2023-02-04

格安SIMはLINEの年齢認証ができないというデメリットがあります。するとLINE ID検索から友達追加することができません。
※2021年3月より年齢認証ができる格安SIMが増えました。楽天モバイルは現在、年齢認証可能です。
今回は、年齢認証ができない、さらに電話番号の交換をしていない相手に「友達追加のURL」を送る方法を紹介します。
※スマホの他にパソコンかパッドが必要となります。
まずはLINEを開いて、ホーム画面へ。ホーム画面の右上にあるボタンを押してください
次は、自分の「QRコード」を押してください
最初は相手のQRコードを読み取るモード...
2022-04-02

人生の過ち。悔やんでも悔やみきれない。
それは2015年の時点で投資に全く興味を持っていなかったことです。
米国株のいくつもの優良企業が2015年頃に軒並みとてつもない爆上がりをしました。2015年の時点で投資をしていた方は資産が5倍以上になっていても全然おかしくありません。チャートを長期線でみると、今もまだ上がり続けていますが、既に上がりきった感が否めません。
アベノミクスで5年半余りに400兆円近くを市場に供給したけど、資本主義は富むところに富が集まるという絶対法則がある。アベノミクスは金持ち優遇の政策だと知識人から揶揄されていました。トリクルダウン理論も少し話題にな...
2022-03-20

google Analytics(google解析)は随分様変わりしました。
現在、解析の管理画面は「旧式」と「GA4」の2つ
GA4の画面に戸惑ってる方は非常に多いでしょう。なんせ激変ですから。
検索キーワードはどこじゃ!
まず、GA4は検索キーワードの画面がありません。
旧式も検索キーワードはGoogle Search Consol(googleコンソール)との連携が必要でした。
2018年頃にサイトのSSL化が進められて、その際に検索キーワードがgoogle解析にて機能しなくなりました。それを補う役割でGoogleコンソールが登場。
今回はgoogl...
2022-01-12

パソコンでのYouTubeショート動画の作り方を初心者向けにスクショ画像と共に説明します。
ショート動画は本編動画の予告や宣伝用ダイジェストにいいかもしれません。
ショート動画は60秒未満にしなければいけません。
これはYouTubeの指定で決まりごとです。
あとは9:16のスマホの縦長比率というルールがあり、
パソコンで加工する場合は1080x1920で作成をします。
大きすぎるなら、720x1280でもよさそうです。
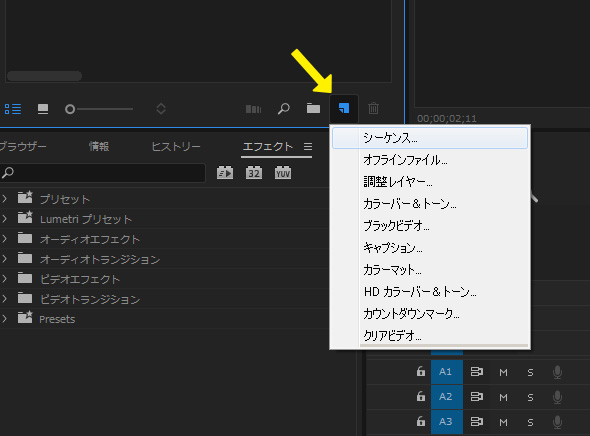
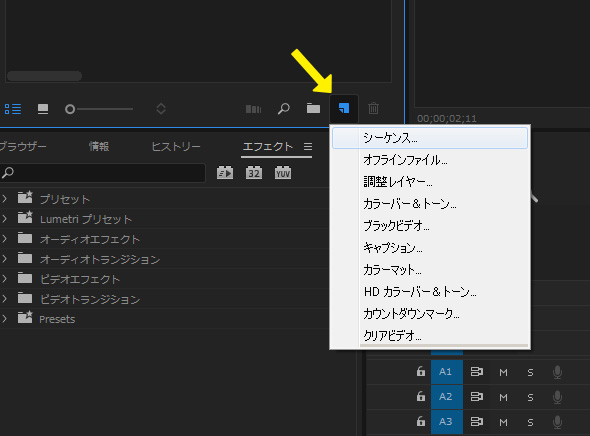
では早速、Adobe Premiere Proでシーケンス作成します。
バージョンが2017で古めですが、さほど変わらないでしょう!
なんでも最...
2021-07-02
js-cookieの最終アップデートは2020年9月
jquery.cookieの最終は2014年4月
両方とも既に開発終了となっている感がある。
jquery.cookieにはずいぶんとお世話になったけれども、
googleChromeが今後は「SameSiteの指定をしてね」と、
cookie悪用対策のセキュリティー強化を促している。
SameSite属性をNoneにすれば、これまで通りのcookieと同様の動作になるが、その場合はSecure属性が必須となりました。
SameSite属性をLax・Strictに設定すると、サイトの動作に異変が起きてしまい、改修の...
2021-06-27

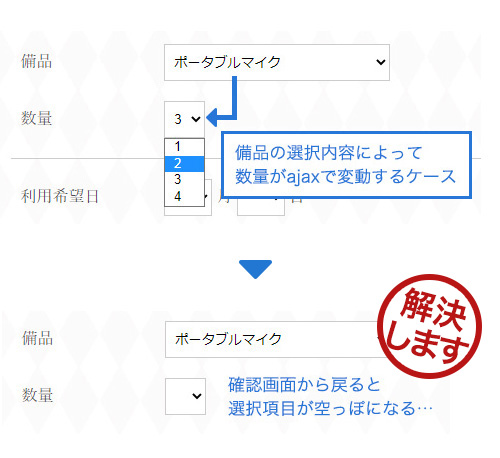
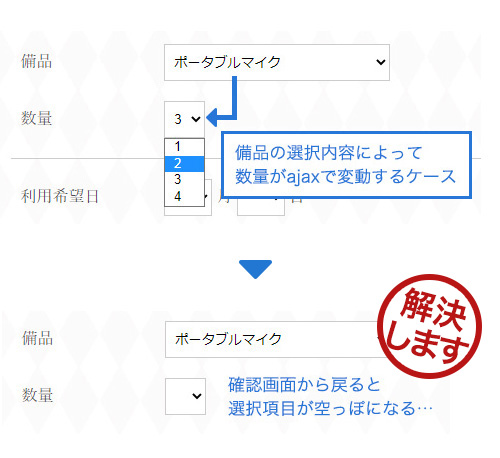
今回、フォーム周りでajaxを使用して困ったことがありました。
確認画面から戻ると、ajaxで動作したselectのプルダウンメニューがリセットされて空になってしまうのです。
この「ajaxブラウザ戻ると空っぽ問題」のせいで、ajaxの活用を断念した人もいるかもしれない。
ググって解決法を調べると「history.pushState」を使えば大丈夫とのこと。
しかし、なんか説明もコードもややこしい。
pushStateの仕組みを理解するの面倒くさっ!
原始的で誰でも分かりやすい方法でシンプルに解決してやる!
という結論に。早速、簡単な解決法をご紹介。
フ...
2021-06-15

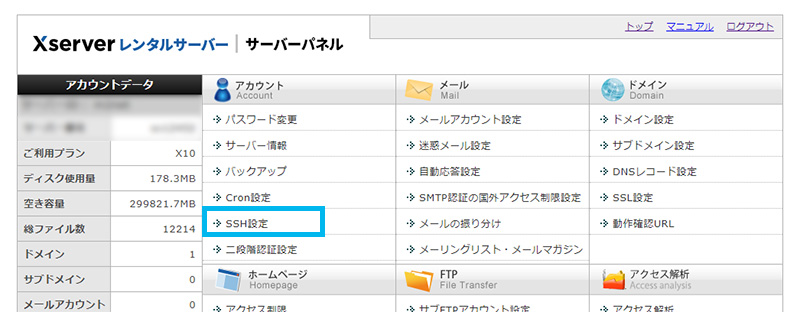
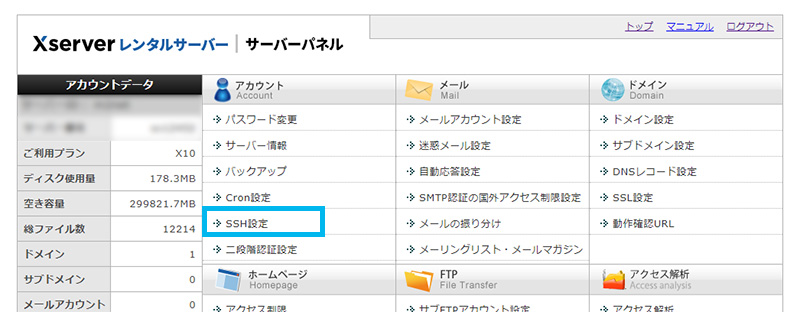
▽1、エックスサーバーのSSH利用方法1「コントロールパネル」
▽2、エックスサーバーのSSH利用方法2「Tera Termで接続」
▽3、エックスサーバーでNode.jsを動かすまでの流れ
▽4、【悲報】共有サーバーNode.jsの勉強はこれ以上できません
Node.jsでWEBチャットを作りたい。
そんな願望が芽生えてきて、自由度が高くてノリにノッてるエックスサーバーの最安X10プランを契約。
普通は専用サーバーだけなのだが、共有サーバーなのにSSHが使えるという。
さあ、WEBチャットを作ってみましょう!多分イケるっしょ!
エックスサーバーのSSH利用方法1「...
2020-12-31

分岐やループの基本構文は誰でも見てすぐに覚えられます。
ただ、構文を覚えたところで何も始まりません。
ということで、早速モノを作っていきます。それが一番理解しやすいのです。最初に勉強するのにオススメなのは「お問い合わせフォーム(会員登録フォームなど)」誰もが利用したことのある機能なので完成イメージがしやすいでしょう。
このイメージがモノを作る上で需要なのです。完成イメージがないのに、どうやってモノを作るの?ってことなのです。イメージがなかったら何を作ればよいのか分からないので何も始まりません。
ということで、今回は簡易的な「お問い合わせフォーム」の完成図をあなたの頭...
2020-06-23
とある日。
あれ、画像を保存してもフォルダに保存した画像が反映しない。
デスクトップに画像保存しても反映しない。
けど、F5ボタンを押したら反映された。
ちょっとパソコンの調子悪いかな。再起動しよう。
画面「ログオフしています」
・・・ん?ずっとこの画面のまま。待てど待てどパソコンが落ちない。
はいはい、そういうこともたまにはありますよね。長押しで強制終了しましょう。
パソコンを落として、改めて起動。
あれ、またしてもネットの画像を保存した時に、フォルダに画像が保存されない。
しかし、F5を押すとやはり反応する。
おかしいな。まだ直ってない...
2019-11-25

ダークモード搭載で目に優しいエディタが増えてきていると思いますが、Visual Studio CodeとAtomが有名どころでしょうか。個人的にAtomは動作が重く感じたので、VSCを使用しています。
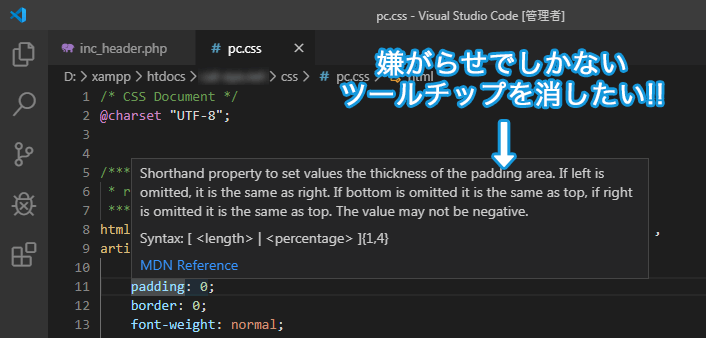
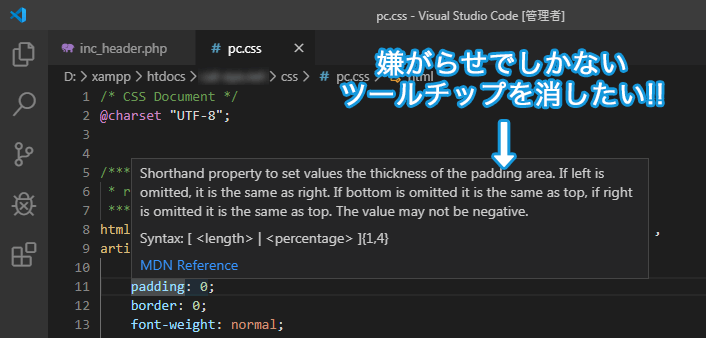
どんなエディタにも欠点は必ず存在します。それは致し方がないことなのですが、設定を触ると解決できることもありますよね。今回はコーディングやプログラミングの最中に、非常に邪魔となるVScodeエディタのツールチップ(ポップアップの説明文みたいなヘルプ)をこの世から消し去りたいと思います。
コードを隠してまで表示をする説明文は絶対にいらないでしょw コピペの邪魔になるし!
マウスオーバー...
2019-10-11

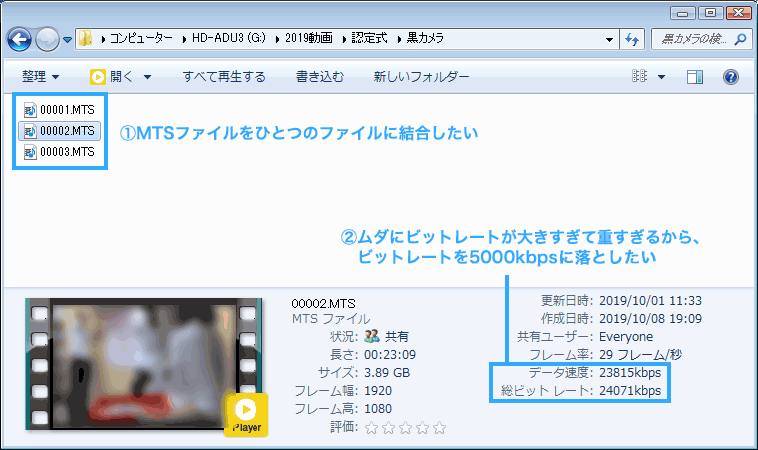
▽MTSの結合はコマンドプロントでできます!しかも、音ズレなし!
▽MTSをmp4にビットレートを下げて変換(容量を軽くする)
▽一眼レフのMOVファイルはMTSと同様の方法で変換できるか?
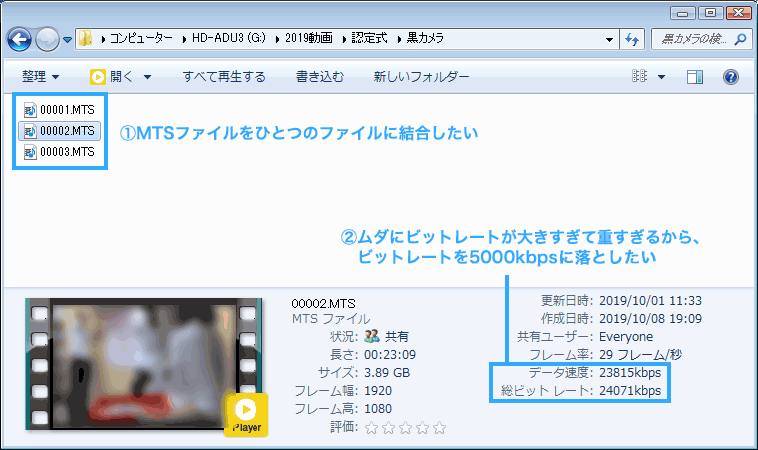
MTSデータは無劣化なので、そのまま保持しておきたいデータではあるものの、ビットレートが非常に高くてデータ容量が大きく、動画編集の際に動作が重くなります。
それほど画質にこだわらないケースなので、ビットレートを5000kbpsくらいまで落として、ついでにmp4に変換しようと思います。
まずは3つのMTSファイルを一つのファイルにしたいと思います。動画の結合はソフトを使うより簡単な...
2019-09-10
2019年の10月から消費税が10%になります。ややこしいことに、一部8%です。これが軽減税率というルールです。対象品目については政府のサイトにて。
何が対象なの? | 特集-消費税の軽減税率制度
いずれ全て10%になりますが、一部の極小企業が急に変えることで潰れるかも!?とか、庶民が困らないように!?ということを考慮してという建前です。個人的にはたった2%増えることでは何も困りませんが、世の中にはシビアな現状の人がいるのですかね。
一応、低所得者や極小企業への配慮を目的としているそうですが、政府都合の策略でもあります^^; 定額給付金もそうですが、ほんのわずかな金で情報弱...
2019-08-23

エクセルはバージョンによって使い方の変化が大きいですよね^^;
なんでそんなややこしいことするの?って、それはね…
「バージョンごとに使い方の本を売るため!」
と、私は勝手にそんな都市伝説を考えてしまいます。
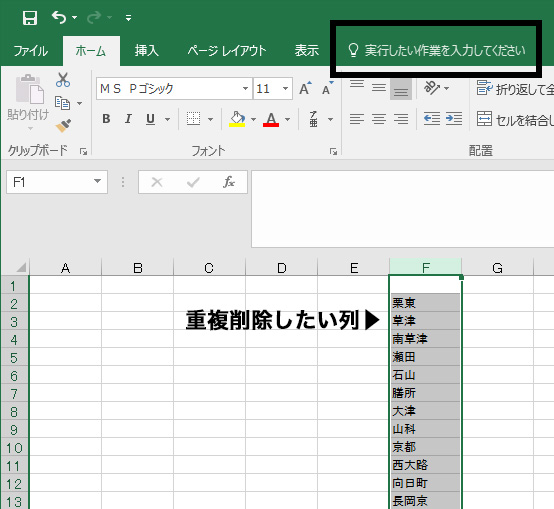
重複削除のボタンの場所をいつも忘れてしまう個人的な悩みだったのですが、今回ついに画期的な方法を見つけました。
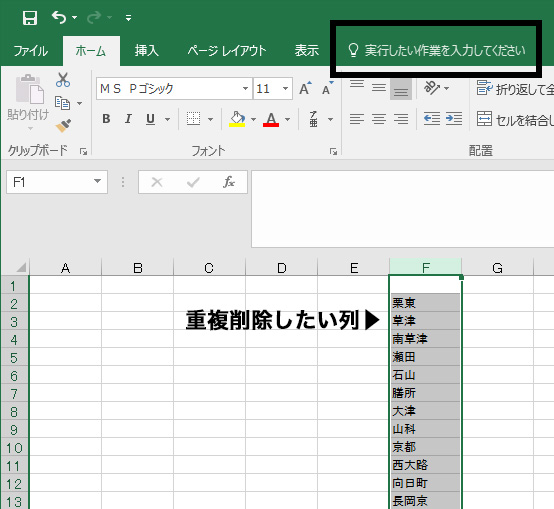
この「実行したい作業を入力してください」の部分を使ってますか?
重複削除をしたい列を選択しておいてから、「重複」と入力すると…
あら、お望みの機能のボタンが現れましたね(^^)ノ
※エクセルのバージョンは2016です。
ボタンの配...
2019-08-21
入力、選択などのinput、selectの項目を追加ボタンで増やす方法のご紹介。管理画面を作成する上で、ちょくちょく必要となるのでメモ代わりにコードを残します。
ボタンをわざわざユーザーに押させるというのはちょっと古いですが、自動認識で増やしていくより、断然手軽です。システムを作る際に、「完成までの速さ」を求めるならこの方法もいいのではないでしょうか。
デモはこちら
htmlStart
画像追加
画像アップロード
$(function(){
//追加ボタンの動作
$('.add').c...
2019-07-23
今後は導入がスタンダードになりそうなダークモード
2018年頃から有名どころのアプリやサイトで
ダークモード(ダークテーマ)への切り替えができるようになってきました。
ダークモードがもたらす効果は以下の2点。
「目の疲れを軽減」
「消費電力の低減」(有機ELディスプレイの場合のみ)
TwitterやYoutubeを一日中見ている人にとっては、このダークモードは嬉しい。
背景が真っ白だと、目がチカチカしてきます。
クリエイティブツールのAdobe製品ではダークモードがデフォルトになっていますし、
プログラマーが使うエディタ系のツールもダークモードが人気の様子です...
2019-07-06

▽お問い合わせフォームのBot攻撃が年々増加している
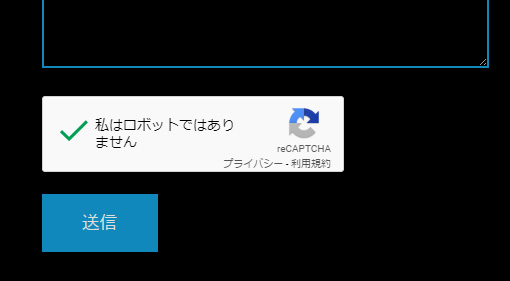
▽reCAPTCHA(リキャプチャ)v3の設置方法
▽[v3]設置手順1「まずはフォームのHTMLにreCAPTCHA設置コードを追加」
▽[v3]設置手順2「次にフォームタグ内にhiddenのinputタグを追加」
▽[v3]設置手順3「PHP側の先頭にコードを追加」
▽[v2]設置手順1「まずはフォームのHTMLにreCAPTCHAのAPIを読み込む」
▽[v2]設置手順2「フォームのボタンの辺りに認証チェックフォームを設置」
▽[v2]設置手順3「PHP側の先頭にコードを追加」
▽reCAPTCHA(リキャプチャ)設置...
2019-07-03

▽コンセントがLANポートに?電気配線をLANに変換
▽マニアックな商品の為?パナソニックが家庭用PLC撤退
▽PLC性能対決!日本・中国・アメリカ 結果は!?やはりそうか…
▽最新のTP-Link PLCアダプターが届きました
▽旧PLCから新PLCに変えると速度が2倍アップ!
▽PLC設置に必要なものまとめ
▽PLCを自分で購入して設置するのが面倒な方はご依頼ください
コンセントがLANポートに?電気配線をLANに変換
10年以上ほど前に、田舎の実家に帰った時、ネット環境はあるものの、
やや大きめの一軒家なのでWiFiの電波が1階から2階まで繋がりませんでした。...
2019-04-04
レスポンシブでサイトを制作することは今や当たり前ですよね。
googleが推奨していることもありますし、なによりサイトのメンテナンスがラクです。
レスポンシブ最高!というわけで早速表題の件に。
<レスポンシブの1番お手軽な組み方(CSSを三つ用意する)>
レスポンシブでサイトを作る場合、スマホで表示するボタンをパソコン版では表示しないようにしたい部分がでてきます。ですので、分かりやすい名前のクラスをつけておくと便利です。
pc.css
htmlStart
.sp-only{ display:none;}
htmlEnd
逆にスマホ用のCSSにパソコン版だけの部分を非表示に...
2018-12-07
phpは分かりやすいのですが、javascriptの配列はちょっと独特ですよね?
ラジオボタン・チェックボタンの入力チェックの際に、選択がない場合は「undefined」というテキストデータが入ってしまいますし。
今回のテーマは複数選択のチェックボックスを入力チェックする方法についてです。
複数選択のチェックボックスはフォームでよく出てきます。
近年は、jqueryを当たり前のように読み込んでいると思いますので、jqueryありきのコードです。
例えば、エリアの選択で下記のようなHTMLがあったとします。複数選択のチェックボックスを配列で受け取れるようにする場合は、「area...
2018-11-26
管理画面でユーザーに画像をアップさせる際、実行ボタンの2度押しを防ぐために必要なローディングの表示。
特に苦労せず設置ができたので、コードを紹介します。ローディング自体はCSSで完結します。画像不要なのが今回のミソです。ボタンを押したらローディング発動の部分だけjqueryです。
[デモサンプル]
まずはbodyの下辺りにローディングのHTMLコードをコピペして、フォームのボタンに何らかのクラス名を付けてください。
htmlStart
・
・
・
htmlEnd
次はCSSに以下のコードをコピペしてください。...
2018-10-23
中飛車(なかびしゃ)は相手が受け方を知らない場合、最短の手数で試合が決まってしまう恐れがある戦法です。
まずは一番うまく決まった場合の中飛車の攻め方を見てください。飛車と角で最短で相手陣を攻め落とします。
棋譜を進めていくと、盤面の下にコメントが表示されます。理解を深める為にしっかり目を通してください。
中飛車の攻め方「最短決着」
var kifu1 = Kifu.load("/kif/nakabisya_01.kif");
中飛車はあっという間に対局が終わってしまうこともある戦法なので、相手が中央に飛車を持ってきた時は対処法を知ってきましょう。
次は、中飛車の受け方です。...
2018-10-21
jqueryでラジオボタンの値を取得した際にalertで値を確認すると「undefined」と表示され、
if文による空チェックがうまくいかなかったが、調べて解決したので記録のために残しておきます。
htmlStart
var hensu = $("input[name='hensu']:checked").val(); //ラジオボタンの値
if(hensu == ""){} //この記述では空のチェックができません
htmlEnd
いくつかやり方があるようですが、この方法が一番無難だとされているようです。
htmlStart
var hensu = $("input[nam...
2018-10-15

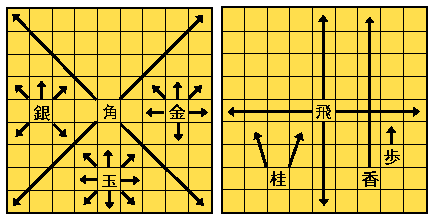
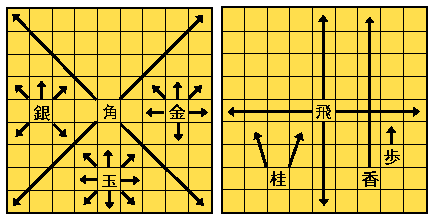
▼駒の動かし方
将棋のコマの動かし方を覚えたら、攻め方を数パターン覚えるのが上達の早道。
まずは、「棒銀(ぼうぎん)」の攻め方を知っておこう。
棒銀は飛車(ひしゃ)と銀(ぎん)を使って攻めていく戦法で、局面でよくでてくる形です。
相手が棒銀の受け方を知らない場合は、簡単に勝つことができるでしょう。
しかし、多少将棋の心得がある人は攻撃を止められてしまいますので、
今回はあくまで、何を知らない人を相手にした場合を想定した棒銀の棋譜です。
▼相手が棒銀を知らない場合
var kifu1 = Kifu.load("/kif/bogin_01.kif");
では、逆に...
2015-10-30

スマホサイトでボタンを作る時の汎用リンクマークを作成しました。1ピクセルのビットマップでのマークもおまけに。
1ピクセルのリンクマークはPC用サイトで、使いこなせる人は上級者かも。
個人的にはポータルサイトなどの細々したサイトで重宝してます。リストタグに背景指定で使って見て下さい。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
...
2015-10-30
最近、サイトを開くとずっと読込中のマークになることに気づき、
なんでかな?と調べてみると、ツイッターのシェアボタンが原因。
サイトを開いた際に、ツイッターのAPIがもう存在しないのに、
繋ぎに行こうとするからずっと読込中になってしまうということに。
とりあえず、ツイッターのシェアボタンは一旦削除。
10月から本格的に終了だったということで、現在10月末。気づくのが少し遅かった…。
...
2015-10-22
PHPのシステムエラー復旧を承っちゃおうかな。ポンコツなシステム会社が多すぎるからさ。と思う今日このごろ。
34歳になってこの上から目線の発言は以下に自分がクソメンであるかを象徴してるねw
大手のポータルサイトではユーザー登録の際にエラーは全然起きないけど、
中小企業が運営するポータルサイトってエラーにちょくちょく出くわさない?
最近では、「セミナーズ」というサイトにセミナーの登録をしようとおもったら、
登録ボタンを押すと、ページが見つかりません…っておいおい。
せっかく苦労して入力したのにふざけんなっつーのと、怒り心頭。
「スクール検索サイト」でスクール情報を登録し...
2013-09-01
2019年7月更新:もう4年前頃にスレイプニルとはきっぱり決別した理由。スレイプニルの迷走よ止まれ!
スレイプニルは「重い」「突然落ちる」のデメリットがあります。しかし、スレイプニル4のブックマークとタブの使い勝手は抜群にいいので、今も離れられないユーザーがいると思います。
きっぱり決別しようと思ったのは、バージョン5の時にスレイプニルの良さがすべて消し飛んでしまったからです。普通のよくあるブラウザと同じ様なものになった感があります。使いこなす前にアンインストしたので知りませんが。ですが、最新バージョンに全く魅力を感じなかったので決別しようと決心しました。
現在のスレイプニルの公...
2013-04-30
更新 2018-11-26 新しい記事にもっと簡単な方法が載っています
この記事に関する最新記事は「ボタンを押したらローディング(くるくる回るスピナー)を表示する(ローディング画像不要CSSのみ)」になります。下記の古い内容よりも画像ファイルが不要で使い勝手がいいので、新しい記事をご覧ください。
古い方法でよければ以下をご覧ください。
管理画面で時間のかかる処理(例えば画像や動画などをアップロードする際)をする場合、画面が固まってしまったと勘違いされて閉じられたり、ボタンを何度も押されてバグを発生させてしまうこともあるかもしれない。
そこで、ローディング画面を表示して、ユーザ...
2012-10-07
ボタンの連続押しにより、エラーが発生することがあるので、管理画面や問い合わせフォームでは常時使っておいた方がよさそうな必須コードです。submitしたらページ内全てのsubmitをグレイアウトにして無効状態にします。
htmlStart
$(function(){
$('form').submit(function(){
$('form').find(':submit').attr('disabled','disabled');
});
});
htmlEnd
使用する場合はjQueryの読み込みを忘れずに!...
2012-08-12

スマホ用素材をネットで探しましたが、なかなか大きいサイズのものがなかったので、結局自分で作っちゃいました。スマホは解像度がPCより2倍大きいので、例えば300pxのボタンを設置する場合は600pxの画像を使わないと画質がにじんでしまいます。指でボタンを押すのでボタンを大きく作るのがスマホサイトの基本ですね。
<スマホで画像を綺麗に表示する>
htmlStart
htmlEnd
<スマホで背景を綺麗に表示する>
htmlStart
sample
htmlEnd
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使...
2012-08-11

送信ボタンを作成しました。今回はアメリカのサイトでよく見られる配色のグラデーションを使用。PSDファイルもダウンロードできるので自由に文字が編集できます。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
...
2012-08-10

商用サイトでは必要になることが多いお問い合わせ関連の素材。シンプルでどんなサイトにも合いやすいものを作りました。お問い合わせの部分にこだわるのも大切なことです。今回はPSDにグラデーションパターンを付け足しましたので、是非ご活用ください。使用しているフォントはWindows標準のメイリオとArialです。日本語フォントならモリサワの新ゴが一番好きなのですが、最近はメイリオもなかなか気に入っています。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
...
2012-08-09

個人的に好きな色のボタンを3パターン作りました。CSS3で表現できるものですが、IEが対応していないので、グラデーションや角丸はまだまだ画像を使っていった方が無難ですよね。ボタンの文字を編集したい方もいると思うのでPSDファイルもアップしてあります。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
...
2012-08-08
Jqueryのプラグインであるthickboxを使ってダイアログを表示してみよう。まずはheadタグ内でjqueryを読み込んだ後にthickbox.jsを読み込む。順番が逆だと動きません。
htmlStart
htmlEnd
あとはテキストリンクにclass指定でthickboxを宣言し、リンクを貼るだけで設置完了です。リンクのパラメータにはheightとwidthを必ず指定しなければいけません。リンク先はHTMLや画像、PHPでさらに独自のパラーメーターを付け足すことも可能です。
<テキストリンク~ダイアログ表示>
htmlStart
サンプル
htm...
この記事がお役に立てましたら是非シェアのご協力お願いします。