2025-02-10
自動で動画を生成するツールを使った動画が増えてきます。
まずは自動生成のナレーション。テキスト文章を貼り付けるだけで読み上げてくれるもの
文章のキーワードに沿って映像を自動で選択して動画を自動で作り上げる。カラオケの映像と同じ要領です。
フリー素材の映像のストックが山ほどあって、データベースに登録をする。
その際、動画一つ一つにキーワードのタグをつけておけば、自動生成が可能になります。
この辺はAIとは関係なく、前々から実現できていた作りです。
問題は、生成AIによるテキスト文章、原稿作成の自動化。
見分け方としては、簡単です。よく聞くナレーションの声。カラオケの映像のように...
2022-01-12

パソコンでのYouTubeショート動画の作り方を初心者向けにスクショ画像と共に説明します。
ショート動画は本編動画の予告や宣伝用ダイジェストにいいかもしれません。
ショート動画は60秒未満にしなければいけません。
これはYouTubeの指定で決まりごとです。
あとは9:16のスマホの縦長比率というルールがあり、
パソコンで加工する場合は1080x1920で作成をします。
大きすぎるなら、720x1280でもよさそうです。
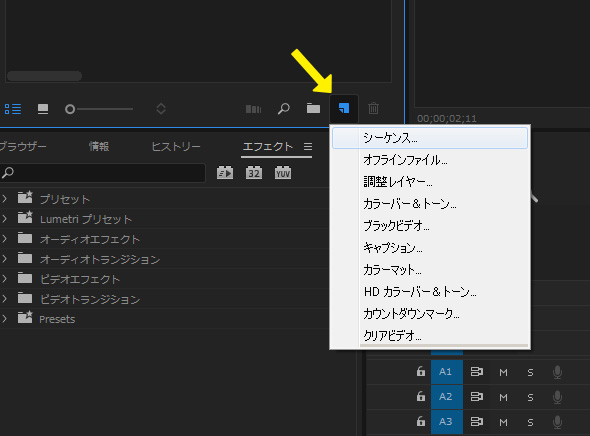
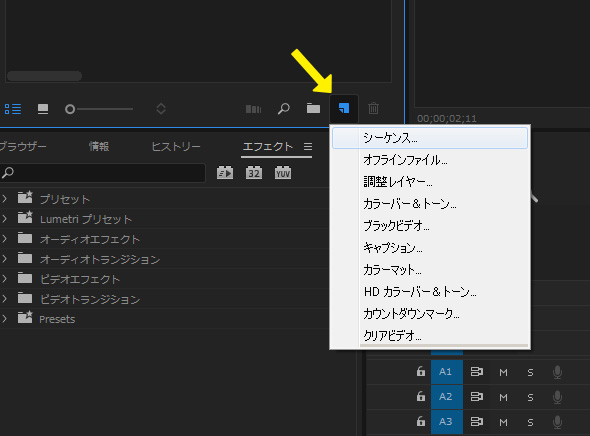
では早速、Adobe Premiere Proでシーケンス作成します。
バージョンが2017で古めですが、さほど変わらないでしょう!
なんでも最...
2021-06-14

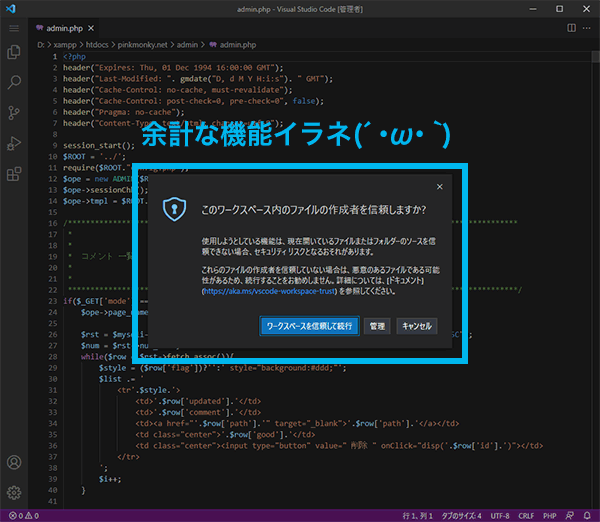
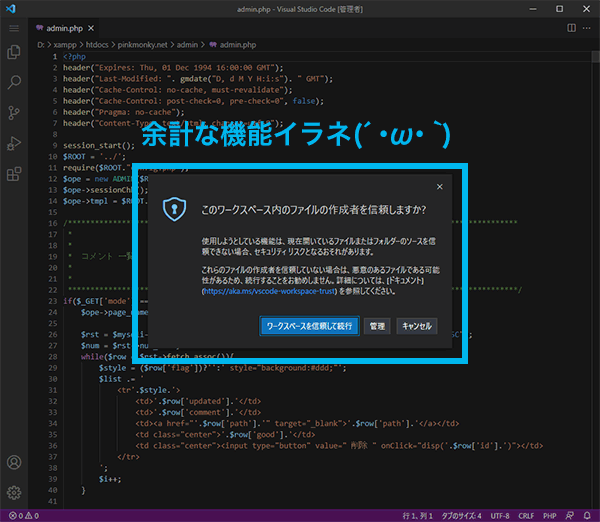
毎回「このワークスペース内のファイルの作成者を信頼しますか?」というポップアップが出るようになった。どうやら複数人で開発する向け?のおせっかいな制限モードの機能。
有能なエンジニアは個人プレー!こんなしょうもないセキュリティー厨向けの機能は一掃しましょうということで、さっそく!
まずは左下のリストバンドみたいなアイコンを押して、「設定」へ
検索窓に「work」と打ってポチっとな。はい完了!
ワークスペース関連は全部「false」で結構。
ワークスペースの信頼だって(笑)いいよいいよそこまで面倒見てもらわなくても。
個人での開発の場合は意味のない機...
2019-10-11

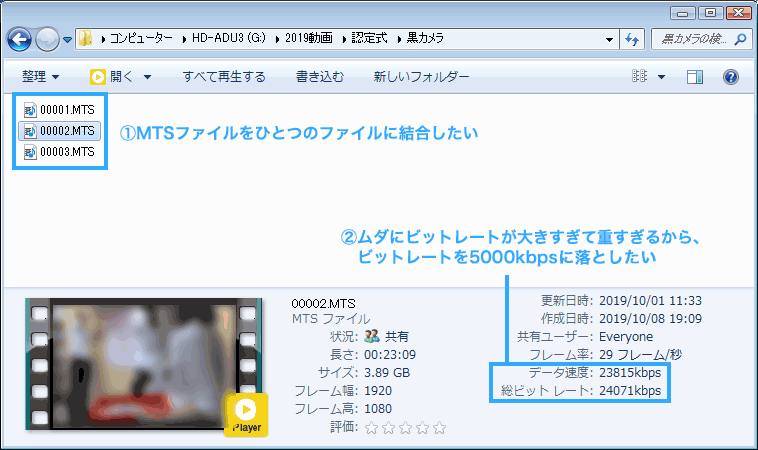
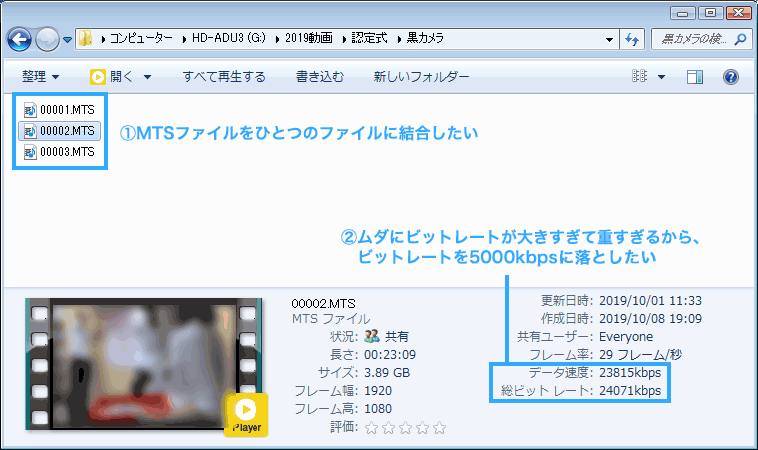
▽MTSの結合はコマンドプロントでできます!しかも、音ズレなし!
▽MTSをmp4にビットレートを下げて変換(容量を軽くする)
▽一眼レフのMOVファイルはMTSと同様の方法で変換できるか?
MTSデータは無劣化なので、そのまま保持しておきたいデータではあるものの、ビットレートが非常に高くてデータ容量が大きく、動画編集の際に動作が重くなります。
それほど画質にこだわらないケースなので、ビットレートを5000kbpsくらいまで落として、ついでにmp4に変換しようと思います。
まずは3つのMTSファイルを一つのファイルにしたいと思います。動画の結合はソフトを使うより簡単な...
2019-09-18

▽ITリテラシー向上 基本用語「ブラウザ」
▽ITリテラシー向上 基本用語「拡張子」
▽ITリテラシー向上 基本用語「OS(オーエス)」
▽ITリテラシー向上 PC(旧称:マイコンピュータ)をデスクトップに表示する
▽ITリテラシー向上 基本用語「デスクトップ画面)」
▽ITリテラシー向上 基本用語「サーバー」
▽ITリテラシーを向上させるには用途を明確にしよう
この記事の内容はパソコンの上級者なら当たり前のように理解していることばかりです。
記事を読んで、よく分からなかったという方は、ハッキリ言ってITリテラシーが低いです。
さあ、あなたのITリテラシーはいかほ...
2019-03-24

スライダー(スライドショー)のライブラリは色々ありますが、今回swiperを使用した際に、
ドットアイコンのページャー(ページネイション)が全然表示されなかったので調べてみると…
まず、これはHTML側で普通にネットによく転がっているコードです。
これに誤りはありませんでした。
htmlStart
htmlEnd
次は、スクリプト側のコードですが、これだとスライダーは動作するものの、ページャーが表示されませんでした。
htmlStart
//動作しなかったswiperの古い記述の仕方
var swipe...
2015-10-30

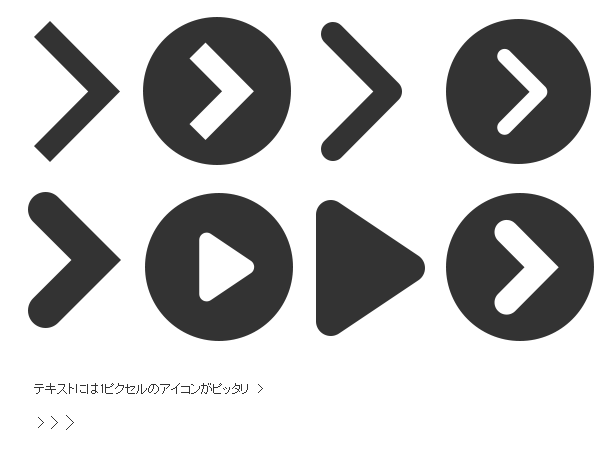
スマホサイトでボタンを作る時の汎用リンクマークを作成しました。1ピクセルのビットマップでのマークもおまけに。
1ピクセルのリンクマークはPC用サイトで、使いこなせる人は上級者かも。
個人的にはポータルサイトなどの細々したサイトで重宝してます。リストタグに背景指定で使って見て下さい。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
...
2012-12-20
▽ゲーム機の3DSはドンズべりだった?
▽エクセル2010なんかは特にひどい使いにくさ
▽Adobe製品はバージョンアップと共に激重化
▽余計な機能が増えすぎたせいでユーザーを混乱させているような感がある
年々進化続けるパソコンなどのメカニックな技術。
しかし、それ必要か?それ面白いか?と思ってしまうどうでもいい進化が多すぎではないだろうか?
ゲーム機の3DSはドンズべりだった?
3Dモードを切ってプレイする人がやたら多いとか…。
アバター以来3D画面の話題はさっぱり。全然需要がない技術のようである。
ゲームはスーファミやゲームボーイのように2Dの時が一番面白かったよ...
2012-10-25

今回はスマホ版サイトのヘッダーの部分でよく見かけるアイコンの素材。今回配布しているPSDファイルでは、ホームやメールなど全てがベクターなので拡大縮小が自由です。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
スマホ版サイトをデザインする時の強い味方となる参考サイトをついでにご紹介。
■絶対見ておきたい有名企業のスマホサイトまとめ
https://ascii.jp/elem/000/000/590/590502/
■優れたiPhoneサイトデザイン集 -...
2012-08-12

スマホ用素材をネットで探しましたが、なかなか大きいサイズのものがなかったので、結局自分で作っちゃいました。スマホは解像度がPCより2倍大きいので、例えば300pxのボタンを設置する場合は600pxの画像を使わないと画質がにじんでしまいます。指でボタンを押すのでボタンを大きく作るのがスマホサイトの基本ですね。
<スマホで画像を綺麗に表示する>
htmlStart
htmlEnd
<スマホで背景を綺麗に表示する>
htmlStart
sample
htmlEnd
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使...
2012-08-04

画像をダウンロードして、フォトショップで切り抜き加工をして使ってください。CSSの宣言方法も記載しておきます。
<HTML>
htmlStart
サンプル1
サンプル2
htmlEnd
<CSS>
htmlStart
ul.listMark li{
background:url(/img/list.gif) 0 2px no-repeat;
padding-left:15px;
}
htmlEnd
背景ポジション(0 2px)←この部分はline-heightの設定値により数値の調節が必要になります。ポジションの数値はマイナスの値も使えます...
この記事がお役に立てましたら是非シェアのご協力お願いします。