2012-08-12

スマホ用素材をネットで探しましたが、なかなか大きいサイズのものがなかったので、結局自分で作っちゃいました。スマホは解像度がPCより2倍大きいので、例えば300pxのボタンを設置する場合は600pxの画像を使わないと画質がにじんでしまいます。指でボタンを押すのでボタンを大きく作るのがスマホサイトの基本ですね。
<スマホで画像を綺麗に表示する>
htmlStart
htmlEnd
<スマホで背景を綺麗に表示する>
htmlStart
sample
htmlEnd
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使...
2012-08-11

送信ボタンを作成しました。今回はアメリカのサイトでよく見られる配色のグラデーションを使用。PSDファイルもダウンロードできるので自由に文字が編集できます。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
...
2012-08-10

今一番売れてるバラドルの大島麻衣の写真を元にPhotoShopでイラスト風に加工しました。やり方は下記の参考サイトをご覧下さい。写真付きですごく分かりやすく説明されています。
ザッと言葉だけで説明すると、元画像を3枚ほど複製して、それぞれにカットアウト・鉛筆・輪郭検出のフィルター加工をし、加工したレイヤーを乗算やスクリーンなどのレイヤースタイルにして元画像になじませるというものです。
写真素材に困ったときはイラスト風に化けさせれば、タレントの画像を使っちゃっていいかも!?元がばれなければね。ただ、写真をイラスト調にするとサイト全体をイラスト調のデザインにしないと統一感がとれなく...
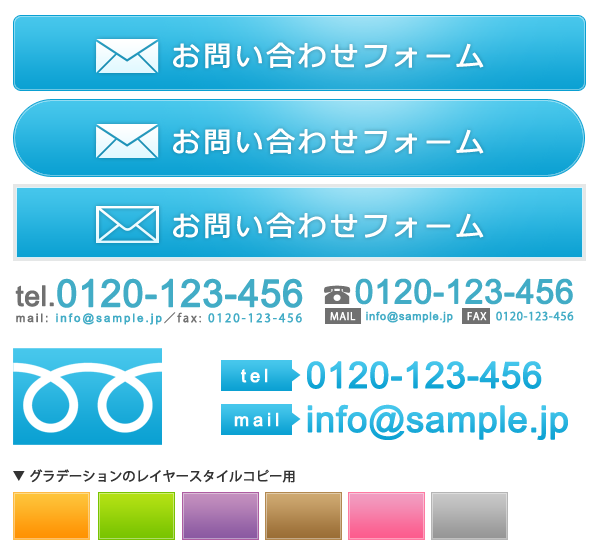
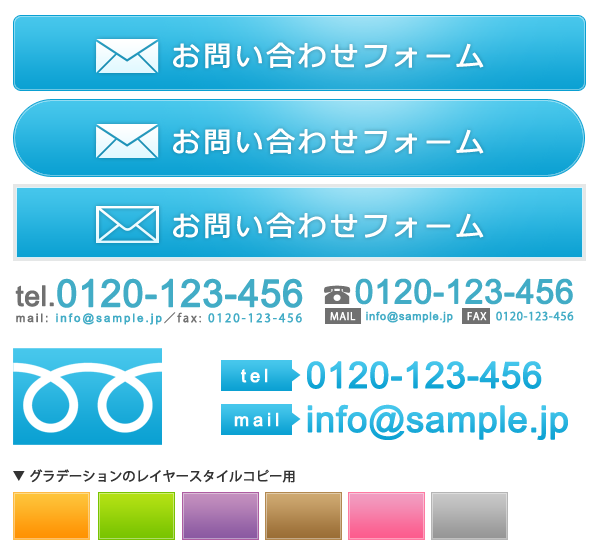
2012-08-10

商用サイトでは必要になることが多いお問い合わせ関連の素材。シンプルでどんなサイトにも合いやすいものを作りました。お問い合わせの部分にこだわるのも大切なことです。今回はPSDにグラデーションパターンを付け足しましたので、是非ご活用ください。使用しているフォントはWindows標準のメイリオとArialです。日本語フォントならモリサワの新ゴが一番好きなのですが、最近はメイリオもなかなか気に入っています。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
...
2012-08-09
コーダー泣かせのIEはハックで強引に直しちゃいましょう。IEはjavascriptの動作が重いし、CSS3とHTML5の対応は進んでいませんし、FireFoxもCSS3とHTML5が完全対応ではありません。safariとGoogleChromeはその辺はかなり対応していて優秀です。IEの次のバージョンはどうなのでしょうかね?
マイクロソフトはOS部門のWindows以外で大した成功がないような気がします。メッセンジャーはスカイプに負けてるし、ブラウザもイケてないし、スマホでも勝ち目なさそうだし。クラウドサービスもグーグルの方が技術的に強そうなイメージがある。どれも使いやすさには定評がある...
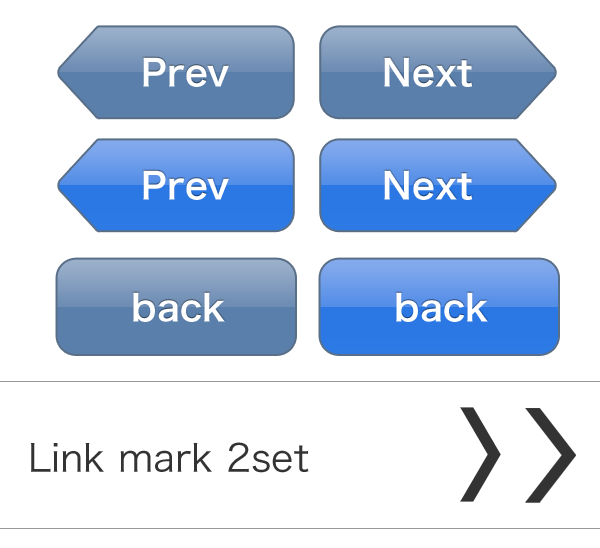
2012-08-09

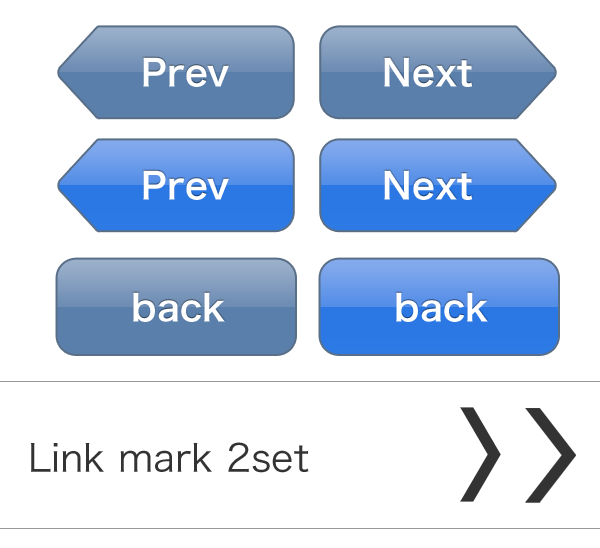
個人的に好きな色のボタンを3パターン作りました。CSS3で表現できるものですが、IEが対応していないので、グラデーションや角丸はまだまだ画像を使っていった方が無難ですよね。ボタンの文字を編集したい方もいると思うのでPSDファイルもアップしてあります。
人物フリー素材SELLSELF
ダウンロード[PNG]
ダウンロード[PSD]
※自由に使っていただいてかまいませんが、再配布はご遠慮ください。
...
2012-08-08
アフィリエイトのリンクがサイト内にたくさんある場合は、隠した方がSEO的に良しとされています。では、簡単なので早速コードを見てください。
<jump.php>
phpStart
$link[1] = 'https://sample1.jp?afid=9999';
$link[2] = 'https://sample2.jp?afid=9999';
$link[3] = 'https://sample3.jp?afid=9999';
$link[4] = 'https://sample4.jp?afid=9999';
$link[5] = 'https://sample5.jp...
2012-08-08
ページを開いた直後に指定のページ内リンクまでスムーズにスクロールさせるという技。jqueryを使用しています。下記のコードは#sampleの部分まで移動させるという場合のものです。任意で変更してください。
htmlStart
$(function() {
var p = $("#sample").offset().top;
$('html,body').animate({ scrollTop: p }, 'slow');
return false;
});
htmlEnd
※var p = ~~とありますが、このpはHTMLタグのpとは関係ありません。ただの変数名...
2012-08-08
Jqueryのプラグインであるthickboxを使ってダイアログを表示してみよう。まずはheadタグ内でjqueryを読み込んだ後にthickbox.jsを読み込む。順番が逆だと動きません。
htmlStart
htmlEnd
あとはテキストリンクにclass指定でthickboxを宣言し、リンクを貼るだけで設置完了です。リンクのパラメータにはheightとwidthを必ず指定しなければいけません。リンク先はHTMLや画像、PHPでさらに独自のパラーメーターを付け足すことも可能です。
<テキストリンク~ダイアログ表示>
htmlStart
サンプル
htm...
2012-08-04
UTF-8の文字をshift_jisに変換するコードです。携帯サイトを作る場合はdocomoとauがshift_jisで作らないといけないので、文字コードを変更することがあります。EUC-JPはperl時代の時によく使用されていましが、今はUTF-8とshift_jisのどちらかしか使わないですね。
phpStart
//mb_convert_encoding(文字列,変換後,変換前);
mb_convert_encoding($str,'SJIS','UTF8');
phpEnd
あとPCサイトでもメーラーを立ち上げるmailtoのリンクで件名と内容も付属するときはshif...
この記事がお役に立てましたら是非シェアのご協力お願いします。