2019-03-13

楽天ショップの管理にて、あす楽の設定がRMS上のどこにあるのかが、分かりづらかったのでメモ代わりに記録しておきます。
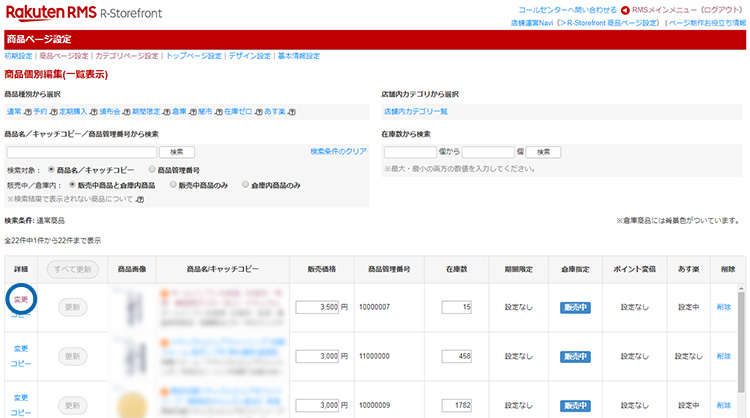
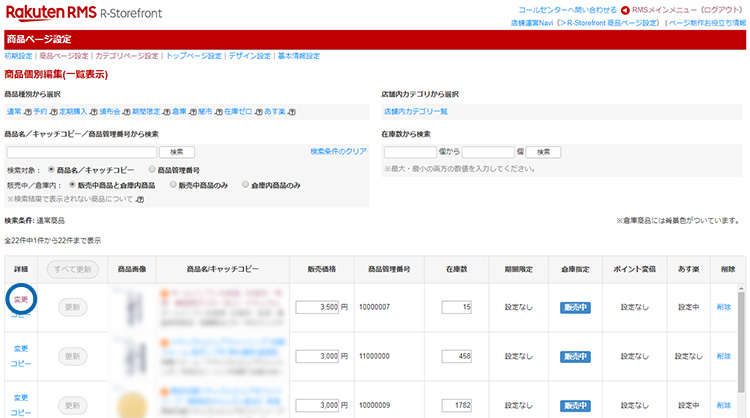
まずは商品一覧からあす楽に設定したい商品の変更画面に進みます。
変更画面の一番下の方に、「商品ページの表示項目を設定する」というリンクを押します。
あす楽の設定画面にたどり着きました。
RMSの管理画面上で「あす楽」とページ内検索をしても全くヒットしなかったのでかなり迷いました。
まさか、「商品ページの表示項目を設定する」という名のリンク先にあす楽の設定があるとは…。
そこそこ需要のある変更箇所だと思うのだけど、なぜ普通に商品変更ページで設定させてく...
2019-03-07

▽全国のネットショップを相手に商品写真のビジネスが可能
▽モデル事務所のモデルはネットショップにとって諸刃の剣
▽フリーランスのモデルはスキルが武器
▽実績を積んで仕事を選べるようになったら幸福度MAX
ポートレートばかり撮っている人がインスタにはたくさんいますが、趣味を仕事に変えたいという発想はあるのだろうか?
なんか見ていて非常にもったいないなと感じるのです。その趣味を有効活用ができるのではないかと。
私はビジネス思考がしっかり搭載されており、常にビジネスのアンテナを張っていますので、モデルビジネスの紹介をしたいと思います。
全国のネットショップを相手に商品写真のビジ...
2019-03-05

中学生でも分かるように細かい部分は大幅にカットしてザックリした内容です。
あらかじめ知識がある人には向かない内容ですのであしからず。
▽資本主義
▽利子(金利)
▽既得権益(支配層)
▽タックスヘイブン
▽富の再分配
▽フェイクニュース
▽メディアで大衆操作(B層操作)
▽批判するよりも有能な政治家を広げるのが得策
資本主義
国民が自由に起業でき企業間で競争が起きることで経済成長する。
資本とは単純にお金のことで、「お金主義」と言い換えると理解しやすいですね。要するにお金=権力ということです。厳密には資本というのは「まとまったお金」という意味なので「金持ち主...
2019-03-03

大阪のなんばを歩いていると、冗談抜きで8割が旅行者なんじゃないかというくらい日本人が少ない感じ。それもそう、ザ・大阪を満喫するなら梅田ではなく、なんばを選択するのは正解。分かってるじゃないか外人勢。
それにしてもなんばの飲食店の盛り上がりはすごいです。
平日でも満席のお店が多く、どの店も客でごった返しています。
個人的になんばで注目のグルメは焼肉のホルモン!ホルモンのお店がすごく多いのがなんばの特徴とも言えます。大阪では鶴橋=焼肉・ホルモンのイメージが強いですが、なんばも負けていません。
今日は、味やオシャレさよりもコスパを重視した焼肉ホルモン店の「いろりや」さんを紹介した...
2019-02-28

▽ヒゲのコンプレックス
▽ヒゲ脱毛に必要な予算について
▽医療レーザー脱毛による痛みについて
▽レーザー脱毛の照射後の様子
▽ヒゲがなくなるまで何回の照射が必要か
ヒゲのコンプレックス
私は日本海側の寒いエリアの育ちで、色白でヒゲが目立ちやすい容姿でした。
しかし、ヒゲが生えるのは当たり前のことだし、男ならみんな同じですから特に強いコンプレックスではありませんでした。
なぜヒゲ脱毛に興味を持ったのだろう?自分でもそこはうやむやですが、
ヒゲが生えていた頃は定期的に一本一本ピンセットで抜いていました。
抜いたときは剃るよりも口周りがすごくキレイになり、その時の見た目が...
2019-01-03
今年の1月から楽天の商品画像のルールが厳しくなるようです。
amazonとかzozotownのような単調なサムネイル画像にしないといけなくなります。
ザックリ言うと今後、楽天はAmazon化していくのかなといった感じです。
サイトの雰囲気も単調化されていきそうですし、配送に関してもワンデリバリー構想というものを実現していく方針で
商品の保管から出荷までを手がける物流センターを全国各地に構えていくそうです。
amazonは既に日本の数箇所に倉庫を持っているので、配送が早いわけなんですけども、楽天もそのような形を築いていくということですね。
amazonの商品一覧で見かけるプラ...
2018-12-13
/////////////////////////////////////
ドメインの管理について
/////////////////////////////////////
■ドメインが取得できるサイトは複数あります。
お名前.com、バリュードメイン、ムームードメインなど
【よく取得されるドメイン】
.com/.net … 最安(情報サイトなど)
.jp/.co.jp … 企業向け(会社のサイトなど)
■ドメイン取得サイトが異なる業者にドメインを引き渡すことを「ドメイン移管」といいます。
【ドメイン移管】
・特に費用はかかりません。
・1~2週間くらい...
2018-12-07
phpは分かりやすいのですが、javascriptの配列はちょっと独特ですよね?
ラジオボタン・チェックボタンの入力チェックの際に、選択がない場合は「undefined」というテキストデータが入ってしまいますし。
今回のテーマは複数選択のチェックボックスを入力チェックする方法についてです。
複数選択のチェックボックスはフォームでよく出てきます。
近年は、jqueryを当たり前のように読み込んでいると思いますので、jqueryありきのコードです。
例えば、エリアの選択で下記のようなHTMLがあったとします。複数選択のチェックボックスを配列で受け取れるようにする場合は、「area...
2018-11-27
ワードプレスを外し、独自のシステムに移行する際、画像のエクスポートが苦労しました。
個人的にワードプレスは好みません。クライアントに管理画面を提供する場合は、自分で一から作ったほうがユーザビリティーが圧倒的に良くなるからです。
アップロード画像の記録がある、postmetaテーブルの検索で「meta_key = _wp_attachment_metadata」とすると、データが下記のようになっていた。なんというごちゃごちゃしたデータ。これだからワードプレスは苦手だ。
htmlStart
a:5:{s:5:"width";i:731;s:6:"height";i:723;s:4:"f...
2018-11-26
管理画面でユーザーに画像をアップさせる際、実行ボタンの2度押しを防ぐために必要なローディングの表示。
特に苦労せず設置ができたので、コードを紹介します。ローディング自体はCSSで完結します。画像不要なのが今回のミソです。ボタンを押したらローディング発動の部分だけjqueryです。
[デモサンプル]
まずはbodyの下辺りにローディングのHTMLコードをコピペして、フォームのボタンに何らかのクラス名を付けてください。
htmlStart
・
・
・
htmlEnd
次はCSSに以下のコードをコピペしてください。...
この記事がお役に立てましたら是非シェアのご協力お願いします。