2022-08-17

よくある固定観念をウンチクで撃退したいと思います。以前、B層が持つ固定観念を打ち砕いてみましたという動画を公開しましたが、それの第2弾の扱いです。
▽エンザの予防接種は毎年打ちましょう
▽派遣よりも正社員の方が偉いんだぞー
▽信号機が赤の時は絶対に渡ったらダメ
▽みんなアイフォン使ってるからアイフォンにしよう
▽スタバでマックパソコンってオシャレだよねー
▽身体を洗う時はボディソープを使うもの
▽泡が汚れを吸着して落としてくれる
▽筋トレは男性がするもの
▽定期的に健康診断をしよう
▽お土産をもらったらお返しをしないといけない
固定観念1. エンザの予防接種は毎年...
2021-07-02
js-cookieの最終アップデートは2020年9月
jquery.cookieの最終は2014年4月
両方とも既に開発終了となっている感がある。
jquery.cookieにはずいぶんとお世話になったけれども、
googleChromeが今後は「SameSiteの指定をしてね」と、
cookie悪用対策のセキュリティー強化を促している。
SameSite属性をNoneにすれば、これまで通りのcookieと同様の動作になるが、その場合はSecure属性が必須となりました。
SameSite属性をLax・Strictに設定すると、サイトの動作に異変が起きてしまい、改修の...
2021-06-27

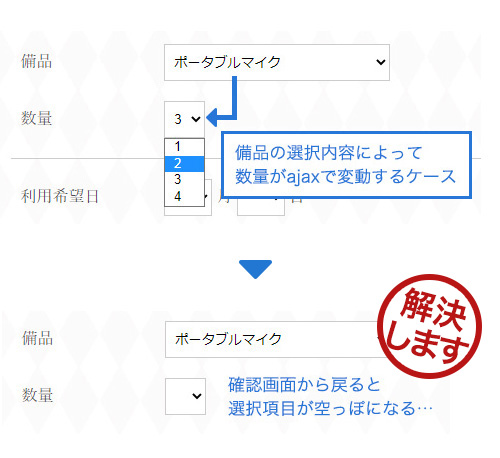
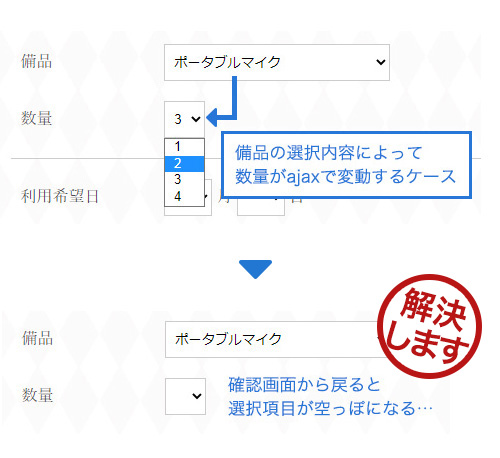
今回、フォーム周りでajaxを使用して困ったことがありました。
確認画面から戻ると、ajaxで動作したselectのプルダウンメニューがリセットされて空になってしまうのです。
この「ajaxブラウザ戻ると空っぽ問題」のせいで、ajaxの活用を断念した人もいるかもしれない。
ググって解決法を調べると「history.pushState」を使えば大丈夫とのこと。
しかし、なんか説明もコードもややこしい。
pushStateの仕組みを理解するの面倒くさっ!
原始的で誰でも分かりやすい方法でシンプルに解決してやる!
という結論に。早速、簡単な解決法をご紹介。
フ...
2020-12-31

分岐やループの基本構文は誰でも見てすぐに覚えられます。
ただ、構文を覚えたところで何も始まりません。
ということで、早速モノを作っていきます。それが一番理解しやすいのです。最初に勉強するのにオススメなのは「お問い合わせフォーム(会員登録フォームなど)」誰もが利用したことのある機能なので完成イメージがしやすいでしょう。
このイメージがモノを作る上で需要なのです。完成イメージがないのに、どうやってモノを作るの?ってことなのです。イメージがなかったら何を作ればよいのか分からないので何も始まりません。
ということで、今回は簡易的な「お問い合わせフォーム」の完成図をあなたの頭...
2020-10-03

四六時中、ブラウザを見ている現代人。youtubeやtwitterのダークモードは目の疲れを軽減してくれるので非常にありがたいですよね。しかし、まだまだダークモードの普及率は低い。
黒ベースのサイトは非常に少ないです。高級店がたまに黒背景のサイトだったりしますが、それ以外は白ベースで画面が非常に明るい。その明るさが企業イメージにも繋がりそうなので、企業は黒ベースの選択はしません。しかしこれは固定概念であり、黒ベースでも信頼感のある企業イメージは作れます。「大手がみんな白ベースのサイトだから」という右向け右の悪しき習慣。ぜひ、目に優しいダークモードの推進を進めて欲しいものです。
...
2019-11-25

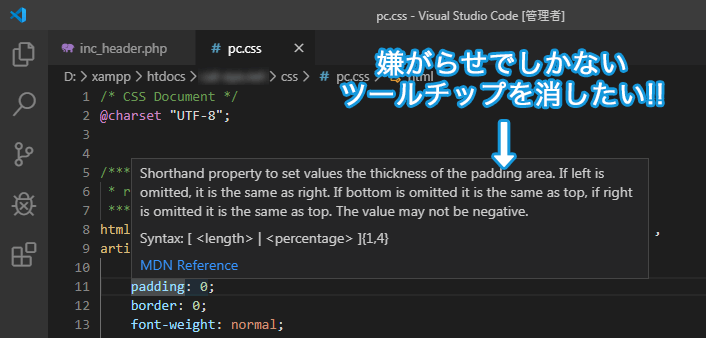
ダークモード搭載で目に優しいエディタが増えてきていると思いますが、Visual Studio CodeとAtomが有名どころでしょうか。個人的にAtomは動作が重く感じたので、VSCを使用しています。
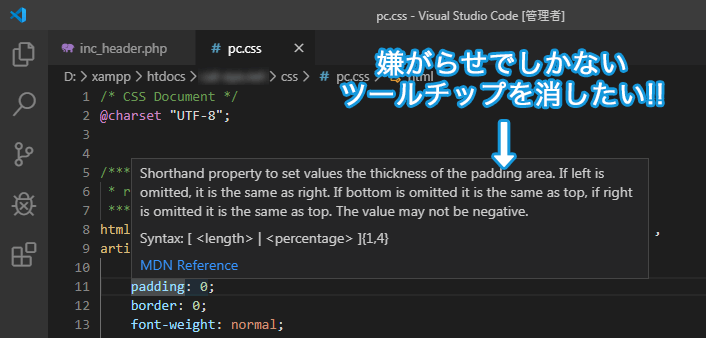
どんなエディタにも欠点は必ず存在します。それは致し方がないことなのですが、設定を触ると解決できることもありますよね。今回はコーディングやプログラミングの最中に、非常に邪魔となるVScodeエディタのツールチップ(ポップアップの説明文みたいなヘルプ)をこの世から消し去りたいと思います。
コードを隠してまで表示をする説明文は絶対にいらないでしょw コピペの邪魔になるし!
マウスオーバー...
2019-09-28

パソコン使用歴15年で四六時中パソコンを使用しているヘビーユーザーです。
そんな私のパソコンは昔からずっと、
・ウイルス対策ソフトなし
・WindowsUpdateは無効に設定
こんな状態ですが、何一つ異常ありません。今日もパソコンの調子は快晴です。
ちなみに私はネットバンクも利用しているし、仕事上、海外サイト(ちょっと危険っぽいサイト)でデザインに必要なフリー素材を探すことも頻繁に行っています。
※この記事を最後まで読まずに真似しないでください。なぜ、私がウイルス対策ソフトなしで感染しないのかを根拠で説明します。
▽なぜウイルス対策をインストールする...
2019-09-27

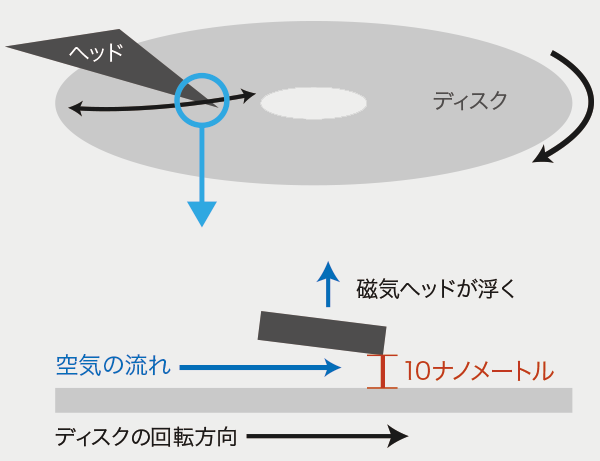
▽パソコン故障の原因No.1はハードディスク(HDD)
▽パーティションをするとハードディスクが故障してもデータが助かる
▽パーティションをするとパソコンの動作がよくなる
▽パソコン購入の際にパーティションを確認しよう
今回もITリテラシーを高める為に重要な知識を綴ります。
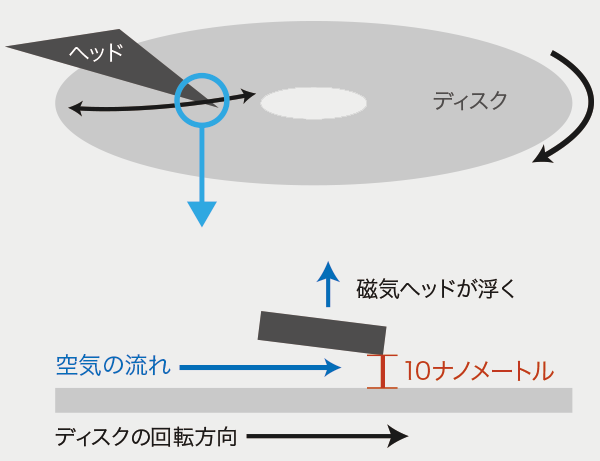
まず、パソコンが故障した時、どの部品が一番壊れる可能性が高いのか?
それはハードディスクドライブ(HDD)です。
そしてタチの悪い事に、ハードディスクが壊れるとデータが元に戻りません。
極稀に戻せる可能性がありますが、基本戻らないという認識です。
パソコン故障の原因No.1はハードディスク(HDD...
2019-09-18

▽ITリテラシー向上 基本用語「ブラウザ」
▽ITリテラシー向上 基本用語「拡張子」
▽ITリテラシー向上 基本用語「OS(オーエス)」
▽ITリテラシー向上 PC(旧称:マイコンピュータ)をデスクトップに表示する
▽ITリテラシー向上 基本用語「デスクトップ画面)」
▽ITリテラシー向上 基本用語「サーバー」
▽ITリテラシーを向上させるには用途を明確にしよう
この記事の内容はパソコンの上級者なら当たり前のように理解していることばかりです。
記事を読んで、よく分からなかったという方は、ハッキリ言ってITリテラシーが低いです。
さあ、あなたのITリテラシーはいかほ...
2019-09-10
2019年の10月から消費税が10%になります。ややこしいことに、一部8%です。これが軽減税率というルールです。対象品目については政府のサイトにて。
何が対象なの? | 特集-消費税の軽減税率制度
いずれ全て10%になりますが、一部の極小企業が急に変えることで潰れるかも!?とか、庶民が困らないように!?ということを考慮してという建前です。個人的にはたった2%増えることでは何も困りませんが、世の中にはシビアな現状の人がいるのですかね。
一応、低所得者や極小企業への配慮を目的としているそうですが、政府都合の策略でもあります^^; 定額給付金もそうですが、ほんのわずかな金で情報弱...
2019-07-23
今後は導入がスタンダードになりそうなダークモード
2018年頃から有名どころのアプリやサイトで
ダークモード(ダークテーマ)への切り替えができるようになってきました。
ダークモードがもたらす効果は以下の2点。
「目の疲れを軽減」
「消費電力の低減」(有機ELディスプレイの場合のみ)
TwitterやYoutubeを一日中見ている人にとっては、このダークモードは嬉しい。
背景が真っ白だと、目がチカチカしてきます。
クリエイティブツールのAdobe製品ではダークモードがデフォルトになっていますし、
プログラマーが使うエディタ系のツールもダークモードが人気の様子です...
2019-07-06

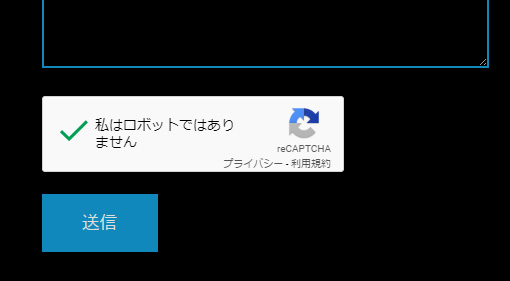
▽お問い合わせフォームのBot攻撃が年々増加している
▽reCAPTCHA(リキャプチャ)v3の設置方法
▽[v3]設置手順1「まずはフォームのHTMLにreCAPTCHA設置コードを追加」
▽[v3]設置手順2「次にフォームタグ内にhiddenのinputタグを追加」
▽[v3]設置手順3「PHP側の先頭にコードを追加」
▽[v2]設置手順1「まずはフォームのHTMLにreCAPTCHAのAPIを読み込む」
▽[v2]設置手順2「フォームのボタンの辺りに認証チェックフォームを設置」
▽[v2]設置手順3「PHP側の先頭にコードを追加」
▽reCAPTCHA(リキャプチャ)設置...
2018-12-13
/////////////////////////////////////
ドメインの管理について
/////////////////////////////////////
■ドメインが取得できるサイトは複数あります。
お名前.com、バリュードメイン、ムームードメインなど
【よく取得されるドメイン】
.com/.net … 最安(情報サイトなど)
.jp/.co.jp … 企業向け(会社のサイトなど)
■ドメイン取得サイトが異なる業者にドメインを引き渡すことを「ドメイン移管」といいます。
【ドメイン移管】
・特に費用はかかりません。
・1~2週間くらい...
2018-10-29
マウスホバーはPC版サイト限定なので、スマホサイトでは使えません。
BtoBではまだまだPC版サイトが重要なので、需要は多少ありますよね。
さて、ゆっくり変化させる方法ですがCSSのみで簡単にできます。
まずはclassにtransition(切り替える時間)を指定します。
hover時の効果も指定。半透明にさせるopacityかbackgroundがベターです。
htmlStart
.hover-slow{ transition: 0.5s;}
.hover-slow:hover{ opacity:0.7;}
htmlEnd
あとは、ホバー時に変化させたい画像やリンクの...
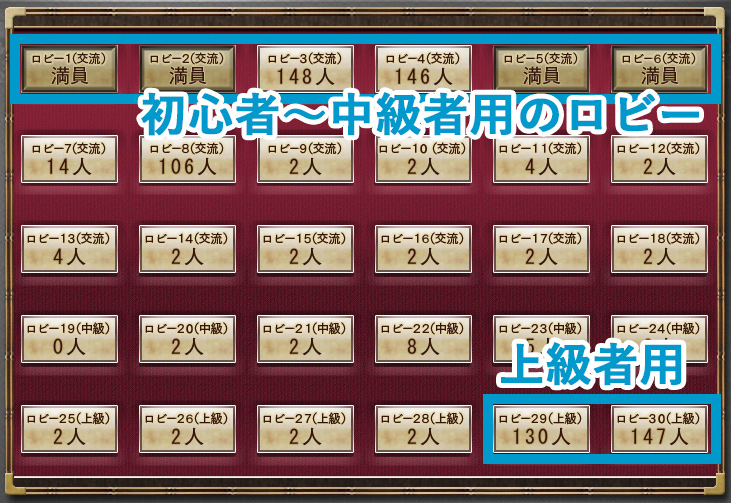
2018-10-20

更新 2019-09-20 Yahoo将棋はサービスが終了となります
Flashという技術で作られていたサイトなので、時代の流れでFlashは消えていく方向性で、ついに各ブラウザがFlashを非対応となってきました。Flashの代替技術はHTML5というもので、Yahoo将棋がHTML5で蘇るといいのですが、どうでしょう…。パソコンで気軽に将棋対局ができるサイトがなくなってしまったことが悔やまれます。
今、オススメの将棋対局ゲームはスマホの無料アプリ「将棋クエスト」「将棋ウォーズ」です。
以下は古い内容でよければ以下をご覧ください。
今日は将棋を始める方にオススメの無料対局サ...
2016-02-23
このサイトを参考に!
https://www.fds.ac.jp/
htmlStart
htmlEnd
HTML5の「video」タグが今ひとつ。全ブラウザ対応かが問題だし、
安いレンタルサーバーの場合は負荷がかかるからmp4はできればアップしたくない。
まだ古いやり方のフラッシュ動画「flv」が現役なのかと思いきや、
Youtubeのiframe呼び出しでフレームを非表示にして、ループ再生にすれば簡単!
...
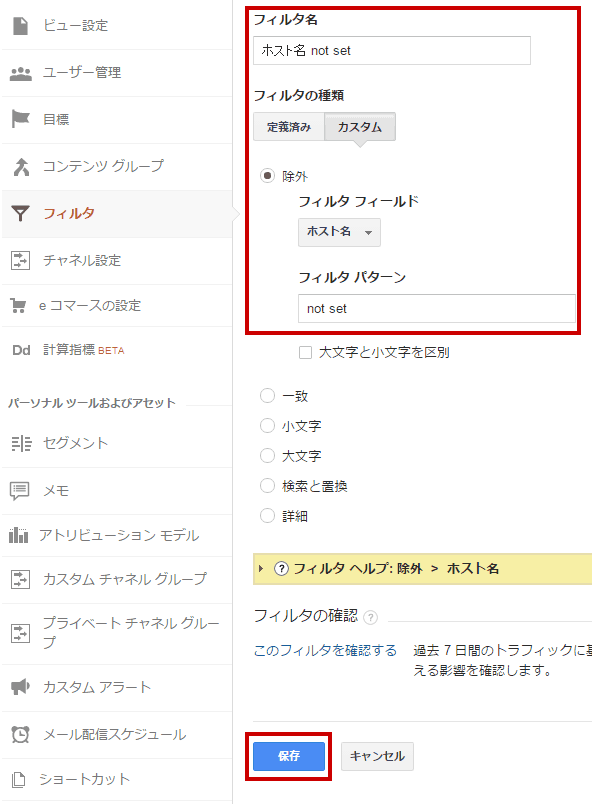
2015-11-23

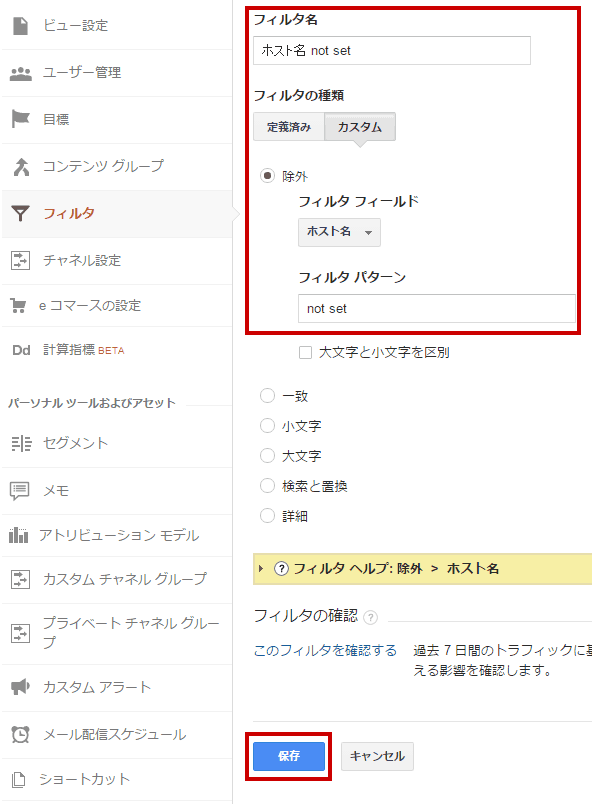
最近流行の技のようで、主にロシアからのリファラースパム行為が多いらしい。
google解析(グーグルアナリティクス)でリンク元の参照を見ると、
普通なgoogleやyahooなどの検索エンジンが上位のはずが、訳の分からないドメインが上位になっている。
例えば、こんな感じのURLが参照元に…
htmlStart
claim66629524.copyrightclaims.org
site48246457.snip.to
site69510790.snip.to
get-your-social-buttons.info
site46176572.snip.to
htmlEnd...
2015-04-23
WEB制作の業界で飯を食ってきて10年目になった。
10年前の2005年頃はインターネットの普及率がグングン伸びていて、
WEBの技術者もそれに伴い増加傾向にあったと思われる。
この頃はガラケーサイトを作るが面倒だった。
絵文字は必要だし、機種によって文字コードや文字サイズが違うので、
WEBエンジア(SE)は実機チェックに奔走せざるを得なかった。
その5年後の2010年にはガラケーサイトの需要が縮小し、スマホの時代に突入。
スマホのブラウザはJavascriptが使用でき、機種による差も多くなく、
SE的にはガラケーサイトを作るよりはかなり楽になった。
が、...
2014-08-14
HTMLの先頭で記載しなければいけないドキュメントタイプにはいくつか種類がある。ドキュメントタイプを指定しないと、古いIEではCSSが正しく反映しなかったりするので宣言は必須。例えば「margin:0 auto;」が効かない。
これまで現役で、今もなお主力なのがxhtmlのドキュメントタイプ。この指定をすると閉じタグのないタグには最後にスラッシュが必要になる。個人的には好きな指定法。
htmlStart
htmlEnd
そして、xhtmlより前に主流だったのが下記のドキュメントタイプ。テーブル組みの時代によく見られていたので、古いサイトは大半がこの形。
htmlSta...
2014-08-14

管理画面で画像を変更する処理をした際に、変更後の画面で画像がキャッシュのせいで古い状態のままになることがある。その場合の一番簡単な方法は、画像にランダムなパラメータを付け、新しい画像だとプラウザに認識させるといい。
phpStart
$rand = rand(0,999999);
echo '';
phpEnd
これは管理画面での基本的なテクニックなので、必ず覚えておかないといけない。
...
2014-05-17
そもそも「マウス操作」に慣れたものが「フリック」とかいうアクションをすると、はっきり言って効率が悪い。
Windows8ではタッチパネル用の初期画面に怒りを覚えたユーザーは多いとか。
クレームの嵐でWindows8.1ではその辺を改良したそうだが。当然の結果である。
指を大きく動かして画面を操作するのと、マウスでササッと操作するのでは効率が違いすぎる。
エクセルやワードをフリックで効率よく作業するのは不可能だろう。
それほど「マウス」は名作なのだから、パソコンから切り離せるわけがない。
Windows8はタッチパネルを導入したいのは分かるが、順序が逆だった。
あくまで...
2013-09-01

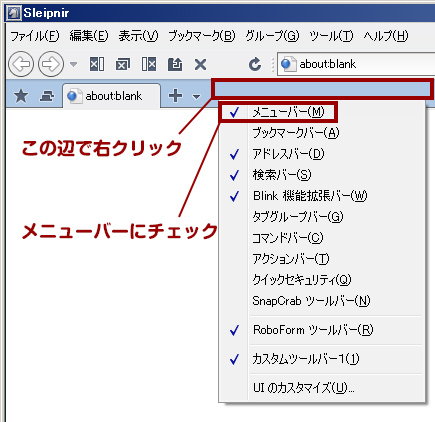
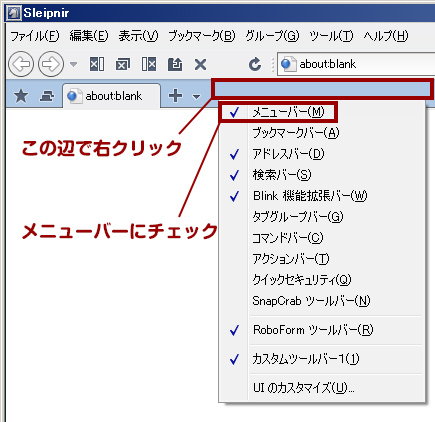
※2014/11/06改定 この記事はスレイプニルのバージョンが4.3.10のケースなので、万能な情報ではないかもしれません
スレイプニル(以下、プニル)のブックマークのインポートで悩んでるアナタ!自分も悩んだことあるけど、なんとかで解決できました!
とりあえずIEにエクスポートをすることが肝要。IEにエクスポートしてしまえば、他のどんなブラウザでもIEのお気に入りをインポートできるはず!なんてったってIEはwindowsデフォルトのブラウザなのだから。
①まずはプニルのメニューバーを表示(近年のブラウザはメニューが初期状態では非表示になっているが、これは表示しておかないと色...
2013-09-01
2019年7月更新:もう4年前頃にスレイプニルとはきっぱり決別した理由。スレイプニルの迷走よ止まれ!
スレイプニルは「重い」「突然落ちる」のデメリットがあります。しかし、スレイプニル4のブックマークとタブの使い勝手は抜群にいいので、今も離れられないユーザーがいると思います。
きっぱり決別しようと思ったのは、バージョン5の時にスレイプニルの良さがすべて消し飛んでしまったからです。普通のよくあるブラウザと同じ様なものになった感があります。使いこなす前にアンインストしたので知りませんが。ですが、最新バージョンに全く魅力を感じなかったので決別しようと決心しました。
現在のスレイプニルの公...
2012-10-12

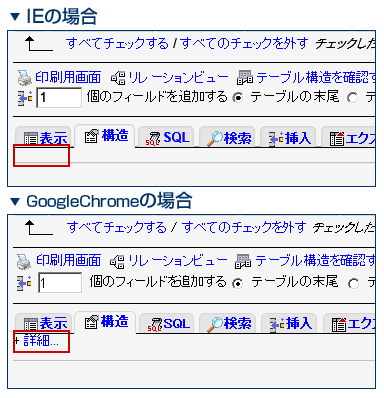
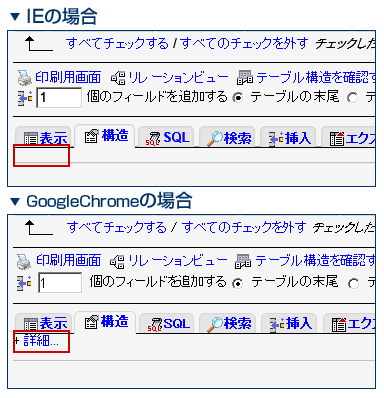
ローカルのxampp環境でphpMyAdmin3.1.3.1を使用しているのだが、プライマリー・ユニーク・インデックスのキー操作をしようとしたが、全然操作するメニューが見当たらなかった。
と、どうやらブラウザの問題だったようで、IEではそもそもメニューが表示されていなかった。mootools.jsを使用している画面なのでIEが対応していないみたいである。...
2012-08-22
ロールオーバー用の画像を作るのが面倒な場合に活躍するオパシティー。
htmlStart
a:hover img{
filter:alpha(opacity=25);
-moz-opacity:0.25;
opacity:0.25;
}
htmlEnd
数値は「0~100」「0~1」までの間で、数値が低いほど透明度が強くなります。なので、0にすると画像は見えなくなります。...
2012-08-20
「echo」(エコー)はブラウザにHTMLを出力します。文字列を出力する際に「”」「’」ダブルクォーテーションかシングルクォーテーションで文字列を囲まないといけません。そのルールを説明したいと思います。
<単純な文字列の出力>
phpStart
echo 123456;
echo '123456';
echo "123456";
echo hello!; //←エラーがでます
echo 'hello!';
echo "hello!";
echo あいうえお; //←エラーがでます
echo 'あいうえお';
echo "あいうえお";
phpEnd
文字列はクォー...
2012-08-13
PHPをゼロから始める人はfor文やif文などの構文を一通り見たけど、「で、何をすればいいの?」と足ふみをしてしまう人が多いのではないでしょうか?
そんな人にまず知ってほしいのは動的ページのカラクリ。これが分かればドドドっと次から次へと課題が出てくるので、勉強が進みます。
では早速簡単な動的ページを作ってみましょう。まずは商品データが入ったログファイルを作ります。下記の例ではカンマ区切りで「ID」「商品名」「値段」という構成で一商品一列でまとめています。
秀丸やさくらエディターなどUTF8の文字コードに対応したテキストで作成してください。
<ログファイル data.log>...
2012-08-09
コーダー泣かせのIEはハックで強引に直しちゃいましょう。IEはjavascriptの動作が重いし、CSS3とHTML5の対応は進んでいませんし、FireFoxもCSS3とHTML5が完全対応ではありません。safariとGoogleChromeはその辺はかなり対応していて優秀です。IEの次のバージョンはどうなのでしょうかね?
マイクロソフトはOS部門のWindows以外で大した成功がないような気がします。メッセンジャーはスカイプに負けてるし、ブラウザもイケてないし、スマホでも勝ち目なさそうだし。クラウドサービスもグーグルの方が技術的に強そうなイメージがある。どれも使いやすさには定評がある...
2012-08-04
PHPでログイン機能を導入する場合はsession(セッション)というものを使います。cookie(クッキー)と似ていますが少し違います。単純に説明すると、cookieはブラウザに保存、sessionはサーバーに保存といったところでしょうか。sessionはcookieよりもセキュリティーが固いのでログイン機能ではcookieは使いません。では早速、コードを見てみてください。
<login.php>
phpStart
session_start(); //*1 下記説明
if($_POST['pass'] == $PASS){
$_SESSION['user'] = sessi...
この記事がお役に立てましたら是非シェアのご協力お願いします。