなと感じるのです。その趣味を有効活用ができるのではないかと。
私はビジネス思考がしっかり搭載されており、常にビジネスのアンテナを張っていますので、モデルビジネスの紹介をしたいと思います。
全国のネットショップを相手に商品写真のビジ...
2019-01-03
今年の1月から楽天の商品画像のルールが厳しくなるようです。
amazonとかzozotownのような単調なサムネイル画像にしないといけなくなります。
ザックリ言うと今後、楽天はAmazon化していくのかなといった感じです。
サイトの雰囲気も単調化されていきそうですし、配送に関してもワンデリバリー構想というものを実現していく方針で
商品の保管から出荷までを手がける物流センターを全国各地に構えていくそうです。
amazonは既に日本の数箇所に倉庫を持っているので、配送が早いわけなんですけども、楽天もそのような形を築いていくということですね。
amazonの商品一覧で見かけるプラ...
2018-12-13
/////////////////////////////////////
ドメインの管理について
/////////////////////////////////////
■ドメインが取得できるサイトは複数あります。
お名前.com、バリュードメイン、ムームードメインなど
【よく取得されるドメイン】
.com/.net … 最安(情報サイトなど)
.jp/.co.jp … 企業向け(会社のサイトなど)
■ドメイン取得サイトが異なる業者にドメインを引き渡すことを「ドメイン移管」といいます。
【ドメイン移管】
・特に費用はかかりません。
・1~2週間くらい...
2018-11-27
ワードプレスを外し、独自のシステムに移行する際、画像のエクスポートが苦労しました。
個人的にワードプレスは好みません。クライアントに管理画面を提供する場合は、自分で一から作ったほうがユーザビリティーが圧倒的に良くなるからです。
アップロード画像の記録がある、postmetaテーブルの検索で「meta_key = _wp_attachment_metadata」とすると、データが下記のようになっていた。なんというごちゃごちゃしたデータ。これだからワードプレスは苦手だ。
htmlStart
a:5:{s:5:"width";i:731;s:6:"height";i:723;s:4:"f...
2018-11-26
管理画面でユーザーに画像をアップさせる際、実行ボタンの2度押しを防ぐために必要なローディングの表示。
特に苦労せず設置ができたので、コードを紹介します。ローディング自体はCSSで完結します。画像不要なのが今回のミソです。ボタンを押したらローディング発動の部分だけjqueryです。
[デモサンプル]
まずはbodyの下辺りにローディングのHTMLコードをコピペして、フォームのボタンに何らかのクラス名を付けてください。
htmlStart
・
・
・
htmlEnd
次はCSSに以下のコードをコピペしてください。...
2018-10-29
マウスホバーはPC版サイト限定なので、スマホサイトでは使えません。
BtoBではまだまだPC版サイトが重要なので、需要は多少ありますよね。
さて、ゆっくり変化させる方法ですがCSSのみで簡単にできます。
まずはclassにtransition(切り替える時間)を指定します。
hover時の効果も指定。半透明にさせるopacityかbackgroundがベターです。
htmlStart
.hover-slow{ transition: 0.5s;}
.hover-slow:hover{ opacity:0.7;}
htmlEnd
あとは、ホバー時に変化させたい画像やリンクの...
2018-10-03
PHPのキャリアは10年くらいで、フレームワークは一切使用せず、独自PHPで作成をする派です。
誰よりもあらゆるポータルサイトを早く作る自信があり、開発コストもかなり下げられる我が誇りの技術。
かなりの大掛かりで複数人での開発ならフレームワークを覚える必要があるのだろうが、
基本一人で全てこなす案件しかしないので、覚える必要がない。個人的にはスピード第一。
データベース周りは「mysqli派」です。というのも大抵のレンタルサーバーはmysqlだから他のを使う機会がありませんでした。
そんな私が、重い腰をあげてPEARライブラリのPEAR::DBを試してみた。
DBの基本であ...
2018-10-02

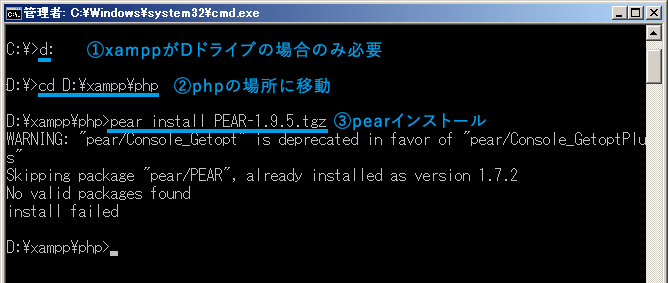
Composerという進化系があり、今どきPEARかよって感じですが、
使い慣れたものから離れるのは時間のムダ!
個人での仕事上なら最短で完成させることが最優先。
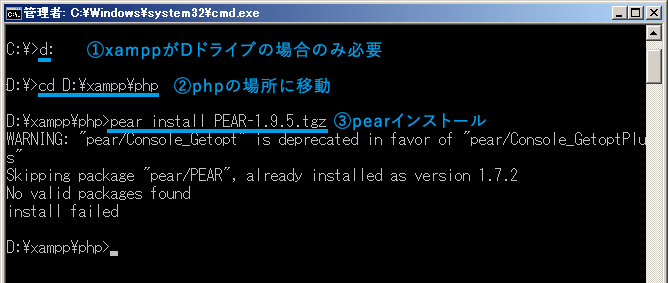
ってことでまずは、PEARをダウンロードしにいきます。
https://pear.php.net/package/PEAR/download
PHP7の場合はなるべく最新のものを、
PHP5の場合はちょっと古めのものにしたほうがいいかな?
と思い、今回は1.9.5verを選択してみました。
ダウンロードしたファイル「PEAR-1.9.5.tgz」を解凍せずに、
そのままxamppのphpにフォルダに移動...
2018-09-19
久々の更新になりました。
一度、ドメインが消失してしまいまして、今は初期のころと違うドメインになっています。
アクセス数が前ドメインの頃と同じくらいに戻ってきたので更新をしていこうと思います。
楽天でECショップを運営していて、困るちょっとした件。
画像変更の際にが即時反映しない!
これ、なにげに困りますよね。画像が切り替わらないと、心配で帰れない…なんてこともあるのではないでしょうか。
しかし、ちょっとしたことで即時反映が可能です。
htmlを少々触らないといけないのですが、画像のファイル名に「?適当な数字」を付けるだけです。
htmlStart
...
2014-08-14

管理画面で画像を変更する処理をした際に、変更後の画面で画像がキャッシュのせいで古い状態のままになることがある。その場合の一番簡単な方法は、画像にランダムなパラメータを付け、新しい画像だとプラウザに認識させるといい。
phpStart
$rand = rand(0,999999);
echo '';
phpEnd
これは管理画面での基本的なテクニックなので、必ず覚えておかないといけない。
...
2013-07-28
レンタルしていたサーバー屋が廃業するということで、サイトのお引越しをせざるを得なくなってしまった。
ポータルサイトの引越しの際、ユーザーが管理画面からアップロードしたデータを新しいサーバーに移動した際に、パーミッションが初期状態になってしまった。パーミッションを変更しなければ、管理画面から変更ができなくなってしまう。
ディレクトリは【755】から【777】へ
ログファイルは【644】から【666】へ変更しなくてはいけない。
普通ならFTPソフトで変更すれば終わりの話なのだが、ディレクトリが1000ファイル以上あり、各ディレクトリには無数の画像ファイルが存在し、FTPでの手作...
2013-05-05
画像ファイルがあるかないかを判断して、必要に応じてノーイメージ(now printing)を表示する時などに使用するファイル存在確認の代表的関数file_exists()。
phpStart
$path = './log/item/12345.jpg';
if(file_exists($path)){
$img = $path;
}else{
$img = '/img/noimage.jpg';
}
phpEnd
しかし、自サーバーならfile_exists関数でファイルがあるかないかを判断できるが、他ドメイン&他サーバーでは使用できないので、その場合はget_hea...
2013-04-30
更新 2018-11-26 新しい記事にもっと簡単な方法が載っています
この記事に関する最新記事は「ボタンを押したらローディング(くるくる回るスピナー)を表示する(ローディング画像不要CSSのみ)」になります。下記の古い内容よりも画像ファイルが不要で使い勝手がいいので、新しい記事をご覧ください。
古い方法でよければ以下をご覧ください。
管理画面で時間のかかる処理(例えば画像や動画などをアップロードする際)をする場合、画面が固まってしまったと勘違いされて閉じられたり、ボタンを何度も押されてバグを発生させてしまうこともあるかもしれない。
そこで、ローディング画面を表示して、ユーザ...
2012-11-02

Google Chart APIを利用すればたった一行でQRコードが作れます。
htmlStart
https://chart.apis.google.com/chart?chs=《サイズ》&cht=qr&chl=《URLやメールアドレスなど》
htmlEnd
画像タグに上記のコードを記載するだけ。
htmlStart
htmlEnd
パラメータの「chl」には日本語を使うこともできます。mailtoタグと同様で日本語を使う場合は文字化けの対処をしないといけないので、文字コードをパラメータの「choe」で指定しないといけない。
QRコードは携帯やスマホで読み取られる...
2012-09-28

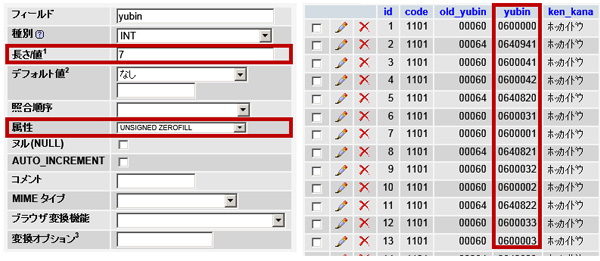
データベースに整数(数値)データを格納する際に先頭に0(ゼロ)が付いていると勝手に消されてしまいます。郵便番号はゼロから始まることがよくあるので、ゼロは必ず残さないといけません。
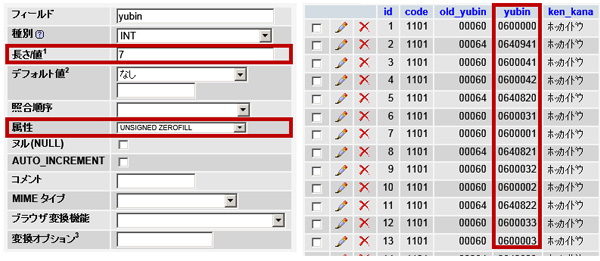
では早速ゼロを残す方法を記載します。下記の画像を見てください。
種別をINT型(整数型)にして、属性を「UNSIGNED ZEROFILL」にし、あとは長さを記入するだけです。
もう一つの邪道な方法としてはデータ型を整数ではなく文字列型の「varchar」にするというやり方もありますが、文字列型より整数型のほうが検索速度が速いのでオススメできません。なので、郵便番号はハイフンなしで整数型にしてデ...
2012-08-22
ロールオーバー用の画像を作るのが面倒な場合に活躍するオパシティー。
htmlStart
a:hover img{
filter:alpha(opacity=25);
-moz-opacity:0.25;
opacity:0.25;
}
htmlEnd
数値は「0~100」「0~1」までの間で、数値が低いほど透明度が強くなります。なので、0にすると画像は見えなくなります。...
2012-08-16

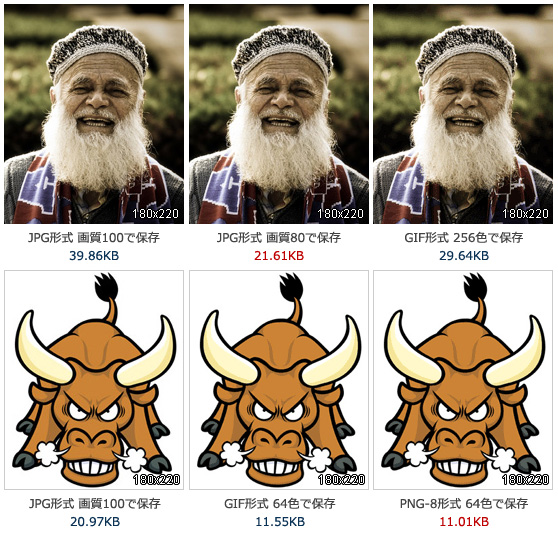
現在、WEBの画像ファイルはJPG(ジェイペグ)・GIF(ジフ)・PNG(ピング)の3つが標準規格で一般的に使用されている保存形式です。
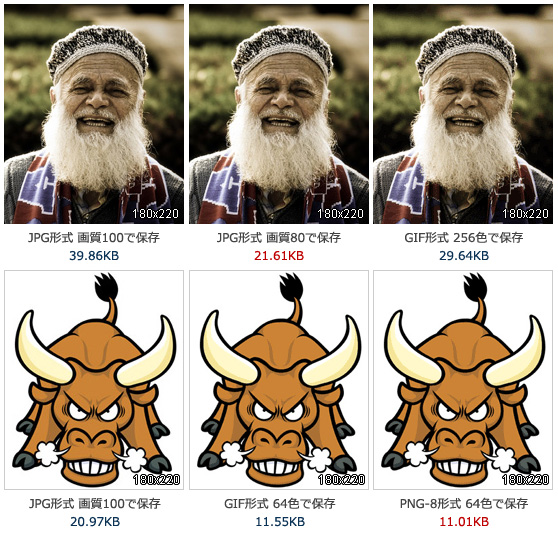
それぞれ違う特徴があるので、ちゃんと知っておけばサイトの高速化を計ることが出来ます。画像はなるべく綺麗にできるだけ軽い容量で保存することが大切で、画像の容量が軽ければWEBページの表示速度が上がりますし、重ければ表示に時間がかかってしまいます。PCサイトでは気にならないかもしれませんが、通信速度の遅いモバイルやスマホ版のサイトでは表示速度が大きく違ってきます。
サンプル画像の上段は写真画像のケースの出力結果です。3つともほぼ見た目が変わりませ...
2012-08-12

スマホ用素材をネットで探しましたが、なかなか大きいサイズのものがなかったので、結局自分で作っちゃいました。スマホは解像度がPCより2倍大きいので、例えば300pxのボタンを設置する場合は600pxの画像を使わないと画質がにじんでしまいます。指でボタンを押すのでボタンを大きく作るのがスマホサイトの基本ですね。
<スマホで画像を綺麗に表示する>
htmlStart
htmlEnd
<スマホで背景を綺麗に表示する>
htmlStart
sample
htmlEnd
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使...
2012-08-10

今一番売れてるバラドルの大島麻衣の写真を元にPhotoShopでイラスト風に加工しました。やり方は下記の参考サイトをご覧下さい。写真付きですごく分かりやすく説明されています。
ザッと言葉だけで説明すると、元画像を3枚ほど複製して、それぞれにカットアウト・鉛筆・輪郭検出のフィルター加工をし、加工したレイヤーを乗算やスクリーンなどのレイヤースタイルにして元画像になじませるというものです。
写真素材に困ったときはイラスト風に化けさせれば、タレントの画像を使っちゃっていいかも!?元がばれなければね。ただ、写真をイラスト調にするとサイト全体をイラスト調のデザインにしないと統一感がとれなく...
2012-08-09

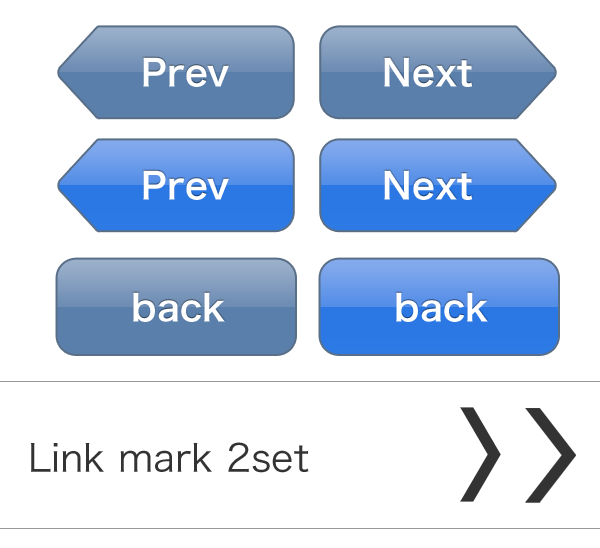
個人的に好きな色のボタンを3パターン作りました。CSS3で表現できるものですが、IEが対応していないので、グラデーションや角丸はまだまだ画像を使っていった方が無難ですよね。ボタンの文字を編集したい方もいると思うのでPSDファイルもアップしてあります。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
...
2012-08-08
Jqueryのプラグインであるthickboxを使ってダイアログを表示してみよう。まずはheadタグ内でjqueryを読み込んだ後にthickbox.jsを読み込む。順番が逆だと動きません。
htmlStart
htmlEnd
あとはテキストリンクにclass指定でthickboxを宣言し、リンクを貼るだけで設置完了です。リンクのパラメータにはheightとwidthを必ず指定しなければいけません。リンク先はHTMLや画像、PHPでさらに独自のパラーメーターを付け足すことも可能です。
<テキストリンク~ダイアログ表示>
htmlStart
サンプル
htm...
2012-08-04

画像をダウンロードして、フォトショップで切り抜き加工をして使ってください。CSSの宣言方法も記載しておきます。
<HTML>
htmlStart
サンプル1
サンプル2
htmlEnd
<CSS>
htmlStart
ul.listMark li{
background:url(/img/list.gif) 0 2px no-repeat;
padding-left:15px;
}
htmlEnd
背景ポジション(0 2px)←この部分はline-heightの設定値により数値の調節が必要になります。ポジションの数値はマイナスの値も使えます...
2012-08-04

<サンプル>
ヘッダーなどでサイトロゴの横にバナーを置く時に回り込みの解除が必要になってきます。背景画像があるカラムの中でfloatを使って回り込みをすると、背景画像が表示されなくなります。そこで背景画像を指定しているタグにclearfixを使えばちゃんと背景が表示されるようになります。clearfixは便利なのでサイト毎に必ず宣言しています。オーストラリア人のTony Aslettという方が、cleafixを考案したらしい。
<CSS>
※2019-04-20追記
現在はコードが短くスッキリしています。使用方法は変わりません。
htmlStart
.clearfix::a...
この記事がお役に立てましたら是非シェアのご協力お願いします。