2021-07-02
js-cookieの最終アップデートは2020年9月
jquery.cookieの最終は2014年4月
両方とも既に開発終了となっている感がある。
jquery.cookieにはずいぶんとお世話になったけれども、
googleChromeが今後は「SameSiteの指定をしてね」と、
cookie悪用対策のセキュリティー強化を促している。
SameSite属性をNoneにすれば、これまで通りのcookieと同様の動作になるが、その場合はSecure属性が必須となりました。
SameSite属性をLax・Strictに設定すると、サイトの動作に異変が起きてしまい、改修の...
2021-06-15

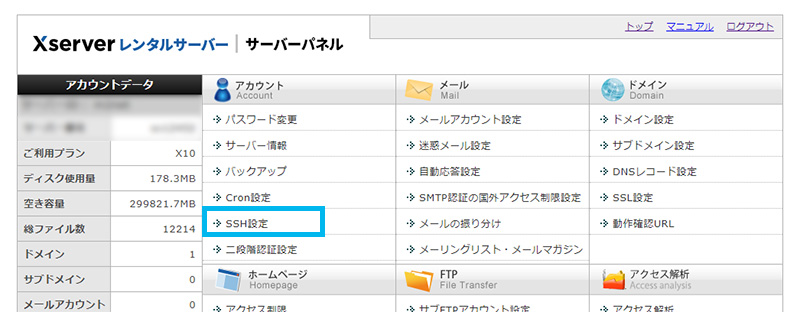
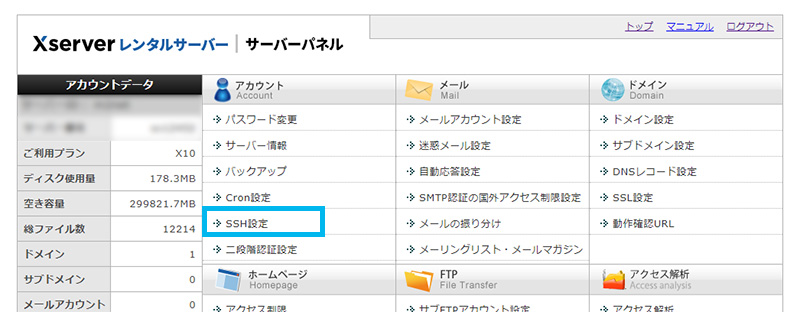
▽1、エックスサーバーのSSH利用方法1「コントロールパネル」
▽2、エックスサーバーのSSH利用方法2「Tera Termで接続」
▽3、エックスサーバーでNode.jsを動かすまでの流れ
▽4、【悲報】共有サーバーNode.jsの勉強はこれ以上できません
Node.jsでWEBチャットを作りたい。
そんな願望が芽生えてきて、自由度が高くてノリにノッてるエックスサーバーの最安X10プランを契約。
普通は専用サーバーだけなのだが、共有サーバーなのにSSHが使えるという。
さあ、WEBチャットを作ってみましょう!多分イケるっしょ!
エックスサーバーのSSH利用方法1「...
2020-10-05

前回の記事に続き、サイトをダークモード化するchromeの拡張「stylebot」に関するネタです。
基本的には、ダークモードはよく見るサイト以外に必要はない。なので大手サイトを中心にどんどんダークモードにしてみようと思います。
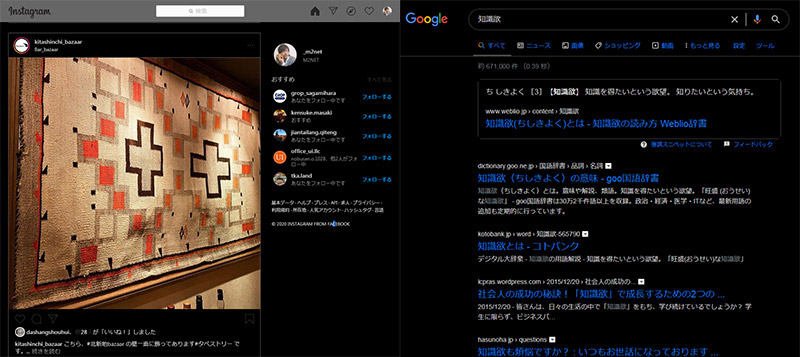
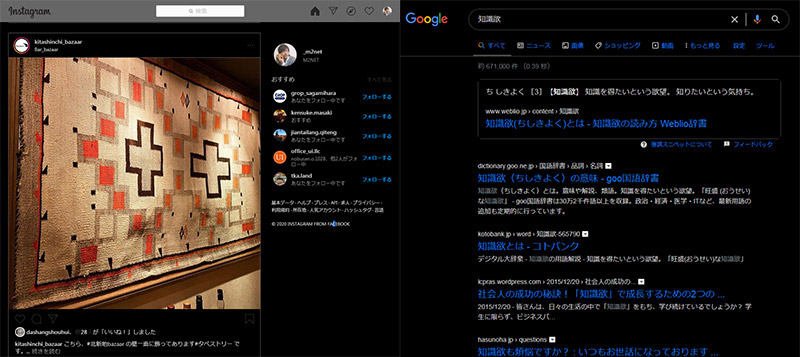
まずは、Instagram(インスタグラム)とgoogle(グーグル)検索のPC版をダーク化しました。
<stylebotの使い方>
1、まずは「stylebot」でググって、chromeに拡張機能を追加。
2、サイト画面上を右クリックしてstylebotのoptionを開く
3、addでサイトの追加後、EditにてCSSコードをコピペ...
2020-03-16

ミネラルの抜けた白い砂糖が一番供給されている病んだ社会。その結果、糖に関係する病が社会に蔓延しています。砂糖に関する知識は健康的に生きていく上で重要です。
▽市場に一番多く出回っている白砂糖は問題外
▽カラメル色素で色を付けている茶色い砂糖は買わないように
▽ミネラルが含んでいるオススメの質の良い砂糖
▽「オリゴ糖」目当てで、てんさい糖を選択する価値あり!
市場に一番多く出回っている白砂糖は問題外
白砂糖は上白糖、グラニュー糖、三温糖などのことを指す用語です。
すでに常識となっている情報ですが、精製された白砂糖は栄養が排除された、ただの甘い粉。
しかし、質の良い...
2020-03-08

塩、砂糖、だし、酒、みりん、醤油、酢は和食の料理で頻繁に使います。毎日口にするもの。
だからこそ調味料の選び方で間違っていてはいけません!健康に関係してきます。
今回は、自炊をする人ならこだわりたい「塩」の選び方について。
この記事ではミネラルというワードが多くでてきます。
※マグネシウム、カルシウム、カリウム、リン、鉄、亜鉛などの栄養素をミネラルという
ミネラルの重要性をシンプルに伝えると、
がんは遺伝子異常ではなくミトコンドリア異常が原因というのが近年の研究結果。
ミトコンドリアの活性化にはミネラル・ビタミンの栄養素が重要。
要するにミネラル・ビタミン不...
2019-08-22
会員登録制のサイトでは当たり前に必要となる重複登録を防止する機能。
ページ遷移なく、重複を確認する方法の手順をメモとして残します。
会員登録の画面では、ユーザーID及びメールアドレスの重複を防ぐ必要性があります。
下記のコード例では、id名「inpMail」の入力フォームからフォーカスが外れた際に、重複チェックがされる仕組みとなっています。
<HTML+jQuery>
htmlStart
ログインID(メールアドレス)
この内容で登録する
$('#inpMail').blur(function() {
v...
2019-08-21
入力、選択などのinput、selectの項目を追加ボタンで増やす方法のご紹介。管理画面を作成する上で、ちょくちょく必要となるのでメモ代わりにコードを残します。
ボタンをわざわざユーザーに押させるというのはちょっと古いですが、自動認識で増やしていくより、断然手軽です。システムを作る際に、「完成までの速さ」を求めるならこの方法もいいのではないでしょうか。
デモはこちら
htmlStart
画像追加
画像アップロード
$(function(){
//追加ボタンの動作
$('.add').c...
2019-08-19
フォームを扱うページでは非同期通信を使うことで、
使い勝手が向上することがありますので、jqueryのAjaxは重宝します。
いまさらですが、あまりによく使うので、個人的なメモ代わりに
HTML・jQuery・PHPの3点セットを残しておきます\(^o^)/
デモサンプルとして、都道府県のエリア選択を例にしました。
デモはこちら
HTML
htmlStart
地域区分
--選択--
北海道
東北
南関東
北関東・甲信
北陸
東海
近畿
中国
...
2019-07-23
今後は導入がスタンダードになりそうなダークモード
2018年頃から有名どころのアプリやサイトで
ダークモード(ダークテーマ)への切り替えができるようになってきました。
ダークモードがもたらす効果は以下の2点。
「目の疲れを軽減」
「消費電力の低減」(有機ELディスプレイの場合のみ)
TwitterやYoutubeを一日中見ている人にとっては、このダークモードは嬉しい。
背景が真っ白だと、目がチカチカしてきます。
クリエイティブツールのAdobe製品ではダークモードがデフォルトになっていますし、
プログラマーが使うエディタ系のツールもダークモードが人気の様子です...
2019-07-13

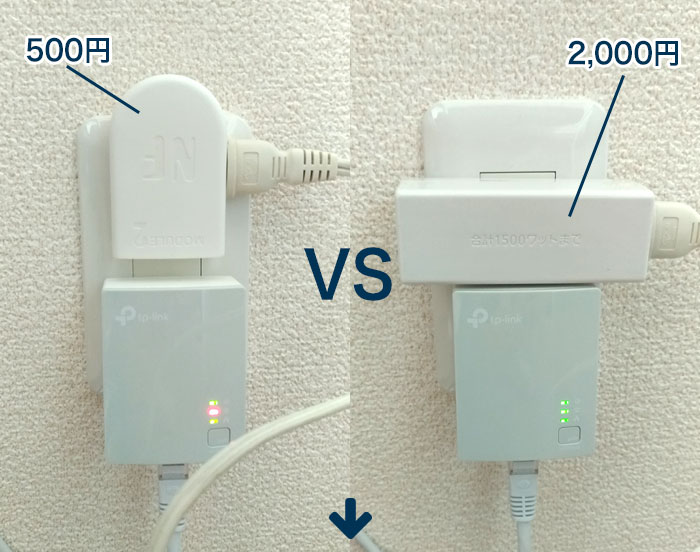
▽あなたの知らない「ノイズフィルターの世界」
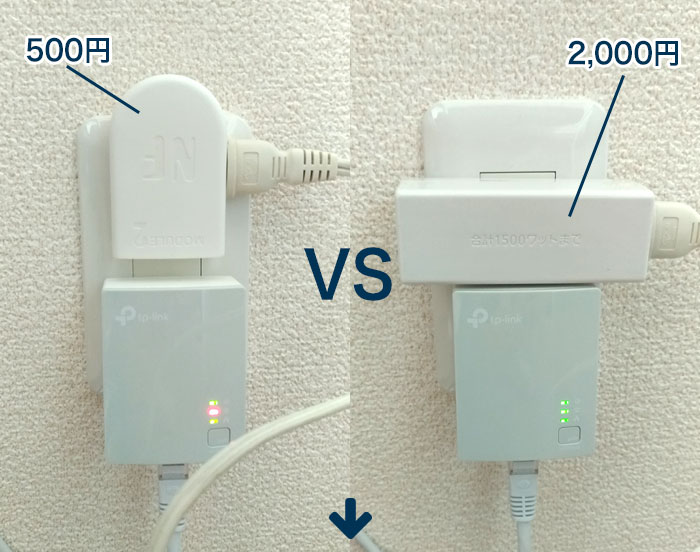
▽PLC利用者必見!ノイズフィルターの効果を検証
▽ノイズフィルタータップ以外のノイズ対策を検証
▽ノイズ除去世界グランプリ2019「N-1」の結果発表
あなたの知らない「ノイズフィルターの世界」
ノイズフィルターって何?マニアックな商品であることは間違いありません。
ほとんどの方が存在すら知らないし、ノイズを気にしたことがないでしょう。
例えば、スピーカーにイヤホンを差すと、何も曲をかけていないのに「サーーーーッ」という小さな音がしたという経験ありませんか?それがノイズです。
音質に強いこだわりを持つ人は、ノイズフィルタ...
2019-07-06

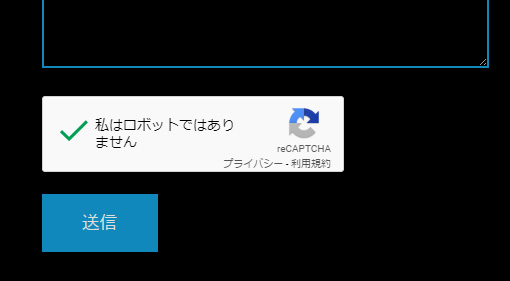
▽お問い合わせフォームのBot攻撃が年々増加している
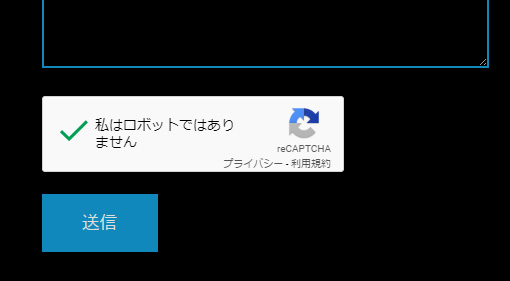
▽reCAPTCHA(リキャプチャ)v3の設置方法
▽[v3]設置手順1「まずはフォームのHTMLにreCAPTCHA設置コードを追加」
▽[v3]設置手順2「次にフォームタグ内にhiddenのinputタグを追加」
▽[v3]設置手順3「PHP側の先頭にコードを追加」
▽[v2]設置手順1「まずはフォームのHTMLにreCAPTCHAのAPIを読み込む」
▽[v2]設置手順2「フォームのボタンの辺りに認証チェックフォームを設置」
▽[v2]設置手順3「PHP側の先頭にコードを追加」
▽reCAPTCHA(リキャプチャ)設置...
2019-03-24

スライダー(スライドショー)のライブラリは色々ありますが、今回swiperを使用した際に、
ドットアイコンのページャー(ページネイション)が全然表示されなかったので調べてみると…
まず、これはHTML側で普通にネットによく転がっているコードです。
これに誤りはありませんでした。
htmlStart
htmlEnd
次は、スクリプト側のコードですが、これだとスライダーは動作するものの、ページャーが表示されませんでした。
htmlStart
//動作しなかったswiperの古い記述の仕方
var swipe...
2018-11-26
管理画面でユーザーに画像をアップさせる際、実行ボタンの2度押しを防ぐために必要なローディングの表示。
特に苦労せず設置ができたので、コードを紹介します。ローディング自体はCSSで完結します。画像不要なのが今回のミソです。ボタンを押したらローディング発動の部分だけjqueryです。
[デモサンプル]
まずはbodyの下辺りにローディングのHTMLコードをコピペして、フォームのボタンに何らかのクラス名を付けてください。
htmlStart
・
・
・
htmlEnd
次はCSSに以下のコードをコピペしてください。...
2016-02-23
このサイトを参考に!
https://www.fds.ac.jp/
htmlStart
htmlEnd
HTML5の「video」タグが今ひとつ。全ブラウザ対応かが問題だし、
安いレンタルサーバーの場合は負荷がかかるからmp4はできればアップしたくない。
まだ古いやり方のフラッシュ動画「flv」が現役なのかと思いきや、
Youtubeのiframe呼び出しでフレームを非表示にして、ループ再生にすれば簡単!
...
2013-09-26
いわゆるlightBox系のライブラリである「thickbox」。ファイルの少なさと設置の簡単さでそこそこ人気がありそうなライブラリ。
thickboxのインラインフレーム表示でパラメータ付きのフォームを表示しなければいけないケースに出くわし、普通に下記の通りにやってみると、
htmlStart
予約フォーム
htmlEnd
あれれGET値のidがPHPに渡らない…
「thickbox パラメータ」でググって調べてみると2つの解決法が出てて、何やらthickbox.jsを改造するコードが紹介されていたが、効果なし!
諦めずに「jquery parameter」でググっ...
2013-04-30
更新 2018-11-26 新しい記事にもっと簡単な方法が載っています
この記事に関する最新記事は「ボタンを押したらローディング(くるくる回るスピナー)を表示する(ローディング画像不要CSSのみ)」になります。下記の古い内容よりも画像ファイルが不要で使い勝手がいいので、新しい記事をご覧ください。
古い方法でよければ以下をご覧ください。
管理画面で時間のかかる処理(例えば画像や動画などをアップロードする際)をする場合、画面が固まってしまったと勘違いされて閉じられたり、ボタンを何度も押されてバグを発生させてしまうこともあるかもしれない。
そこで、ローディング画面を表示して、ユーザ...
2013-04-27
ドラッグ&ドロップで並び替える機能はほんの数行で実現できます。まずはjqueryとjquery-uiを下記にアクセスしてダウンロード。jqueryはなるべく自サーバに置いたほうが読み速度が早し、いつリンク先が消えてなくなるか分からないので、直リンクはオススメしません。直リンクの方がラクですけどね^^;
<2019-10-12追記>
スマホ版サイトでドラッグ&ドロップの並び替え(ソート)で実現するには、「jquery.ui.touch-punch」をさらに読み込む必要があります。「jquery-ui.js」の後に読み込んでください。
jquery.ui.touch-punchの公式サイ...
2012-10-18
メールアドレスの書式チェックの方法をネットで調べると、preg_match関数を使用した正規表現チェックのコードがいくつか出てくるのだが、どれも同じコードではない為、どれが一番正確なのかはよく分からない。そこで、信用できそうなコードをご紹介。
(adsbygoogle = window.adsbygoogle || []).push({});
どうやら、docomoは「da.me..@docomo.ne.jp」といったRF2822非準拠の携帯メールアドレスが取得できるらしいので、docomoのせいでちょっとややこしいようだ。
↓ドコモのメールアドレスの取得は以下が可能↓
...
2012-10-12

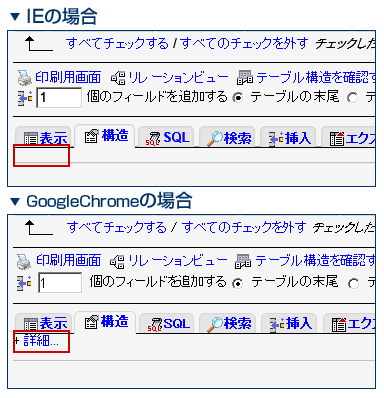
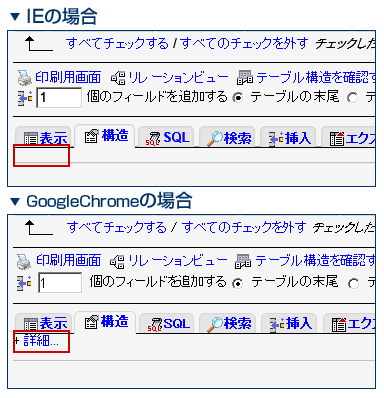
ローカルのxampp環境でphpMyAdmin3.1.3.1を使用しているのだが、プライマリー・ユニーク・インデックスのキー操作をしようとしたが、全然操作するメニューが見当たらなかった。
と、どうやらブラウザの問題だったようで、IEではそもそもメニューが表示されていなかった。mootools.jsを使用している画面なのでIEが対応していないみたいである。...
2012-09-08

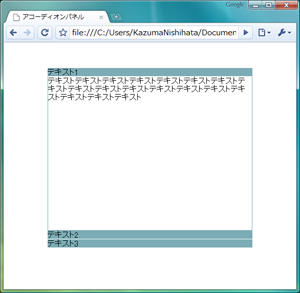
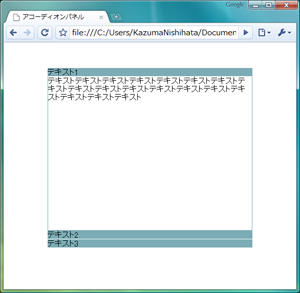
jQueryを使用してたった6行程でアコーディオンメニューを完成させているコードがあったのでご紹介。
htmlStart
$(function(){
$("dd:not(:first-child)").css("display","none")
$("dl dt").click(function(){
if($("+dd",this).css("display")=="none"){
$(this).siblings("dd").slideUp("slow");
$("+dd",this).slideDown("slow");
}
});
})...
2012-08-08
Jqueryのプラグインであるthickboxを使ってダイアログを表示してみよう。まずはheadタグ内でjqueryを読み込んだ後にthickbox.jsを読み込む。順番が逆だと動きません。
htmlStart
htmlEnd
あとはテキストリンクにclass指定でthickboxを宣言し、リンクを貼るだけで設置完了です。リンクのパラメータにはheightとwidthを必ず指定しなければいけません。リンク先はHTMLや画像、PHPでさらに独自のパラーメーターを付け足すことも可能です。
<テキストリンク~ダイアログ表示>
htmlStart
サンプル
htm...
この記事がお役に立てましたら是非シェアのご協力お願いします。