2022-09-17

▽演説な上手な人はずっと怒っている
▽参政党の神谷さんの熱演は演じていたもの?
▽演説上手といえば怒ると絵になる桜井誠党首
▽怒りの表現は天然ものと演技の2パターン
▽観衆が少ない場合は気迫を込めて仕方がないので方針を変える
▽演説は人を寄せる為に行うもの。淡々主張ではいけない
演説な上手な人はずっと怒っている
演説がうまくなる方法を独自分析で導き出しました。参政党の党員向けの内容になります。参政党以外の党員には見てもらいなくない演説向上マニュアルです。
演説な上手な人って、基本ずっと怒ってるんです(笑)
参政党で食育専門の重松さん、あと桜井誠党首。ずっと...
2022-08-24

▽昔からソロ活動中心のカラオケのヘビーユーザー
▽スピーカーで音質がぜんぜん違う!
▽ソロ活動は平日の昼間一択。高齢者の利用者も多い...
2022-08-20

フォトショップを学んで仕事を探そうという方は、広告デザインの仕事を探そうとしているのですよね?
この時点で「え?そうなんですか?」ってなってる時点で、もうペナルティです。目的なしにフォトショップを学ぼうとしても、まったく身につきません。だって、何を作らないといけないのかの目的がないわけですから。操作方法を知ったところで、ハイ終わり。何をすればいいか分からない。となります。
目的がないなら、そもそも学ばなくていいです。
目的思考がない人は、何を学んでも無駄に終わります。
これは根本的で当たり前の話をしています。
広告デザインが作れるようになれば仕事になる。
この意...
2022-05-15

政党支持者の間で争う必要性はあるのか?
選挙シーズンはとくに争いが激化します。
政党批判ばかりしてる人は、批判により自身が支持する政党に表が増えるとでも思っているのでしょうか?自分が推奨する政治家の名を広げることの方がよほど有効だと思いますがね。
喧嘩腰の言葉で野次ってきて、返答をするとさらに野蛮な言葉遣いになる奴ら。目にしますよね。大人の対応を心がけて、野蛮な者同士にならないように注意しないといけません。
少し前に金で雇われてるんじゃないのと思われる、あからさまなSNS工作員の対応について考えましょうというテーマを取り扱いましたが、今回はよくいるアンチへの対応を考...
2022-04-13

40代の貯蓄中央値は90万円だそうです。
驚くべき少なさ。おそらくさらに中央値は下がることでしょう。
僕は今、家賃払いたくない病に罹っています。重症化のようです。これまで20年間もの間、当たり前のように家賃を払い続けていたことを悔やんでいます。
15年前からIT系の個人事業だから、別に住む場所はどこでもよかった。なのに調子こいて、東京・大阪・名古屋・京都と都会のフルコースを転々として無駄遣いの極み。マンションオーナーに金を貢いで、貢いで貢つぎまくっていたわけです。愚の骨頂ですね。もっと前にその愚行に気付いていれば、家賃で消えた2000万・3000万を投資に回してFireで...
2021-04-17

「頭が良い人は孤独」というのは既にあるある情報で常識化しているのですが、Quoraにて魅力的な回答を見かけたので紹介したいと思います。
▽Q.頭のいい人たちは、ひとりでいることが多いですか?
▽1、頭が良い高レベルの人の定義は知的好奇心を持っているかどうか
▽2、頭が良い人は仲間を見つけるのに苦労する
▽3、頭の良い人は一般大衆には退屈なことに対象を持つ
▽4、客観的目線からの論理的思考で真理が見えてしまう
Q.頭のいい人たちは、ひとりでいることが多いですか?
頭の良い人は、いくつかの理由から、一人でいることが多くなります。
第一に、頭が良いということには、通常...
2021-04-15

▽人間心理を知るということは多数派の自然な思考パターンを知ること
▽長期的思考こそが重要であり、自分の頭で考えるということ
▽日本が衰退しているのは大企業が短期的思考を雇いたがるから
▽大衆をコントロールする側の考えてる世界「トムヤムクンヌードル」
▽大衆をコントロールする側の考えてる世界「ミスタードーナツ」
▽売り切れ続出のニュースにまんまと騙されないでください
▽なんでも疑問に思うことで操作されない人になれる
▽思考人間が見てる世界はシリーズ化します
人間心理を知るということは多数派の自然な思考パターンを知ること
知識人ぶった人が「本を読め」と言ってたりしますが、...
2020-04-01

私は飲食店の経営者ではありません。
私の取り柄はビジネス思考とIT技術。
この取り柄を生かして、飲食経営ついて考えてみます。
▽飲食店の集客方法① 利益土返しの赤字メニューで集客をする
▽飲食店の集客方法② マーケティング会社に行列を作ってもらう
▽飲食店の集客方法③ 飲食店は映像を上手に使え!仕込みを公開で信用度アップ
▽飲食店は味よりも集客テクニックが重要という病んだ社会
飲食店の集客方法① 利益土返しの赤字メニューで集客をする
居酒屋で多く見られるのは、
「ビール一杯目150円」
「ハイボール2時間飲み放題」
というものです。これだけのことでも集客力が多...
2019-04-04
レスポンシブでサイトを制作することは今や当たり前ですよね。
googleが推奨していることもありますし、なによりサイトのメンテナンスがラクです。
レスポンシブ最高!というわけで早速表題の件に。
<レスポンシブの1番お手軽な組み方(CSSを三つ用意する)>
レスポンシブでサイトを作る場合、スマホで表示するボタンをパソコン版では表示しないようにしたい部分がでてきます。ですので、分かりやすい名前のクラスをつけておくと便利です。
pc.css
htmlStart
.sp-only{ display:none;}
htmlEnd
逆にスマホ用のCSSにパソコン版だけの部分を非表示に...
2014-08-14

管理画面で画像を変更する処理をした際に、変更後の画面で画像がキャッシュのせいで古い状態のままになることがある。その場合の一番簡単な方法は、画像にランダムなパラメータを付け、新しい画像だとプラウザに認識させるといい。
phpStart
$rand = rand(0,999999);
echo '';
phpEnd
これは管理画面での基本的なテクニックなので、必ず覚えておかないといけない。
...
2012-08-23
文字列の一部分を取り出すsubstr関数は使用するシーンが多いです。長い文章の最初だけを表示する時や、URLから一部分を切り出す時などなど。
<substr()関数 - 最後の2文字を取り出す>
phpStart
$str = 'https://sample.jp/cate.php?id=06';
echo substr($str, -2);
//結果「06」が出力されます。
phpEnd
第2引数にマイナス値を入れれば最後からの文字が取得できます。先頭から2文字を取得する場合は正数を書けばOK。文字列が日本語の場合はmb_substr()を使用しないとバグが起きます。...
2012-08-18

▽デザインの3大要素を理解できないと始まらない
▽デザインの一番最初の肯定派「素材の選定」
▽何年デザインをやっていても難しい「レイアウト」
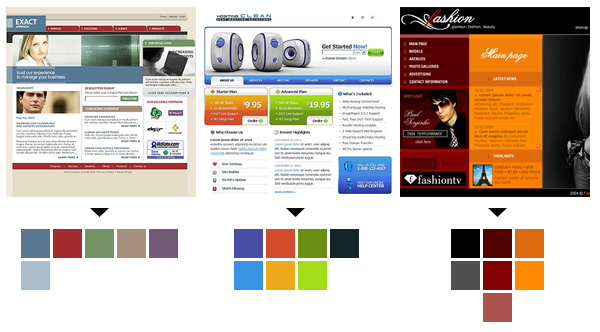
▽「色使い」は初心者でも簡単!せめてここはクリアしよう!
デザインの3大要素を理解できないと始まらない
デザインで重要な要素は「素材の選定」「色使い」「レイアウト」の3つ。
これが全てうまくいけば違和感のない美しいデザインに仕上がります。
3つの要素ともにどれも重要で、一つ欠ければダサいものになってしまいます。
またほんの少し間違うだけでもダサくなってしまうことがあるので、デザインは本当に繊細なものです。美しいデザインは感覚だ...
2012-08-10

今一番売れてるバラドルの大島麻衣の写真を元にPhotoShopでイラスト風に加工しました。やり方は下記の参考サイトをご覧下さい。写真付きですごく分かりやすく説明されています。
ザッと言葉だけで説明すると、元画像を3枚ほど複製して、それぞれにカットアウト・鉛筆・輪郭検出のフィルター加工をし、加工したレイヤーを乗算やスクリーンなどのレイヤースタイルにして元画像になじませるというものです。
写真素材に困ったときはイラスト風に化けさせれば、タレントの画像を使っちゃっていいかも!?元がばれなければね。ただ、写真をイラスト調にするとサイト全体をイラスト調のデザインにしないと統一感がとれなく...
2012-08-04

ページャを作る時に重宝するテクニックです。floatで横並びにした場合、text-align:center;ではセンターにはなりません。potosion(ポジッション)を使って実現させます。
<CSS>
htmlStart
div.pager { font:14px Arial,Helvetica,sans-serif; position:relative; overflow:hidden;}
div.pager ul{ float:left; position:relative; left:50%;}
div.pager ul li { float:left; position...
この記事がお役に立てましたら是非シェアのご協力お願いします。