2022-09-04

<テンプレートファイル>
ダウンロードしてお使い下さい。
▼初期テンプレート
html_01.zip
▼完成ファイル
html_01_comp.zip
<index.html>
htmlStart
サイト名
htmlEnd
<import.css>
htmlStart
@charset "UTF-8";
@import url(pc.css) screen and (min-width: 769px);
@import url(smart.css) screen and (max-width...
2022-08-31

▽WEBデザイナーのリアルな現実を知った上で学ぼう
▽大企業リクルートのポータルサイトが強すぎて公式サイト不要
▽ネットに疎すぎる中小企業をデザインする人材になろう!
▽企業から求められるWEBデザイナーはこういう人
▽技術系の高時給派遣+フリーランス副業のWワーク最強!安定!
▽決してデザインだけに決して縛られないでください!ネットに強い人を目指す
▽HTMLとCSSは3日あれば十分!余計なことは覚える必要なし!
WEBデザイナーのリアルな現実を知った上で学ぼう
近々HTML+CSSのレクチャー動画をアップします。その前置きとして、今企業が求めてるWEBデザイナとはな...
2022-07-15

フリーランス歴15年超えのWEBクリエイターM2NET(エムツー)です。
このチャンネルではアドビ製品の
・フォトショップ(フォトショ) Photoshop WEBデザイン向けデザインツール
・イラストレーター(イラレ) Illustrator 紙媒体向けデザインツール
・プレミアプロ Premiere Pro 動画編集ツール
・アフターエフェクト After Effects 激しい動きのある動画編集向け
の使い方をレクチャーしていきます。
それに加えて
・HTML+CSSコーディング
・Javascript、Jquery
・PHP+MySQL
のプログラ...
2021-07-02
js-cookieの最終アップデートは2020年9月
jquery.cookieの最終は2014年4月
両方とも既に開発終了となっている感がある。
jquery.cookieにはずいぶんとお世話になったけれども、
googleChromeが今後は「SameSiteの指定をしてね」と、
cookie悪用対策のセキュリティー強化を促している。
SameSite属性をNoneにすれば、これまで通りのcookieと同様の動作になるが、その場合はSecure属性が必須となりました。
SameSite属性をLax・Strictに設定すると、サイトの動作に異変が起きてしまい、改修の...
2020-10-05

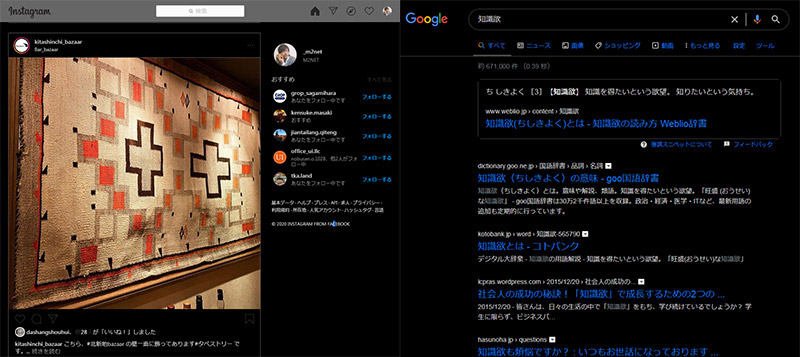
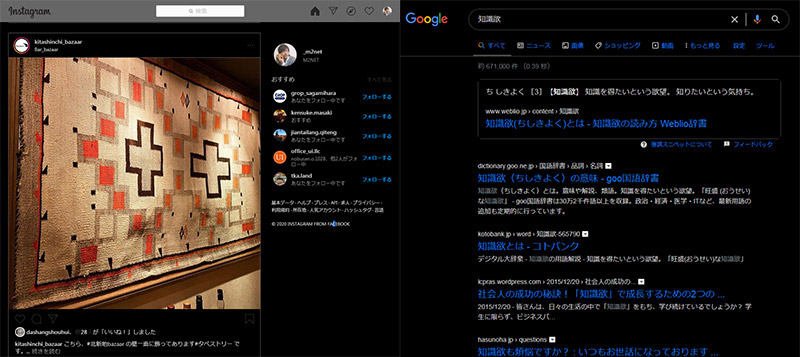
前回の記事に続き、サイトをダークモード化するchromeの拡張「stylebot」に関するネタです。
基本的には、ダークモードはよく見るサイト以外に必要はない。なので大手サイトを中心にどんどんダークモードにしてみようと思います。
まずは、Instagram(インスタグラム)とgoogle(グーグル)検索のPC版をダーク化しました。
<stylebotの使い方>
1、まずは「stylebot」でググって、chromeに拡張機能を追加。
2、サイト画面上を右クリックしてstylebotのoptionを開く
3、addでサイトの追加後、EditにてCSSコードをコピペ...
2020-10-03

四六時中、ブラウザを見ている現代人。youtubeやtwitterのダークモードは目の疲れを軽減してくれるので非常にありがたいですよね。しかし、まだまだダークモードの普及率は低い。
黒ベースのサイトは非常に少ないです。高級店がたまに黒背景のサイトだったりしますが、それ以外は白ベースで画面が非常に明るい。その明るさが企業イメージにも繋がりそうなので、企業は黒ベースの選択はしません。しかしこれは固定概念であり、黒ベースでも信頼感のある企業イメージは作れます。「大手がみんな白ベースのサイトだから」という右向け右の悪しき習慣。ぜひ、目に優しいダークモードの推進を進めて欲しいものです。
...
2019-09-28

パソコン使用歴15年で四六時中パソコンを使用しているヘビーユーザーです。
そんな私のパソコンは昔からずっと、
・ウイルス対策ソフトなし
・WindowsUpdateは無効に設定
こんな状態ですが、何一つ異常ありません。今日もパソコンの調子は快晴です。
ちなみに私はネットバンクも利用しているし、仕事上、海外サイト(ちょっと危険っぽいサイト)でデザインに必要なフリー素材を探すことも頻繁に行っています。
※この記事を最後まで読まずに真似しないでください。なぜ、私がウイルス対策ソフトなしで感染しないのかを根拠で説明します。
▽なぜウイルス対策をインストールする...
2019-07-23
今後は導入がスタンダードになりそうなダークモード
2018年頃から有名どころのアプリやサイトで
ダークモード(ダークテーマ)への切り替えができるようになってきました。
ダークモードがもたらす効果は以下の2点。
「目の疲れを軽減」
「消費電力の低減」(有機ELディスプレイの場合のみ)
TwitterやYoutubeを一日中見ている人にとっては、このダークモードは嬉しい。
背景が真っ白だと、目がチカチカしてきます。
クリエイティブツールのAdobe製品ではダークモードがデフォルトになっていますし、
プログラマーが使うエディタ系のツールもダークモードが人気の様子です...
2019-05-23
CSSフレームワークとして一番需要が広がっているbootstrap。
その中に組み込まれている「jquery DataTables」プラグインがクセがあります。
初期の並び順(ソート)がソースコード順になってくれません。
<DataTablesの初期ソートを無効にする>
htmlStart
$(function(){
$('#example').dataTable({
"order": []
});
});
//上記のコードが効かなかった場合
$(function(){
$('#example').dataTable({
"aaSorting...
2019-04-04
レスポンシブでサイトを制作することは今や当たり前ですよね。
googleが推奨していることもありますし、なによりサイトのメンテナンスがラクです。
レスポンシブ最高!というわけで早速表題の件に。
<レスポンシブの1番お手軽な組み方(CSSを三つ用意する)>
レスポンシブでサイトを作る場合、スマホで表示するボタンをパソコン版では表示しないようにしたい部分がでてきます。ですので、分かりやすい名前のクラスをつけておくと便利です。
pc.css
htmlStart
.sp-only{ display:none;}
htmlEnd
逆にスマホ用のCSSにパソコン版だけの部分を非表示に...
2018-11-26
管理画面でユーザーに画像をアップさせる際、実行ボタンの2度押しを防ぐために必要なローディングの表示。
特に苦労せず設置ができたので、コードを紹介します。ローディング自体はCSSで完結します。画像不要なのが今回のミソです。ボタンを押したらローディング発動の部分だけjqueryです。
[デモサンプル]
まずはbodyの下辺りにローディングのHTMLコードをコピペして、フォームのボタンに何らかのクラス名を付けてください。
htmlStart
・
・
・
htmlEnd
次はCSSに以下のコードをコピペしてください。...
2018-10-29
ページを開いた際にフェードでページ全体を表示する方法はネットに出回っていますが、
「下から上に移動しながらのフェード」これがなかったので、自分で調整したものを残します。
単純に、jqueryのappend関数(コンテンツ追加)でbodyのmargin初期値を50pxなどにして、delay(ディレイ)後にmarginを0にする。
同時にフェード効果とのコラボとなり、非常に心地の良い効果になります。
htmlStart
$(function(){
$('head').append(
'body{display:none; margin-top:50px;}'
);
...
2018-10-29
マウスホバーはPC版サイト限定なので、スマホサイトでは使えません。
BtoBではまだまだPC版サイトが重要なので、需要は多少ありますよね。
さて、ゆっくり変化させる方法ですがCSSのみで簡単にできます。
まずはclassにtransition(切り替える時間)を指定します。
hover時の効果も指定。半透明にさせるopacityかbackgroundがベターです。
htmlStart
.hover-slow{ transition: 0.5s;}
.hover-slow:hover{ opacity:0.7;}
htmlEnd
あとは、ホバー時に変化させたい画像やリンクの...
2015-10-22
PHPのシステムエラー復旧を承っちゃおうかな。ポンコツなシステム会社が多すぎるからさ。と思う今日このごろ。
34歳になってこの上から目線の発言は以下に自分がクソメンであるかを象徴してるねw
大手のポータルサイトではユーザー登録の際にエラーは全然起きないけど、
中小企業が運営するポータルサイトってエラーにちょくちょく出くわさない?
最近では、「セミナーズ」というサイトにセミナーの登録をしようとおもったら、
登録ボタンを押すと、ページが見つかりません…っておいおい。
せっかく苦労して入力したのにふざけんなっつーのと、怒り心頭。
「スクール検索サイト」でスクール情報を登録し...
2015-04-23
WEB制作の業界で飯を食ってきて10年目になった。
10年前の2005年頃はインターネットの普及率がグングン伸びていて、
WEBの技術者もそれに伴い増加傾向にあったと思われる。
この頃はガラケーサイトを作るが面倒だった。
絵文字は必要だし、機種によって文字コードや文字サイズが違うので、
WEBエンジア(SE)は実機チェックに奔走せざるを得なかった。
その5年後の2010年にはガラケーサイトの需要が縮小し、スマホの時代に突入。
スマホのブラウザはJavascriptが使用でき、機種による差も多くなく、
SE的にはガラケーサイトを作るよりはかなり楽になった。
が、...
2014-08-14
HTMLの先頭で記載しなければいけないドキュメントタイプにはいくつか種類がある。ドキュメントタイプを指定しないと、古いIEではCSSが正しく反映しなかったりするので宣言は必須。例えば「margin:0 auto;」が効かない。
これまで現役で、今もなお主力なのがxhtmlのドキュメントタイプ。この指定をすると閉じタグのないタグには最後にスラッシュが必要になる。個人的には好きな指定法。
htmlStart
htmlEnd
そして、xhtmlより前に主流だったのが下記のドキュメントタイプ。テーブル組みの時代によく見られていたので、古いサイトは大半がこの形。
htmlSta...
2013-09-01
2019年7月更新:もう4年前頃にスレイプニルとはきっぱり決別した理由。スレイプニルの迷走よ止まれ!
スレイプニルは「重い」「突然落ちる」のデメリットがあります。しかし、スレイプニル4のブックマークとタブの使い勝手は抜群にいいので、今も離れられないユーザーがいると思います。
きっぱり決別しようと思ったのは、バージョン5の時にスレイプニルの良さがすべて消し飛んでしまったからです。普通のよくあるブラウザと同じ様なものになった感があります。使いこなす前にアンインストしたので知りませんが。ですが、最新バージョンに全く魅力を感じなかったので決別しようと決心しました。
現在のスレイプニルの公...
2013-04-30
更新 2018-11-26 新しい記事にもっと簡単な方法が載っています
この記事に関する最新記事は「ボタンを押したらローディング(くるくる回るスピナー)を表示する(ローディング画像不要CSSのみ)」になります。下記の古い内容よりも画像ファイルが不要で使い勝手がいいので、新しい記事をご覧ください。
古い方法でよければ以下をご覧ください。
管理画面で時間のかかる処理(例えば画像や動画などをアップロードする際)をする場合、画面が固まってしまったと勘違いされて閉じられたり、ボタンを何度も押されてバグを発生させてしまうこともあるかもしれない。
そこで、ローディング画面を表示して、ユーザ...
2012-10-25

今回はスマホ版サイトのヘッダーの部分でよく見かけるアイコンの素材。今回配布しているPSDファイルでは、ホームやメールなど全てがベクターなので拡大縮小が自由です。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
スマホ版サイトをデザインする時の強い味方となる参考サイトをついでにご紹介。
■絶対見ておきたい有名企業のスマホサイトまとめ
https://ascii.jp/elem/000/000/590/590502/
■優れたiPhoneサイトデザイン集 -...
2012-09-08

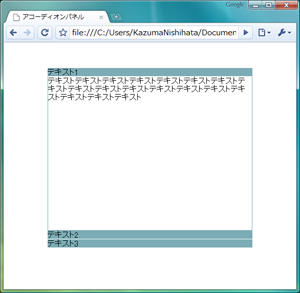
jQueryを使用してたった6行程でアコーディオンメニューを完成させているコードがあったのでご紹介。
htmlStart
$(function(){
$("dd:not(:first-child)").css("display","none")
$("dl dt").click(function(){
if($("+dd",this).css("display")=="none"){
$(this).siblings("dd").slideUp("slow");
$("+dd",this).slideDown("slow");
}
});
})...
2012-08-09
コーダー泣かせのIEはハックで強引に直しちゃいましょう。IEはjavascriptの動作が重いし、CSS3とHTML5の対応は進んでいませんし、FireFoxもCSS3とHTML5が完全対応ではありません。safariとGoogleChromeはその辺はかなり対応していて優秀です。IEの次のバージョンはどうなのでしょうかね?
マイクロソフトはOS部門のWindows以外で大した成功がないような気がします。メッセンジャーはスカイプに負けてるし、ブラウザもイケてないし、スマホでも勝ち目なさそうだし。クラウドサービスもグーグルの方が技術的に強そうなイメージがある。どれも使いやすさには定評がある...
2012-08-09

個人的に好きな色のボタンを3パターン作りました。CSS3で表現できるものですが、IEが対応していないので、グラデーションや角丸はまだまだ画像を使っていった方が無難ですよね。ボタンの文字を編集したい方もいると思うのでPSDファイルもアップしてあります。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
...
2012-08-08
ページを開いた直後に指定のページ内リンクまでスムーズにスクロールさせるという技。jqueryを使用しています。下記のコードは#sampleの部分まで移動させるという場合のものです。任意で変更してください。
htmlStart
$(function() {
var p = $("#sample").offset().top;
$('html,body').animate({ scrollTop: p }, 'slow');
return false;
});
htmlEnd
※var p = ~~とありますが、このpはHTMLタグのpとは関係ありません。ただの変数名...
2012-08-08
Jqueryのプラグインであるthickboxを使ってダイアログを表示してみよう。まずはheadタグ内でjqueryを読み込んだ後にthickbox.jsを読み込む。順番が逆だと動きません。
htmlStart
htmlEnd
あとはテキストリンクにclass指定でthickboxを宣言し、リンクを貼るだけで設置完了です。リンクのパラメータにはheightとwidthを必ず指定しなければいけません。リンク先はHTMLや画像、PHPでさらに独自のパラーメーターを付け足すことも可能です。
<テキストリンク~ダイアログ表示>
htmlStart
サンプル
htm...
2012-08-04

ページャを作る時に重宝するテクニックです。floatで横並びにした場合、text-align:center;ではセンターにはなりません。potosion(ポジッション)を使って実現させます。
<CSS>
htmlStart
div.pager { font:14px Arial,Helvetica,sans-serif; position:relative; overflow:hidden;}
div.pager ul{ float:left; position:relative; left:50%;}
div.pager ul li { float:left; position...
2012-08-04

画像をダウンロードして、フォトショップで切り抜き加工をして使ってください。CSSの宣言方法も記載しておきます。
<HTML>
htmlStart
サンプル1
サンプル2
htmlEnd
<CSS>
htmlStart
ul.listMark li{
background:url(/img/list.gif) 0 2px no-repeat;
padding-left:15px;
}
htmlEnd
背景ポジション(0 2px)←この部分はline-heightの設定値により数値の調節が必要になります。ポジションの数値はマイナスの値も使えます...
2012-08-04

<サンプル>
ヘッダーなどでサイトロゴの横にバナーを置く時に回り込みの解除が必要になってきます。背景画像があるカラムの中でfloatを使って回り込みをすると、背景画像が表示されなくなります。そこで背景画像を指定しているタグにclearfixを使えばちゃんと背景が表示されるようになります。clearfixは便利なのでサイト毎に必ず宣言しています。オーストラリア人のTony Aslettという方が、cleafixを考案したらしい。
<CSS>
※2019-04-20追記
現在はコードが短くスッキリしています。使用方法は変わりません。
htmlStart
.clearfix::a...
この記事がお役に立てましたら是非シェアのご協力お願いします。