2022-10-22

▽日本人なら日本の企業を使うべし!外資系を利用するのは自分の首を絞める行為
▽楽天は商品が届くのが遅い時がある。2週間後に届くことも
▽商品自体に送料が込みだと損することが多い
▽楽天のカートにてメールマガジンの全チェックはやめてくれ
▽店舗デザインが自由なだけに、ごちゃごちゃで見づらいサイトもある
日本人なら日本の企業を使うべし!外資系を利用するのは自分の首を絞める行為
楽天市場(楽天ショップ)は法人化しているなら誰でも出店できる気軽さから、多くの中小企業を活性化している存在で日本国内の企業です。
「多国籍企業のアマゾン」vs「楽天」
アマゾンを利用するの...
2022-09-21

▽選挙はマーケティング「ブランド構築」は突飛な案が有効
▽参政党の主張は和服・着物が適合。ブーツのアクセントで話題性を狙う!
▽西東京で活動されている党員・五十嵐さんの勢いに注目!
選挙はマーケティング「ブランド構築」は突飛な案が有効
経済産業省が2018年に掲げた「デザイン経営」ブランド構築に資するデザイン。イノベーションに資するデザイン。今回の提案はブランド構築の方に属します。和服・袴で演説をすることでブランディング。単純ですが、和服が似合う人は集客効果があると思います。
単純な理由を数点上げてみます。
<動画と写真のSNS時代は絵を作るが重要>
参政党は...
2022-09-16

いつもスマホでYoutube見てるんですという方はどのくらいでしょうか?
大きな画面で良い音質で聞いたほうがいいと思うんですけどね。パソコンで視聴してると、スマホで見る気がしないですもん。無線マウスを使えば多少離れたところからでも、パソコンを操作できますから快適です。
今回は2022年9月の段階でパソコンを買うならコレ!オススメのスペック紹介というテーマです。
<インターネットしかしない人向け(オフィスツール可のビジネス用)>
この場合は、価格コムでノートを探すのがオススメです。
5万円前後の商品で十分、メーカーはどれでもOK。
ノートPCはHDDという部品...
2022-08-31

▽WEBデザイナーのリアルな現実を知った上で学ぼう
▽大企業リクルートのポータルサイトが強すぎて公式サイト不要
▽ネットに疎すぎる中小企業をデザインする人材になろう!
▽企業から求められるWEBデザイナーはこういう人
▽技術系の高時給派遣+フリーランス副業のWワーク最強!安定!
▽決してデザインだけに決して縛られないでください!ネットに強い人を目指す
▽HTMLとCSSは3日あれば十分!余計なことは覚える必要なし!
WEBデザイナーのリアルな現実を知った上で学ぼう
近々HTML+CSSのレクチャー動画をアップします。その前置きとして、今企業が求めてるWEBデザイナとはな...
2022-08-20

フォトショップを学んで仕事を探そうという方は、広告デザインの仕事を探そうとしているのですよね?
この時点で「え?そうなんですか?」ってなってる時点で、もうペナルティです。目的なしにフォトショップを学ぼうとしても、まったく身につきません。だって、何を作らないといけないのかの目的がないわけですから。操作方法を知ったところで、ハイ終わり。何をすればいいか分からない。となります。
目的がないなら、そもそも学ばなくていいです。
目的思考がない人は、何を学んでも無駄に終わります。
これは根本的で当たり前の話をしています。
広告デザインが作れるようになれば仕事になる。
この意...
2022-08-09

今回も動画の作品紹介です。特徴としては、フォトショップでテロップをたくさん作って派手で、ナレーションも独特のテンションで、かなりクリエイティブな動画作品となっております。
動画の基本操作は分かったけど、何を作ったらいいか分からない。そういう人が多いので、何かインスピレーションが湧けばいいなと思って、動画作品を紹介しております。あと、本当に基本操作だけで十分なのですよという証明もしています。プレミアは1時間で基本操作を覚えて、あとは何を作りたいか?それだけのことです。
ツムツムスクワットという企画の紹介動画なのですが、作業ゲーに運動要素を取り入れれば、時間の無駄が多少解消され...
2022-07-15

フリーランス歴15年超えのWEBクリエイターM2NET(エムツー)です。
このチャンネルではアドビ製品の
・フォトショップ(フォトショ) Photoshop WEBデザイン向けデザインツール
・イラストレーター(イラレ) Illustrator 紙媒体向けデザインツール
・プレミアプロ Premiere Pro 動画編集ツール
・アフターエフェクト After Effects 激しい動きのある動画編集向け
の使い方をレクチャーしていきます。
それに加えて
・HTML+CSSコーディング
・Javascript、Jquery
・PHP+MySQL
のプログラ...
2022-04-08

今この現在が仮想世界なのではないか?この説を真っ向否定する試みです。
まずのこの論が浮上してきたのは、2016年イーロンマスクのテレビメディアでの発言からです。
科学が進歩したらゲームの世界は現実と区別がつかなくなるだろう。今のゲームはどんどん現実世界に近づいている。それをベースに考えると現実社会にいる可能性は10億分の1だと思う。
多くの人がこの発言に驚かされたそうです。
世界トップクラスの成功者が言うんだから、信憑性の高い仮説だっていうことですか。
僕は逆に仮想世界である可能性のほうが10億分の1だと思います。限りなくゼロに近い。
非凡な経営者っていうのは、途方...
2022-04-03

シニア世代 “再就職”の現実というニュース内の特集を動画で見ました。ハローワークには60代・70代の求職者が非常に多いとのことですが、10%くらいしか仕事が見つからないそうです。そこで、一つ仕事が見つかりやすくなる方法をご提案します。
厚生年金は14万ほどですが、国民年金だと5万程度で生活が困窮します。お金を全部おろして使い果たして、自己破産すれば生活保護を受給できますが、多くの真面目な日本人は、健康体で生活保護を受給することに抵抗を持つ方が多いです。
健康体でまだまだ動けるというなら、社会と繋がり持って貢献をしたいという気持ちは素晴らしいです。人は人の役に立っているという...
2022-02-11

Photoshop、Illustratorにはクリエイター能力認定試験というのがありますが、受ける意味はありません。就職に有利になることもありません。
なぜなら、教科書を見た時にマニアックな機能の紹介ばかりで、基本操作以降は、実際に使わない技術ばかりです。実用性の低い機能を覚えるのはムダです。
フォトショ・イラレは基本操作だけで十分です。
フィルター加工もほんの一部しかメインで使われていません。
僕は広告デザインのキャリアが10年以上ありますけど、基本操作しか使っていません。
それは、すでにアップしているバナーを実際に作ってみるという動画で証明しています。
広告...
2021-07-16

▽1、Windows365とは一体何なのか?
▽2、Windows365によるテレワークの推進と監視の強化
▽3、クラウド&サブスクリプション型でMSFT株はさらに安泰
Windows365とは一体何なのか?
企業向けのWindows365。
1台のクラウドPCがあれば、あとは数千人の社員にアカウントを配るだけ。
数千台のPCのソフトインストールや設定の必要がなくなる。
仕組みはシンプルでクラウドPCの画面の映像を各ユーザーに送るだけ。
一般的な遠隔操作の仕組みで、技術的にはとくに新しいわけではない。
ただ映像を送ってユーザーの画面に映し出す仕組みなので、操作に遅...
2021-06-14

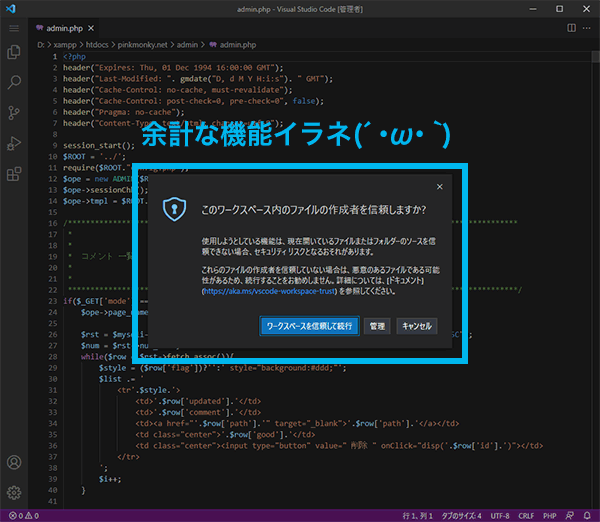
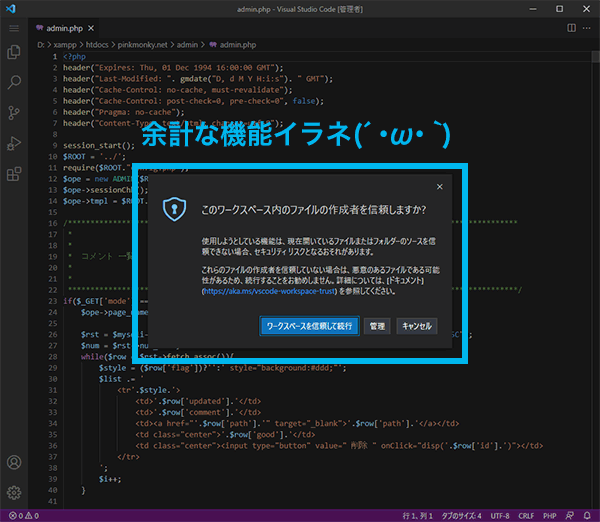
毎回「このワークスペース内のファイルの作成者を信頼しますか?」というポップアップが出るようになった。どうやら複数人で開発する向け?のおせっかいな制限モードの機能。
有能なエンジニアは個人プレー!こんなしょうもないセキュリティー厨向けの機能は一掃しましょうということで、さっそく!
まずは左下のリストバンドみたいなアイコンを押して、「設定」へ
検索窓に「work」と打ってポチっとな。はい完了!
ワークスペース関連は全部「false」で結構。
ワークスペースの信頼だって(笑)いいよいいよそこまで面倒見てもらわなくても。
個人での開発の場合は意味のない機...
2021-04-24

<世に点在するフリーランスに関する質問>
・新卒でフリーランスとして働くのは難しいですか?
・新卒でフリーランスになることのデメリットは何ですか?
・フリーランスとして生きて行くには何から始めるべきでしょうか?
・なにがきっかけでフリーランスになる事を決意しましたか?
・フリーランスの人はどうやって仕事を取っているのですか?
・どうしたら在宅フリーランスになるためのスキルを身につけられますか?
フリーランス歴15年超えのM2NETがそれぞれの質問に対して一括でお答えします。
▽フリーランスは目指すものではなく、自ずとフリーランスになってしまうもの
▽自分の能力を客...
2021-04-19

クリエイティブは造り手がセンスの良い人なら見ていて気持ちが良いが、
センスの悪い人が作ったものは多くの人を不快に感じさせます。
B層向けのバラエティー寄りでどうでもいい内容の場合は、にぎやかしに効果音を入れてますが、まともなジャンルである情報配信では、余計なラッパの音とかチーンとか太鼓の音とか挟まなくてもいいんです。そこを混同してはいけません。特に太鼓の音(デデンッ)を多発させているケースを頻繁に見かけます。本当にしつこくて不快です。
情報配信でB層向けの動画編集は愚の骨頂です。
B層向けと情報配信は相容れない別世界なのです。
▽1、語りの動画なのにBGMを入れた...
2020-12-31

分岐やループの基本構文は誰でも見てすぐに覚えられます。
ただ、構文を覚えたところで何も始まりません。
ということで、早速モノを作っていきます。それが一番理解しやすいのです。最初に勉強するのにオススメなのは「お問い合わせフォーム(会員登録フォームなど)」誰もが利用したことのある機能なので完成イメージがしやすいでしょう。
このイメージがモノを作る上で需要なのです。完成イメージがないのに、どうやってモノを作るの?ってことなのです。イメージがなかったら何を作ればよいのか分からないので何も始まりません。
ということで、今回は簡易的な「お問い合わせフォーム」の完成図をあなたの頭...
2020-10-03

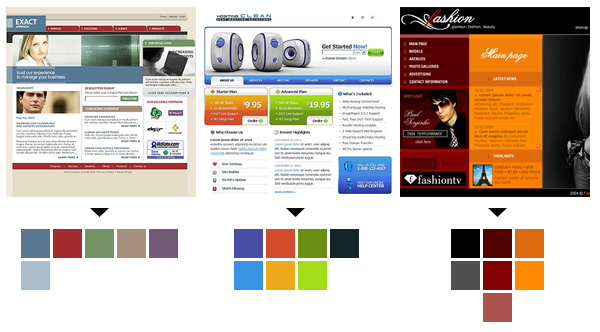
四六時中、ブラウザを見ている現代人。youtubeやtwitterのダークモードは目の疲れを軽減してくれるので非常にありがたいですよね。しかし、まだまだダークモードの普及率は低い。
黒ベースのサイトは非常に少ないです。高級店がたまに黒背景のサイトだったりしますが、それ以外は白ベースで画面が非常に明るい。その明るさが企業イメージにも繋がりそうなので、企業は黒ベースの選択はしません。しかしこれは固定概念であり、黒ベースでも信頼感のある企業イメージは作れます。「大手がみんな白ベースのサイトだから」という右向け右の悪しき習慣。ぜひ、目に優しいダークモードの推進を進めて欲しいものです。
...
2020-04-07

新型コロナウイルス感染症対策のポスターを作成しました。
飲食店、スーパー、美容院、エステサロンなどで使えそうな企業向けに仕上げています。
イラストレーターで加工できるAIデータを無料で配布致します。
コロナ対策を行っている店舗を応援したいと思い作成しました。
新型コロナウイルス感染症対策
・咳エチケット
・アルコール消毒
・マスク着用
・手洗い
コロナ対策ポスターの種類
・青+ゴシック体(清潔感のあるカラー)
・緑+丸ゴシック体(消毒してます感のあるカラー)
・ダークブラウン+明朝体(シックなお店にぴったりのカラー)
コロナ対策ポスターのダウン...
2019-09-28

パソコン使用歴15年で四六時中パソコンを使用しているヘビーユーザーです。
そんな私のパソコンは昔からずっと、
・ウイルス対策ソフトなし
・WindowsUpdateは無効に設定
こんな状態ですが、何一つ異常ありません。今日もパソコンの調子は快晴です。
ちなみに私はネットバンクも利用しているし、仕事上、海外サイト(ちょっと危険っぽいサイト)でデザインに必要なフリー素材を探すことも頻繁に行っています。
※この記事を最後まで読まずに真似しないでください。なぜ、私がウイルス対策ソフトなしで感染しないのかを根拠で説明します。
▽なぜウイルス対策をインストールする...
2019-09-24

WEBサイト、チラシ・ポスターなどの広告は集客ツールとして必要性が高いですよね?どの企業も必要になってくるものだと思います。しかし、この広告を作る工程で余計な手間と時間をかけているケースは少なくないのではないでしょうか?
この問題を解決するために今回は記事を書きます。
<よくある悪循環なケース>
1、経営者がデザインに主観の強いこだわりがある(完璧主義)
2、経営者がデザイナーに抽象的な指示を出している
3、広告に関する知識不足
経営者がデザインに主観の強いこだわりがある(完璧主義)
まず、完璧主義はビジネスの上では推奨されていません。その理由は明確にあります。
「...
2019-03-30

▽眉エクステの相場と眉の重要性
▽眉エクステのビフォアフター
▽眉エクステを体験してみて今後の展望
眉エクステの相場と眉の重要性
過去、眉サロンで眉を整えてもらったことがあるのですが、
2度目の来店の際にど下手な担当の人にあたり、トラウマになってしまいました。
しかし、ぼやけまくりの自分の眉をどげんかせんといかん!という願望を抑えることができない。
そこで今回、眉エクステというメンズには全然聞き慣れない世界を体験することに。
眉サロンはデザインに沿っての毛抜とカット。
相場は20分約5,500円(眉がしっかり生え揃ってる人向け)
眉エクステは一本一本毛を...
2018-12-13
/////////////////////////////////////
ドメインの管理について
/////////////////////////////////////
■ドメインが取得できるサイトは複数あります。
お名前.com、バリュードメイン、ムームードメインなど
【よく取得されるドメイン】
.com/.net … 最安(情報サイトなど)
.jp/.co.jp … 企業向け(会社のサイトなど)
■ドメイン取得サイトが異なる業者にドメインを引き渡すことを「ドメイン移管」といいます。
【ドメイン移管】
・特に費用はかかりません。
・1~2週間くらい...
2018-10-22
▽デザイナーは雇うと損する
▽なぜ、デザイナーの人材を雇うと赤字になりやすいのか?
▽デザイナーにマーケティングの能力があると思ったら大間違い
▽デザインのことしかできないデザイナーが多い
▽マーケティングはあくまで経営者のテリトリー。SEOコンサルに騙されるな
▽年間350万円分のデザインの作業がないなら、デザイナーを雇うな
▽デザインは絶対的に外注すべし!
▽フリーランスに優秀な人材がゴロゴロいること知ってますか?
デザイナーは雇うと損する
社内にWEBデザイナーがいれば制作外注費を大きく削減できて、さらに更新スピードがあがるということで、制作会社以外の異業種でもデザ...
2018-10-06
WEBやDTP専門の会社ではないけど、自社のビジネスをネットに力を入れて集客していきたい。
そんな会社は多いかと思います。
できれば、商品のサイトや広告媒体の制作を全て自社内部で済ませたいというのは、自然な発想です。
何故ならデザイン制作会社に依頼をすると非常にコストがかかるからです。
じゃあ、デザイナーの求人を出して、採用をしようってなるんですが、
何を基準にデザイナーを選べばいいのか?いくらの年収にすれば腕のいいデザイナーが来やすいのか?
技術者ではない経営者がそこを見極めるのは、意外と難があります。
よくわからなくて、なんとなくでポンコツな技術者を採用してし...
2018-09-21
フリーランスのクリエイターM2NETです。
主に広告デザインとWEBのシステム開発が得意分野で、
フリーでの活動は10年以上になります
今回はフリーランスをする上で重要となる案件の単価に関してお話します。
WEBデザイナーやプログラマーはフリーランスになる人が多い業種なので、
今後、フリーになることを目標にされてる方は結構いるんじゃないかと思いますが、
フリーランスは自分で仕事をとってこないといけないので、敷居が高いですよね。
要するに、人脈や営業能力が必要なのです。
そして仕事をとってくる上で絶対にやってはいけないのが、安請け合い。
これをやってしま...
2016-02-02

こんな広告が目についた、
初心者だった私が3ヶ月でWEBデザイナーに! by ヒューマ◯アカデミー
WEBデザイナーは誰もがなれる職業です by be-webdesigner.com
うん。これはデザインセンスがある場合のみなので、30人におよそ1人位の割合で当てはまるかな。
ゆえに、29人は学費を払わされただけで、時間とお金を大損するということになるよね。
WEBデザイナーの定義をドーンと低くすれば、センスがゼロの人でも自称デザイナーを名乗れるけど、それはデザイナーじゃなくて、ただサイトが作れるだけの人。間違いなく、それで飯は食っていけない。
デザイナーの分かりや...
2015-04-23
WEB制作の業界で飯を食ってきて10年目になった。
10年前の2005年頃はインターネットの普及率がグングン伸びていて、
WEBの技術者もそれに伴い増加傾向にあったと思われる。
この頃はガラケーサイトを作るが面倒だった。
絵文字は必要だし、機種によって文字コードや文字サイズが違うので、
WEBエンジア(SE)は実機チェックに奔走せざるを得なかった。
その5年後の2010年にはガラケーサイトの需要が縮小し、スマホの時代に突入。
スマホのブラウザはJavascriptが使用でき、機種による差も多くなく、
SE的にはガラケーサイトを作るよりはかなり楽になった。
が、...
2014-05-17
そもそも「マウス操作」に慣れたものが「フリック」とかいうアクションをすると、はっきり言って効率が悪い。
Windows8ではタッチパネル用の初期画面に怒りを覚えたユーザーは多いとか。
クレームの嵐でWindows8.1ではその辺を改良したそうだが。当然の結果である。
指を大きく動かして画面を操作するのと、マウスでササッと操作するのでは効率が違いすぎる。
エクセルやワードをフリックで効率よく作業するのは不可能だろう。
それほど「マウス」は名作なのだから、パソコンから切り離せるわけがない。
Windows8はタッチパネルを導入したいのは分かるが、順序が逆だった。
あくまで...
2013-09-01
2019年7月更新:もう4年前頃にスレイプニルとはきっぱり決別した理由。スレイプニルの迷走よ止まれ!
スレイプニルは「重い」「突然落ちる」のデメリットがあります。しかし、スレイプニル4のブックマークとタブの使い勝手は抜群にいいので、今も離れられないユーザーがいると思います。
きっぱり決別しようと思ったのは、バージョン5の時にスレイプニルの良さがすべて消し飛んでしまったからです。普通のよくあるブラウザと同じ様なものになった感があります。使いこなす前にアンインストしたので知りませんが。ですが、最新バージョンに全く魅力を感じなかったので決別しようと決心しました。
現在のスレイプニルの公...
2012-10-25

今回はスマホ版サイトのヘッダーの部分でよく見かけるアイコンの素材。今回配布しているPSDファイルでは、ホームやメールなど全てがベクターなので拡大縮小が自由です。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
スマホ版サイトをデザインする時の強い味方となる参考サイトをついでにご紹介。
■絶対見ておきたい有名企業のスマホサイトまとめ
https://ascii.jp/elem/000/000/590/590502/
■優れたiPhoneサイトデザイン集 -...
2012-08-30

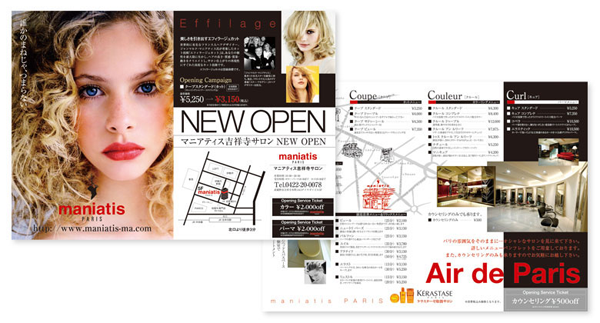
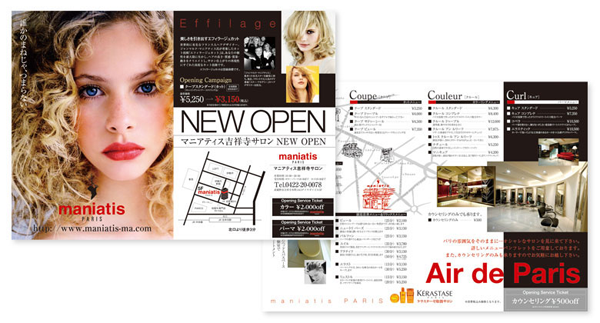
デザインに迷ったときの強い味方となる参考サイトを見つけたのでご紹介。様々なジャンルの紙媒体広告の制作実績がたくさん見れて、しかもデザイナーのコンセプトまで書いてあるという丁寧なサイト。どれもクオリティーが高く、素材の使い方やレイアウトなどの勉強になります。デザインを志す人ならお気に入り必須のサイトでしょう!
チラシデザイン作成PRO(チラシ実績を要チェック)
https://www.pro-chirashi.com/works/...
2012-08-18

▽デザインの3大要素を理解できないと始まらない
▽デザインの一番最初の肯定派「素材の選定」
▽何年デザインをやっていても難しい「レイアウト」
▽「色使い」は初心者でも簡単!せめてここはクリアしよう!
デザインの3大要素を理解できないと始まらない
デザインで重要な要素は「素材の選定」「色使い」「レイアウト」の3つ。
これが全てうまくいけば違和感のない美しいデザインに仕上がります。
3つの要素ともにどれも重要で、一つ欠ければダサいものになってしまいます。
またほんの少し間違うだけでもダサくなってしまうことがあるので、デザインは本当に繊細なものです。美しいデザインは感覚だ...
2012-08-10

今一番売れてるバラドルの大島麻衣の写真を元にPhotoShopでイラスト風に加工しました。やり方は下記の参考サイトをご覧下さい。写真付きですごく分かりやすく説明されています。
ザッと言葉だけで説明すると、元画像を3枚ほど複製して、それぞれにカットアウト・鉛筆・輪郭検出のフィルター加工をし、加工したレイヤーを乗算やスクリーンなどのレイヤースタイルにして元画像になじませるというものです。
写真素材に困ったときはイラスト風に化けさせれば、タレントの画像を使っちゃっていいかも!?元がばれなければね。ただ、写真をイラスト調にするとサイト全体をイラスト調のデザインにしないと統一感がとれなく...
この記事がお役に立てましたら是非シェアのご協力お願いします。