2022-06-24

▽ごぼうの党演説内容
▽一分の公式動画より
▽ガーシー切り抜き
▽党首は奥野卓志氏
▽IT経営者の人間心理
▽ごぼうの党の狙い
▽参政党とごぼうの党
ごぼうの党演説内容
ボブサップとピーター・アーツを両脇に、シュールな絵での演説第一声。
20分の演説を2分ほどの尺にまとめました。
公約が一つあります。
奨学金制度による借金で若者が苦しんでいる。
給食費に関しても、子供は親を選べない。
どんな状況の子供達も笑顔になれるよう守っていきたい。
掲げるテーマは真実と愛と笑顔の3つ。
1つ目の真実。
流行り病により多くの人の笑顔が曇りましたが、
厚労...
2022-06-17

武田先生が政治家の給与は平均所得にすべきと演説の中でも話されたという情報を、賛同者が多いからか、目にしました。前からご自身の配信でも、「私はどちらかというと左寄りといいかますかね」という発言を聞いておりましたので、別に特別な発言でもないと思います。全くその通りだと思います。なんやったら個人資産3億円以上持ってる人はボランディアで議員やれよ!と思ってます。
富の再分配の話を聞くと食いついちゃいますねぇ。大好物です。
でも所得格差を縮めようという話をすると、やたら左扱いされて共産主義扱いされることがあります。左、右のどちらがいいかというのは愚問であり、いいとこ取りをすべきじゃな...
2020-10-03

四六時中、ブラウザを見ている現代人。youtubeやtwitterのダークモードは目の疲れを軽減してくれるので非常にありがたいですよね。しかし、まだまだダークモードの普及率は低い。
黒ベースのサイトは非常に少ないです。高級店がたまに黒背景のサイトだったりしますが、それ以外は白ベースで画面が非常に明るい。その明るさが企業イメージにも繋がりそうなので、企業は黒ベースの選択はしません。しかしこれは固定概念であり、黒ベースでも信頼感のある企業イメージは作れます。「大手がみんな白ベースのサイトだから」という右向け右の悪しき習慣。ぜひ、目に優しいダークモードの推進を進めて欲しいものです。
...
2019-10-10

写真は照明が命!プロの撮影現場では照明の調節に7~8割もの時間を費やし、セッティングが整ってしまえあとは誰でも簡単に撮れるという感じ。カメラアシスタントの労力の方がカメラマンより断然上回っているという印象です。
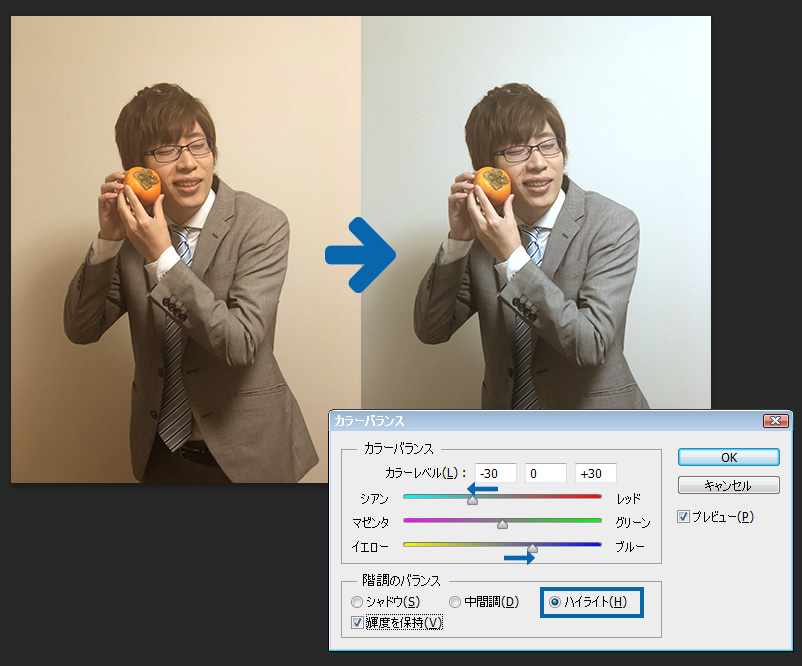
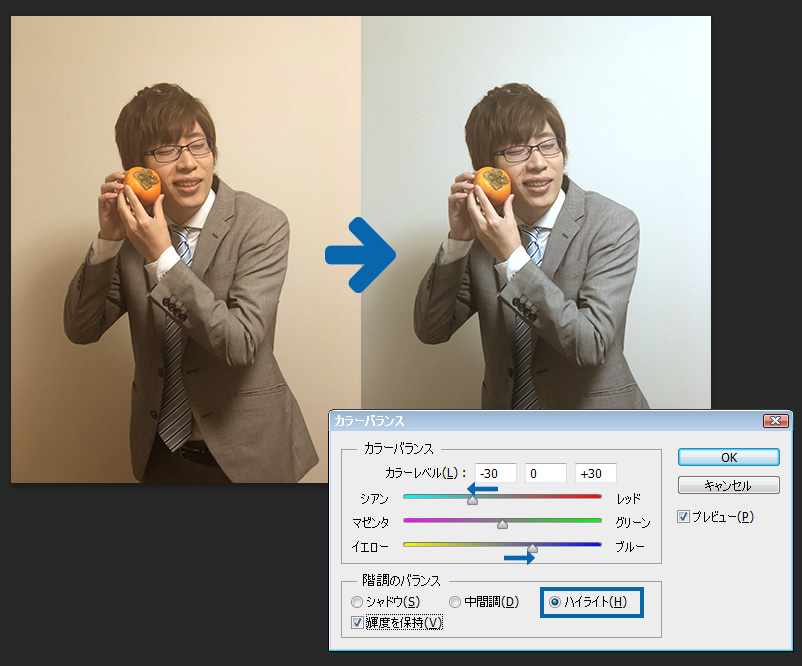
そのくらい撮影では照明が大切なわけですが、ビジネス用途では撮影の知識が乏しい方がパパっと撮影しなければいけないシーンも多々あります。そして、照明のセッティングをせずに、撮影をすると写真の色味が全体的に暖色っぽくなったり、赤っぽくなったりすることがあります。
なぜ、暖色っぽくなったりするケースがあるのかというと、室内での撮影では蛍光灯のタイプがポイントになってきます。
...
2019-07-23
今後は導入がスタンダードになりそうなダークモード
2018年頃から有名どころのアプリやサイトで
ダークモード(ダークテーマ)への切り替えができるようになってきました。
ダークモードがもたらす効果は以下の2点。
「目の疲れを軽減」
「消費電力の低減」(有機ELディスプレイの場合のみ)
TwitterやYoutubeを一日中見ている人にとっては、このダークモードは嬉しい。
背景が真っ白だと、目がチカチカしてきます。
クリエイティブツールのAdobe製品ではダークモードがデフォルトになっていますし、
プログラマーが使うエディタ系のツールもダークモードが人気の様子です...
2019-01-03
今年の1月から楽天の商品画像のルールが厳しくなるようです。
amazonとかzozotownのような単調なサムネイル画像にしないといけなくなります。
ザックリ言うと今後、楽天はAmazon化していくのかなといった感じです。
サイトの雰囲気も単調化されていきそうですし、配送に関してもワンデリバリー構想というものを実現していく方針で
商品の保管から出荷までを手がける物流センターを全国各地に構えていくそうです。
amazonは既に日本の数箇所に倉庫を持っているので、配送が早いわけなんですけども、楽天もそのような形を築いていくということですね。
amazonの商品一覧で見かけるプラ...
2015-10-30

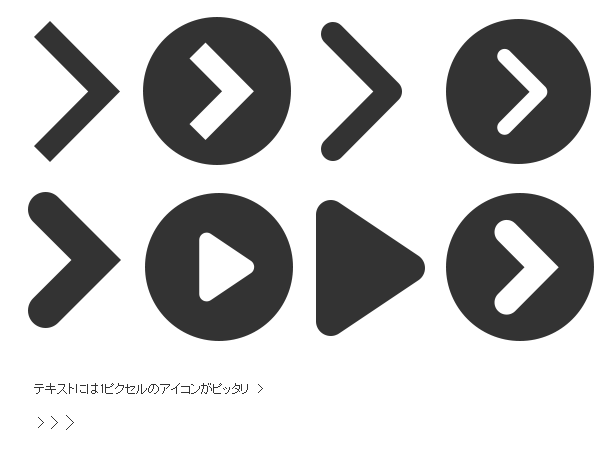
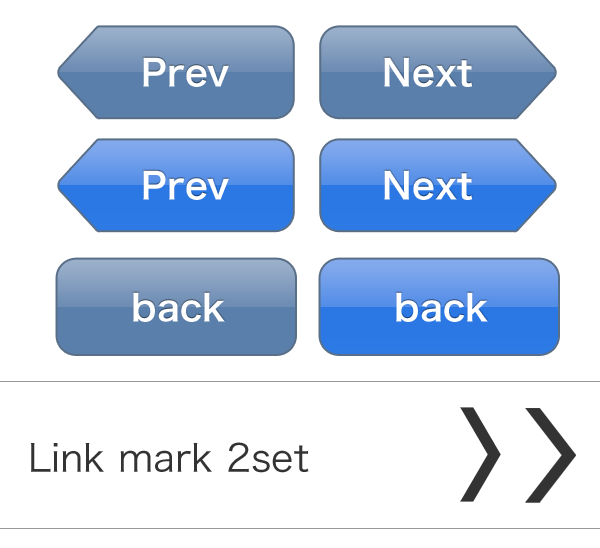
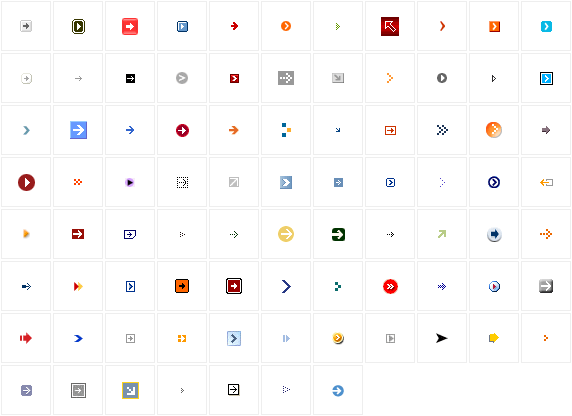
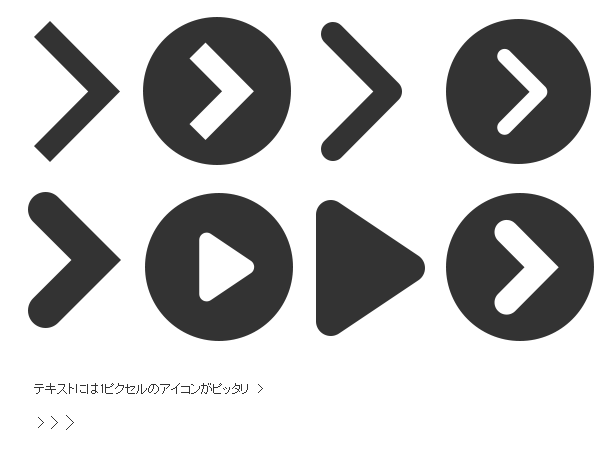
スマホサイトでボタンを作る時の汎用リンクマークを作成しました。1ピクセルのビットマップでのマークもおまけに。
1ピクセルのリンクマークはPC用サイトで、使いこなせる人は上級者かも。
個人的にはポータルサイトなどの細々したサイトで重宝してます。リストタグに背景指定で使って見て下さい。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
...
2012-08-12

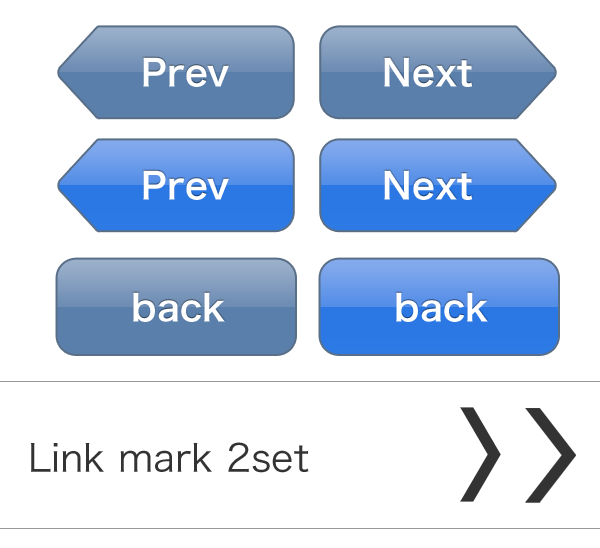
スマホ用素材をネットで探しましたが、なかなか大きいサイズのものがなかったので、結局自分で作っちゃいました。スマホは解像度がPCより2倍大きいので、例えば300pxのボタンを設置する場合は600pxの画像を使わないと画質がにじんでしまいます。指でボタンを押すのでボタンを大きく作るのがスマホサイトの基本ですね。
<スマホで画像を綺麗に表示する>
htmlStart
htmlEnd
<スマホで背景を綺麗に表示する>
htmlStart
sample
htmlEnd
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使...
2012-08-04

画像をダウンロードして、フォトショップで切り抜き加工をして使ってください。CSSの宣言方法も記載しておきます。
<HTML>
htmlStart
サンプル1
サンプル2
htmlEnd
<CSS>
htmlStart
ul.listMark li{
background:url(/img/list.gif) 0 2px no-repeat;
padding-left:15px;
}
htmlEnd
背景ポジション(0 2px)←この部分はline-heightの設定値により数値の調節が必要になります。ポジションの数値はマイナスの値も使えます...
2012-08-04

<サンプル>
ヘッダーなどでサイトロゴの横にバナーを置く時に回り込みの解除が必要になってきます。背景画像があるカラムの中でfloatを使って回り込みをすると、背景画像が表示されなくなります。そこで背景画像を指定しているタグにclearfixを使えばちゃんと背景が表示されるようになります。clearfixは便利なのでサイト毎に必ず宣言しています。オーストラリア人のTony Aslettという方が、cleafixを考案したらしい。
<CSS>
※2019-04-20追記
現在はコードが短くスッキリしています。使用方法は変わりません。
htmlStart
.clearfix::a...
この記事がお役に立てましたら是非シェアのご協力お願いします。