2023-02-04

格安SIMはLINEの年齢認証ができないというデメリットがあります。するとLINE ID検索から友達追加することができません。
※2021年3月より年齢認証ができる格安SIMが増えました。楽天モバイルは現在、年齢認証可能です。
今回は、年齢認証ができない、さらに電話番号の交換をしていない相手に「友達追加のURL」を送る方法を紹介します。
※スマホの他にパソコンかパッドが必要となります。
まずはLINEを開いて、ホーム画面へ。ホーム画面の右上にあるボタンを押してください
次は、自分の「QRコード」を押してください
最初は相手のQRコードを読み取るモード...
2022-09-27

▽なぜ花束をリングに投げ捨てたのか?」
▽東スポ「メイウェザーと面識があったのか?」
▽東スポ「ネット上は大炎上しているが?」
▽東スポ「一方で奥野氏の名前も知れ渡りましたね?」
▽「日本の恥」のレッテルをどう挽回するのか?
速報です。東スポが【RIZIN】〝花束投げ捨て〟ごぼうの党・奥野代表を独占直撃。奥野氏はシンプルにメイウェザーが嫌いだったことが判明しました。
東スポ「なぜ花束をリングに投げ捨てたのか?」
2018年の大みそか・那須川天心vsメイウェザー戦の、メイウェザーのなめた行為の連続に憤っていました。
東スポ「メイウェザーと面識があったのか?...
2022-06-03

持続化給付金2億円詐取か 東京国税局職員ら7人逮捕 主犯格はドバイに逃亡というニュースがありました。
手口は、「暗号資産に投資すれば個人事業主になれるから給付金の申請資格が得られる。」と言って100万円の投資資金を次々と騙しとって被害者約200名、2億の被害総額。主犯格はドバイへの海外逃亡に成功していて、なかなか捕まらないと思います。
3年ほど前にも岡山の果樹園を営む西山ファームという会社が被害総額133億円の巨額詐欺事件を起こしましたが、主犯格は海外逃亡。未だに捕まってません。
詐欺で得た利益を暗号資産に投資してしまえば、逮捕されても利益が残せると思っているのか?
...
2022-05-01

今回は洗脳する方法を知ると、目覚めやすくなるのでは?というテーマです。
日常的に自分で考える癖がなく、流されやすい人は、テレビに簡単に洗脳されます。固定観念は時代によって変えていかないといけないのに、ずーっと変わらない固定観念を持ってる人。これは洗脳されているに等しいと思います。
結婚しなきゃいけないと思ってる人。
。やたらと子供に結婚結婚という親。頭はまだ昭和時代なんでしょうね。
子供がいないといけないと思ってる人。
子供産め、子供産め言うてる頭おかしい人。頭はまだ農業全盛期の時代なんでしょうね。
一人だけを愛さなきゃいけないと思ってる人。
ずっと恋愛関...
2022-04-22

98年~2000年の全日の中で、個人的に好きなベスト5をあげてみます。
ひとつめは、
<2000年2月 特別試合 三沢vs秋山戦>
https://www.youtube.com/watch?v=O1veVXi9FY4
実況が若林さんということもあり、試合内容もさることながらエンタメの作品として完成度が高い。
秋山も胸突き八丁ー!胸突き八丁ー!心の三冠戦!血より熱い魂というものを受け継いでいるこの男。
語彙力があって、表現豊か。言葉のプロフェッショナル。天才系のアナウンサーですね。
テレ朝時代の辻アナもよかったですが、若林アナと比べたら表現力の差は歴然。
この試合...
2022-04-18

「重症化を防ぐと思われる」思われるという表現。
厚生省のサイト でも「重症化予防効果が比較的高く保たれていると報告されています」という表現。
あいまいな表現ですよね。なのに多数派の国民はこれにまんまとのせられていますよね。現実に。
化粧品の「若肌に導きます」という表現と同じ類。
効果がないのに売りつける時の文言。
嘘をつかずに騙す手法はビジネスでは当たり前なのです。
僕は若い頃、数々の中小企業に広告デザイナーとして属してきました。
健康サプリメント、ダイエット食品、化粧品販売の会社。OEMビジネスを行う会社は非常に多い。
チラシ・バナー・ランディングページをさん...
2022-03-20

google Analytics(google解析)は随分様変わりしました。
現在、解析の管理画面は「旧式」と「GA4」の2つ
GA4の画面に戸惑ってる方は非常に多いでしょう。なんせ激変ですから。
検索キーワードはどこじゃ!
まず、GA4は検索キーワードの画面がありません。
旧式も検索キーワードはGoogle Search Consol(googleコンソール)との連携が必要でした。
2018年頃にサイトのSSL化が進められて、その際に検索キーワードがgoogle解析にて機能しなくなりました。それを補う役割でGoogleコンソールが登場。
今回はgoogl...
2022-03-02

10年以上前のことですが、本屋で
「日本人は「日本の精神」を忘れてしまっている」
「日本人の心はなぜ強かったのか」
といった精神論のタイトルを目にしたことがあります。
本の内容は確認していませんが、おそらく、日本人は本来の精神を取り戻さなければいけない!という情念が込めらているのでしょう。
そして今はというと本屋のチョイスも様変わりして、
「心と身体の正しい休め方」
「不安が吹き飛ぶ言葉」
「ストレスゼロの生き方」
といった、精神疾患にならないようにね。そんな、心が弱すぎる人に向けた本が多く並んでいるように感じます。需要に伴い、そういった内容に様変わりしていっ...
2022-01-16

まずはペットボトルの水の短所から。ゴミ・高い・重いの3拍子。
<ペットボトルの水はデメリットが多い>
・ペットボトルはプラゴミが大量に発生する。
・水道の1000倍のコスト高(水道水は500ミリリットル0.1円)
・ペットボトル水が生活の一部になっていると買い物時に重い!
・水に防腐剤は入っていないが、容器内側に薬品が練り込んである
もちろん水道水も不自然でパーフェクトではない。
が、蛇口をひねるだけで水が出るありがたみを考慮すればそれは当たり前。
<水道水のデメリット>
・古い建物で古い給水管の場合は水が汚染される
・塩素消毒されているから安全とも言えるが...
2021-12-30

▽1、肉体労働から開放されて体力・身体能力が大きく弱まった
▽2、心身一如という重要ワード(体力と精神は表裏一体)
▽3、身体を鍛えると恐れがなくなる
▽4、日本人弱体化は砂糖の過剰摂取も要因の一つ
▽5、せめて自分だけでも精神を弱めないためにはどうしたらよいか
▽6、最後にちょっとした余談ですが
肉体労働から開放されて体力・身体能力が大きく弱まった
機械化が進んでいなかった時代は、米が現代のお金同様の価値で過酷な重労働でお米が作られていた。米粒は最後の一粒までちゃんと食べましょう。昔はものすごい苦労して作ったごはんを残すなんて考えられなかったでしょう。70年前くらい...
2020-03-08

塩、砂糖、だし、酒、みりん、醤油、酢は和食の料理で頻繁に使います。毎日口にするもの。
だからこそ調味料の選び方で間違っていてはいけません!健康に関係してきます。
今回は、自炊をする人ならこだわりたい「塩」の選び方について。
この記事ではミネラルというワードが多くでてきます。
※マグネシウム、カルシウム、カリウム、リン、鉄、亜鉛などの栄養素をミネラルという
ミネラルの重要性をシンプルに伝えると、
がんは遺伝子異常ではなくミトコンドリア異常が原因というのが近年の研究結果。
ミトコンドリアの活性化にはミネラル・ビタミンの栄養素が重要。
要するにミネラル・ビタミン不...
2019-11-25

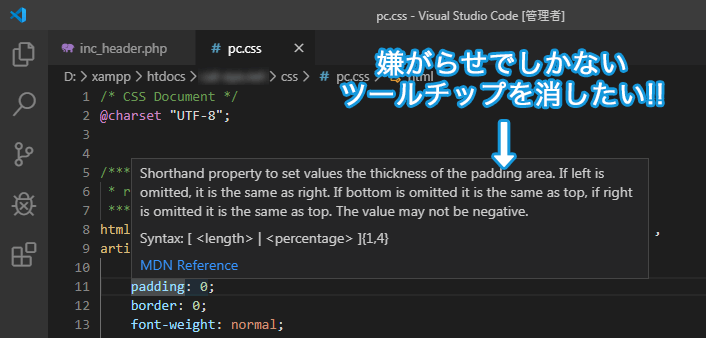
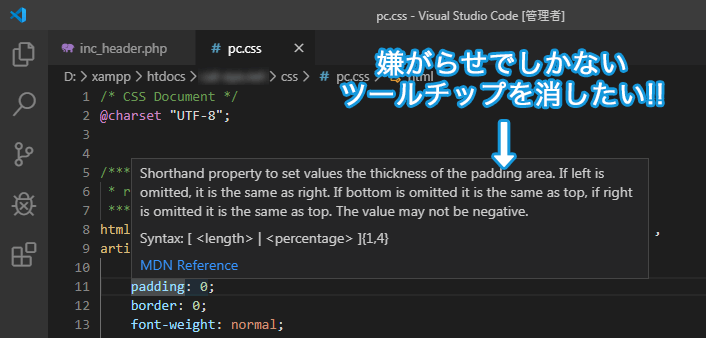
ダークモード搭載で目に優しいエディタが増えてきていると思いますが、Visual Studio CodeとAtomが有名どころでしょうか。個人的にAtomは動作が重く感じたので、VSCを使用しています。
どんなエディタにも欠点は必ず存在します。それは致し方がないことなのですが、設定を触ると解決できることもありますよね。今回はコーディングやプログラミングの最中に、非常に邪魔となるVScodeエディタのツールチップ(ポップアップの説明文みたいなヘルプ)をこの世から消し去りたいと思います。
コードを隠してまで表示をする説明文は絶対にいらないでしょw コピペの邪魔になるし!
マウスオーバー...
2019-11-07

新大阪駅の地下鉄側の北口から徒歩15分ほどの場所にあるホテル・ガーデンパレスでは、ランチバイキング(1200円)を平日11:30~14:30まで行っているということで行ってみました。
バイキングという名称はビュッフェという名称に代わりつつある現代ですが、ビュッフェは検索の際に入力しづらいというデメリットが…。ですので、今回の記事ではバイキングという呼称でいきます。
▽新大阪のランチタイム事情
▽ガーデンパレスのランチバイキングは洋和2種類
▽新大阪で人気のランチバイキング「洋食デー」
▽チョコフォンデュがある日は嬉しさアップ
新大阪のランチタイム事情
新大阪駅の北口は...
2019-08-20
データベースのデータをCSV出力する。
管理画面ではそこそこ需要のある機能。
今回はCSV出力のドシンプルなコードをコピペ用に残しておきます。
まずはじめに、CSVのことを難しく考えている方もいるかもしれないので、CSV形式についての説明をほんの数行でします。
CSVファイルはデフォルトでエクセルで開かれるので、エクセルデータだと思いがちですが、ただのテキストファイルです。例としまして、下記のようなカンマ区切りのテキストデータです。タブ区切りの場合もあります。
htmlStart
名前,英語,国語,数学
Aさん,95,50,82
Bさん,39,47,97
Cさん,...
2019-04-24

▽健康な人の平熱は何度か?
▽平熱が時代と共に下がっているという事実
▽なぜ低体温だと不健康になりがちなのか?
▽なぜ現代人は低体温が多いのか?
▽低体温から正常な平熱へと体温を上げる4つの方法
▽長生きするのは36度台より35度台という変な説も…
今回の記事は非常にベッタベタな内容です。
基礎体温が36度以下の人はガンになりやすいですよという、近年ではもう当たり前の情報。「今さらかい!そんなこと知ってるわ!」とツッコミたくなるかもしれません。
ですが、あえて!この当たり前を再確認。
「健康第一」という超重要なことを忘れがちな人が多いですよね?
健康を損ねた...
2019-04-04
レスポンシブでサイトを制作することは今や当たり前ですよね。
googleが推奨していることもありますし、なによりサイトのメンテナンスがラクです。
レスポンシブ最高!というわけで早速表題の件に。
<レスポンシブの1番お手軽な組み方(CSSを三つ用意する)>
レスポンシブでサイトを作る場合、スマホで表示するボタンをパソコン版では表示しないようにしたい部分がでてきます。ですので、分かりやすい名前のクラスをつけておくと便利です。
pc.css
htmlStart
.sp-only{ display:none;}
htmlEnd
逆にスマホ用のCSSにパソコン版だけの部分を非表示に...
2019-03-13

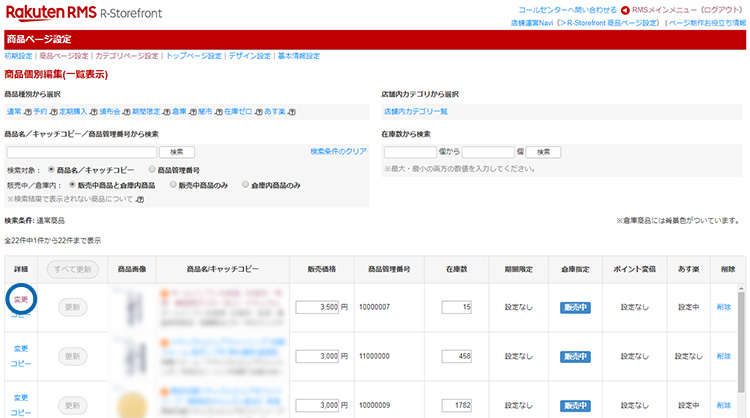
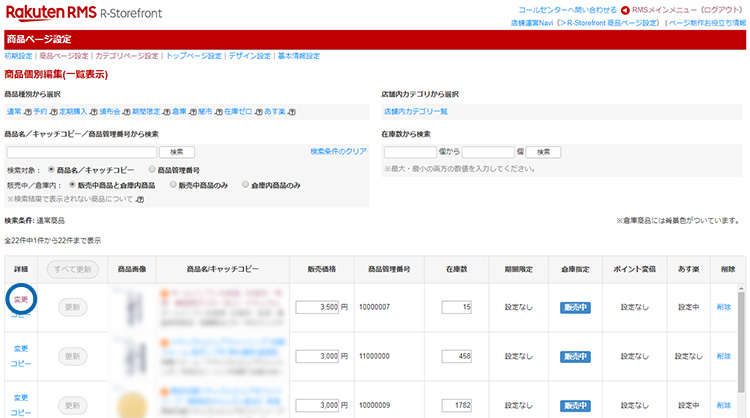
楽天ショップの管理にて、あす楽の設定がRMS上のどこにあるのかが、分かりづらかったのでメモ代わりに記録しておきます。
まずは商品一覧からあす楽に設定したい商品の変更画面に進みます。
変更画面の一番下の方に、「商品ページの表示項目を設定する」というリンクを押します。
あす楽の設定画面にたどり着きました。
RMSの管理画面上で「あす楽」とページ内検索をしても全くヒットしなかったのでかなり迷いました。
まさか、「商品ページの表示項目を設定する」という名のリンク先にあす楽の設定があるとは…。
そこそこ需要のある変更箇所だと思うのだけど、なぜ普通に商品変更ページで設定させてく...
2019-03-03

大阪のなんばを歩いていると、冗談抜きで8割が旅行者なんじゃないかというくらい日本人が少ない感じ。それもそう、ザ・大阪を満喫するなら梅田ではなく、なんばを選択するのは正解。分かってるじゃないか外人勢。
それにしてもなんばの飲食店の盛り上がりはすごいです。
平日でも満席のお店が多く、どの店も客でごった返しています。
個人的になんばで注目のグルメは焼肉のホルモン!ホルモンのお店がすごく多いのがなんばの特徴とも言えます。大阪では鶴橋=焼肉・ホルモンのイメージが強いですが、なんばも負けていません。
今日は、味やオシャレさよりもコスパを重視した焼肉ホルモン店の「いろりや」さんを紹介した...
2018-10-29
マウスホバーはPC版サイト限定なので、スマホサイトでは使えません。
BtoBではまだまだPC版サイトが重要なので、需要は多少ありますよね。
さて、ゆっくり変化させる方法ですがCSSのみで簡単にできます。
まずはclassにtransition(切り替える時間)を指定します。
hover時の効果も指定。半透明にさせるopacityかbackgroundがベターです。
htmlStart
.hover-slow{ transition: 0.5s;}
.hover-slow:hover{ opacity:0.7;}
htmlEnd
あとは、ホバー時に変化させたい画像やリンクの...
2015-11-23

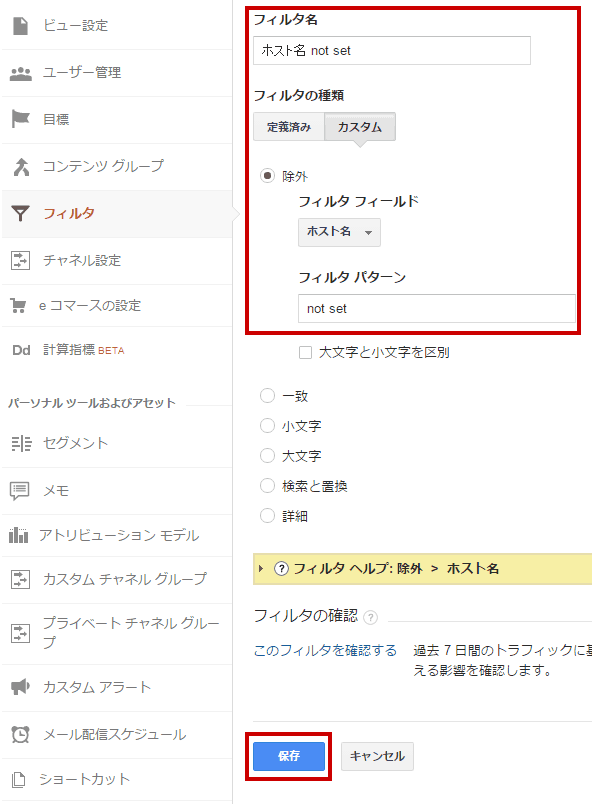
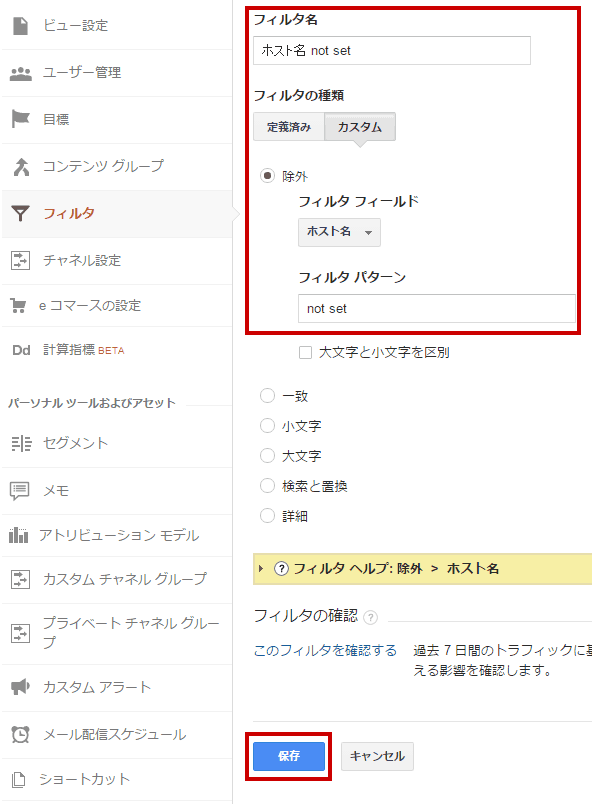
最近流行の技のようで、主にロシアからのリファラースパム行為が多いらしい。
google解析(グーグルアナリティクス)でリンク元の参照を見ると、
普通なgoogleやyahooなどの検索エンジンが上位のはずが、訳の分からないドメインが上位になっている。
例えば、こんな感じのURLが参照元に…
htmlStart
claim66629524.copyrightclaims.org
site48246457.snip.to
site69510790.snip.to
get-your-social-buttons.info
site46176572.snip.to
htmlEnd...
2015-10-30

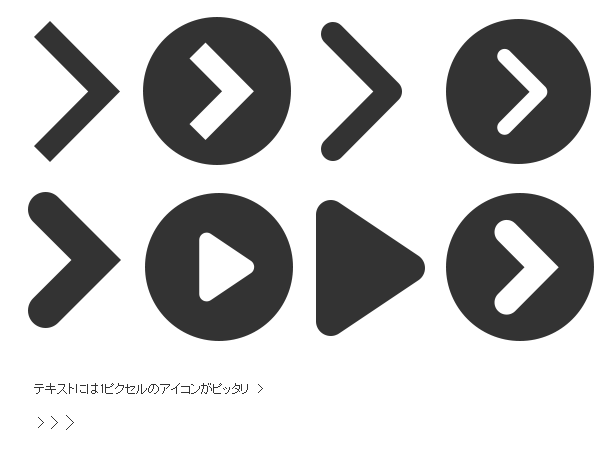
スマホサイトでボタンを作る時の汎用リンクマークを作成しました。1ピクセルのビットマップでのマークもおまけに。
1ピクセルのリンクマークはPC用サイトで、使いこなせる人は上級者かも。
個人的にはポータルサイトなどの細々したサイトで重宝してます。リストタグに背景指定で使って見て下さい。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
...
2014-11-03

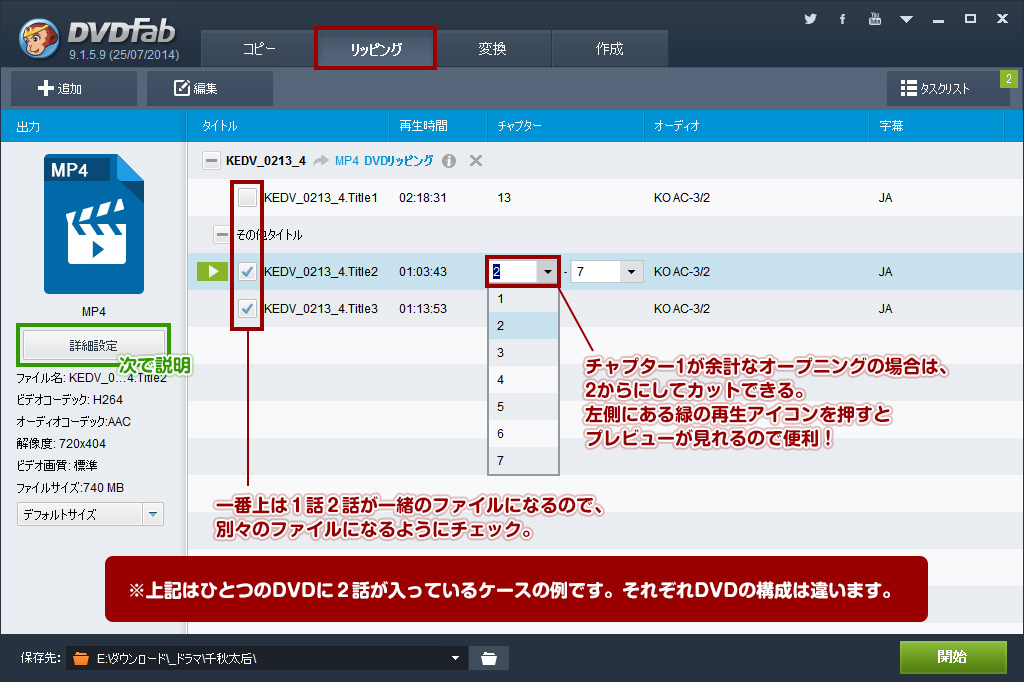
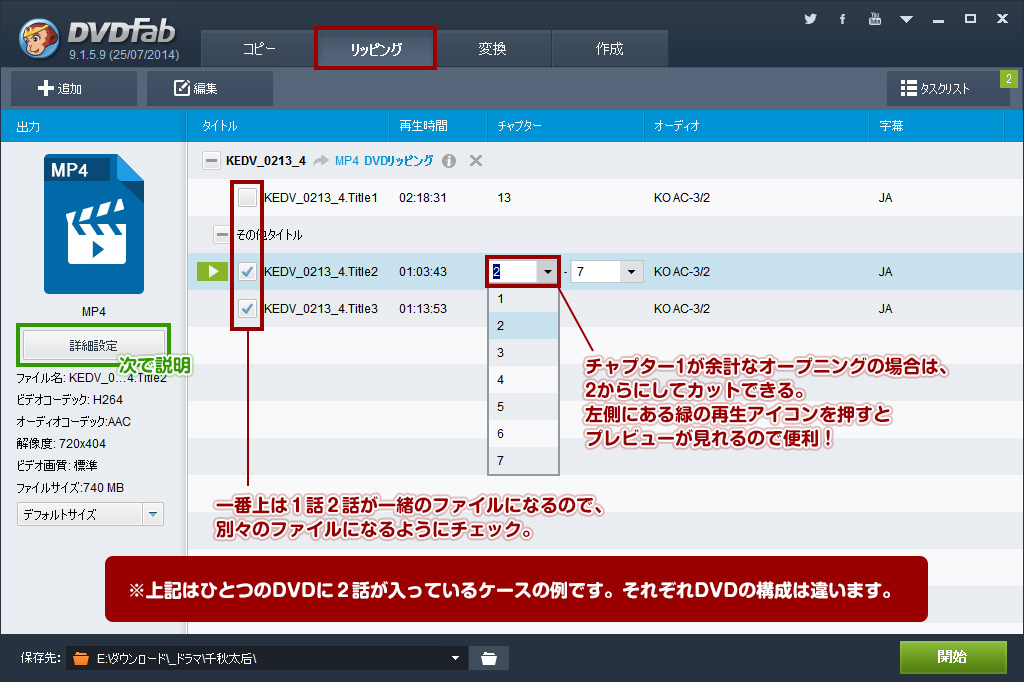
DVDfabでDVD(及びブルーレイ)をMP4にする方法を紹介したいと思います。MP4にしてしまえば、youtubeにアップできるのでどこでも見れるようになるので便利。
今回の例は「海外ドラマで2話が入っている」ケースでの設定で字幕もMP4の映像に入れ込むようにしている。
まず、「リッピング」のメニューをクリックし、チェックボックスでMP4に変換したいところ選択。ドラマなので、同じオープニングが毎回しつこくなってしまうので、チャプターを2-7にしてますが、通常は変更する必要はありません。
次はエンコードの種類を選択。2014年の現在は「MP4」、「WMV」が主流で、今...
2013-09-01
2019年7月更新:もう4年前頃にスレイプニルとはきっぱり決別した理由。スレイプニルの迷走よ止まれ!
スレイプニルは「重い」「突然落ちる」のデメリットがあります。しかし、スレイプニル4のブックマークとタブの使い勝手は抜群にいいので、今も離れられないユーザーがいると思います。
きっぱり決別しようと思ったのは、バージョン5の時にスレイプニルの良さがすべて消し飛んでしまったからです。普通のよくあるブラウザと同じ様なものになった感があります。使いこなす前にアンインストしたので知りませんが。ですが、最新バージョンに全く魅力を感じなかったので決別しようと決心しました。
現在のスレイプニルの公...
2013-05-05
画像ファイルがあるかないかを判断して、必要に応じてノーイメージ(now printing)を表示する時などに使用するファイル存在確認の代表的関数file_exists()。
phpStart
$path = './log/item/12345.jpg';
if(file_exists($path)){
$img = $path;
}else{
$img = '/img/noimage.jpg';
}
phpEnd
しかし、自サーバーならfile_exists関数でファイルがあるかないかを判断できるが、他ドメイン&他サーバーでは使用できないので、その場合はget_hea...
2013-04-30
更新 2018-11-26 新しい記事にもっと簡単な方法が載っています
この記事に関する最新記事は「ボタンを押したらローディング(くるくる回るスピナー)を表示する(ローディング画像不要CSSのみ)」になります。下記の古い内容よりも画像ファイルが不要で使い勝手がいいので、新しい記事をご覧ください。
古い方法でよければ以下をご覧ください。
管理画面で時間のかかる処理(例えば画像や動画などをアップロードする際)をする場合、画面が固まってしまったと勘違いされて閉じられたり、ボタンを何度も押されてバグを発生させてしまうこともあるかもしれない。
そこで、ローディング画面を表示して、ユーザ...
2013-04-27
ドラッグ&ドロップで並び替える機能はほんの数行で実現できます。まずはjqueryとjquery-uiを下記にアクセスしてダウンロード。jqueryはなるべく自サーバに置いたほうが読み速度が早し、いつリンク先が消えてなくなるか分からないので、直リンクはオススメしません。直リンクの方がラクですけどね^^;
<2019-10-12追記>
スマホ版サイトでドラッグ&ドロップの並び替え(ソート)で実現するには、「jquery.ui.touch-punch」をさらに読み込む必要があります。「jquery-ui.js」の後に読み込んでください。
jquery.ui.touch-punchの公式サイ...
2012-11-28
divの中全体をリンクにしたい場合は下記のコードがおすすめ。リンクにしたいタグにクラス指定をすれば、そのタグ内にあるリンクのリンク範囲をボックス全体にしてくれます。
<javascript>
htmlStart
$(".boxlink").click(function(){
window.location=$(this).find("a").attr("href");
return false;
});
htmlEnd
HTMLは下記のような感じで使用する。親ボックスは特にdivじゃないとダメということはない。block要素であればなんでもOK。
<HTML>
...
2012-08-08
アフィリエイトのリンクがサイト内にたくさんある場合は、隠した方がSEO的に良しとされています。では、簡単なので早速コードを見てください。
<jump.php>
phpStart
$link[1] = 'https://sample1.jp?afid=9999';
$link[2] = 'https://sample2.jp?afid=9999';
$link[3] = 'https://sample3.jp?afid=9999';
$link[4] = 'https://sample4.jp?afid=9999';
$link[5] = 'https://sample5.jp...
2012-08-08
ページを開いた直後に指定のページ内リンクまでスムーズにスクロールさせるという技。jqueryを使用しています。下記のコードは#sampleの部分まで移動させるという場合のものです。任意で変更してください。
htmlStart
$(function() {
var p = $("#sample").offset().top;
$('html,body').animate({ scrollTop: p }, 'slow');
return false;
});
htmlEnd
※var p = ~~とありますが、このpはHTMLタグのpとは関係ありません。ただの変数名...
2012-08-08
Jqueryのプラグインであるthickboxを使ってダイアログを表示してみよう。まずはheadタグ内でjqueryを読み込んだ後にthickbox.jsを読み込む。順番が逆だと動きません。
htmlStart
htmlEnd
あとはテキストリンクにclass指定でthickboxを宣言し、リンクを貼るだけで設置完了です。リンクのパラメータにはheightとwidthを必ず指定しなければいけません。リンク先はHTMLや画像、PHPでさらに独自のパラーメーターを付け足すことも可能です。
<テキストリンク~ダイアログ表示>
htmlStart
サンプル
htm...
2012-08-04
UTF-8の文字をshift_jisに変換するコードです。携帯サイトを作る場合はdocomoとauがshift_jisで作らないといけないので、文字コードを変更することがあります。EUC-JPはperl時代の時によく使用されていましが、今はUTF-8とshift_jisのどちらかしか使わないですね。
phpStart
//mb_convert_encoding(文字列,変換後,変換前);
mb_convert_encoding($str,'SJIS','UTF8');
phpEnd
あとPCサイトでもメーラーを立ち上げるmailtoのリンクで件名と内容も付属するときはshif...
この記事がお役に立てましたら是非シェアのご協力お願いします。