2023-02-04

格安SIMはLINEの年齢認証ができないというデメリットがあります。するとLINE ID検索から友達追加することができません。
※2021年3月より年齢認証ができる格安SIMが増えました。楽天モバイルは現在、年齢認証可能です。
今回は、年齢認証ができない、さらに電話番号の交換をしていない相手に「友達追加のURL」を送る方法を紹介します。
※スマホの他にパソコンかパッドが必要となります。
まずはLINEを開いて、ホーム画面へ。ホーム画面の右上にあるボタンを押してください
次は、自分の「QRコード」を押してください
最初は相手のQRコードを読み取るモード...
2022-10-21

▽よくあるマイナン反対意見「やたらと個人情報を気にしている」
▽よくあるマイナン反対意見「カードを受け取ったら番号をつけられる」
▽よくあるマイナン反対意見「政府批判をしたら口座が凍結される」
▽マイナンバーの根本的な仕組みを知ろう
▽よくあるマイナン反対意見「河野太郎が嫌いだから」
▽よくあるマイナン反対意見「国民を管理して奴隷のごとく扱おうとしている」
今回は「マイナ保険証」のテーマです。
保険証の不正利用が医療費増加の要因のひとつ。
特に外国人による使いまわしが大きな問題。
マイナンバーは顔写真があるから不正利用が軽減できます。
これから移民を受け...
2022-10-13

▽2000年代中旬までヤフーが全盛
▽googleインパクトの第一弾は2005年にリリースされたgoogle地図
▽2006年にgoogleがYoutubeを買収
▽2007年 広告会社のダブルクリックを買収
▽googleはM&Aにより優秀な技術と人材を手に入れて成長した企業なのか
▽投資家ではなく技術者に多く報酬を与えることで企業が爆発的に伸びた
▽技術をオープンに開放して天才をどこよりも早く見つけて採用する手法
▽DS vs Googleによる世界政府の権力争いの構造になるかも
2000年代中旬までヤフーが全盛
今から15年ほど前にデスクトップ型パソコンを購...
2022-10-12

今回は中国人が日本に来て驚いたこと24個。
日本に5年以上住んでる中国人の方の配信をいくつか見て、驚いたという点をまとめました。
1、トイレにトイレットペーパーが置いてあること
中国ではティッシュを持ってトイレにいくのが当たり前とのことです。これに関しては泥棒が少ない日本が珍しいでしょう。
また、中国のレストランでは、出てきた食器を洗わないといけないという衝撃的なお話もされてました。店員からお湯をもらって、茶碗に注いで、箸でかき混ぜてからバケツにお湯を捨てる。レストランの衛生面を信じていないから、自分で消毒をしないといけないそうです。
2、日本はキャッシュレスが普...
2022-08-16

▽2022年4月米国株が過去最大級の大幅下落
▽米個別株を中心とした長期投資は1年目で50万円の利益
▽大幅下落の予感から一度全株売却を実行
▽株は下落してもホールドしておけば勝てると歴史が証明
▽2022年8月に上昇傾向。また下がるか、好転するか?
▽長期投資の時代が終わり、今後スイングトレードか?
▽グレートリセットの違和感。金融リセットはない!
2022年4月米国株が過去最大級の大幅下落
2018年末よりマスク生活が始まったわけですが、そんなことはお構いなしで、テクノロジー株は好調でした。ネットフリックス、アマゾン、Youtubeのグーグルなんかは外出が減ったこと...
2022-06-03

持続化給付金2億円詐取か 東京国税局職員ら7人逮捕 主犯格はドバイに逃亡というニュースがありました。
手口は、「暗号資産に投資すれば個人事業主になれるから給付金の申請資格が得られる。」と言って100万円の投資資金を次々と騙しとって被害者約200名、2億の被害総額。主犯格はドバイへの海外逃亡に成功していて、なかなか捕まらないと思います。
3年ほど前にも岡山の果樹園を営む西山ファームという会社が被害総額133億円の巨額詐欺事件を起こしましたが、主犯格は海外逃亡。未だに捕まってません。
詐欺で得た利益を暗号資産に投資してしまえば、逮捕されても利益が残せると思っているのか?
...
2022-05-07

前回に引き続き、実在した東洋医学の天才・ホジュンのドラマより重要なセリフを紹介します。
ホジュン 伝説の心医 エピソード20より
医術を学ぶには人体を知らねばならん。
人体は宇宙と似ている。生命の根源は宇宙のそれと同じだ。
頭の円形は天をかたどり
足が四角いのは地をかたどる
天に四季があるように、人には四股(よつまた)がある
天に木・火・土・金・水の五行があり、人には五臓がある。
天に天地・東西南北の六極があるように、人には六腑がある。
天には九星があり、人には口・両目・両耳・鼻の穴・尿道口・肛門の九竅(きゅうきょう)がある
天には十二時があり、人には十二経脈が...
2022-04-29

2021年にTwitterとFacebookから追い出されたドナルド・トランプ前米大統領が、自身で作らせたTruth social真実と銘打ったSNSが誕生しました。
リリースから2カ月が過ぎたのですが、アプリ自体は安定しておらず、まだ完全体ではないようです。いきなり人気が出てしまうと、サーバーの拡充不足とかの問題が出るし、システムというのは、リリースしてからエラーがいくつも出るものです。それを解消し続けて、エラー報告がなくなってきたら完成となります。
最近はテスラのイーロンマスクが約5兆6000億円ツイッターを買収したことで話題に上がりましたが、意外にも、トランプのトゥル...
2022-04-13

40代の貯蓄中央値は90万円だそうです。
驚くべき少なさ。おそらくさらに中央値は下がることでしょう。
僕は今、家賃払いたくない病に罹っています。重症化のようです。これまで20年間もの間、当たり前のように家賃を払い続けていたことを悔やんでいます。
15年前からIT系の個人事業だから、別に住む場所はどこでもよかった。なのに調子こいて、東京・大阪・名古屋・京都と都会のフルコースを転々として無駄遣いの極み。マンションオーナーに金を貢いで、貢いで貢つぎまくっていたわけです。愚の骨頂ですね。もっと前にその愚行に気付いていれば、家賃で消えた2000万・3000万を投資に回してFireで...
2022-02-15

メタバースが話題だそうですが、ビジネス思考搭載の僕がハッキリと言います。
流行りません。速攻で廃れるビジネスモデルです。VRでアバターを介して人と交流っていうのは。
仮想空間で現実逃避ですか?びっくりするほど滑稽な、余計な進化です。
根本的にもう進化しなくていいんですよ。十分に便利過ぎるので世の中になったので。
便利すぎて、人間の肉体が衰えていく一方じゃないですか?
運動せずにバクバク1日3食たらふく食べて、生活習慣病で4人に1人は苦しみながら死んでます。
進化し続けるのはもう限界に達していて、もう今後はどうでもいい進化しかありません。
宇宙に行く必要あります?仮...
2022-01-22

▽1、実際にコロナの症状が出た40代持病なし男性の体験談
▽2、「新型コロナはただの風邪」と思っている人の特徴
▽3、統計思考・本質思考がない人は辿り着けない真理
▽4、厚生省は当初からコロナをインフルエンザ扱い
実際にコロナの症状が出た40代持病なし男性の体験談
おそらく実際にコロナにかかりました。
1週間くらい気だるく微熱で、4日ほど味覚が完全になくなりました。
症状は高熱が出るパターンではなかったので、全然たいしたことがなかったです。
コロナ登場初期は医者の中で「変わった風邪が流行っている」とウワサが流れていたようで、まさに変わった風邪といった感じでした。
...
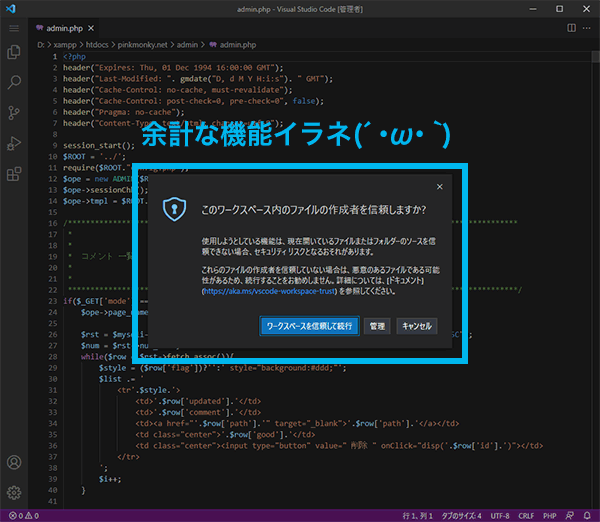
2021-06-14

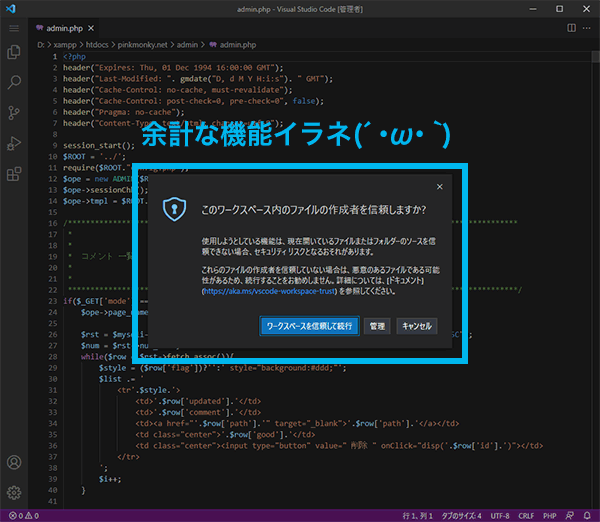
毎回「このワークスペース内のファイルの作成者を信頼しますか?」というポップアップが出るようになった。どうやら複数人で開発する向け?のおせっかいな制限モードの機能。
有能なエンジニアは個人プレー!こんなしょうもないセキュリティー厨向けの機能は一掃しましょうということで、さっそく!
まずは左下のリストバンドみたいなアイコンを押して、「設定」へ
検索窓に「work」と打ってポチっとな。はい完了!
ワークスペース関連は全部「false」で結構。
ワークスペースの信頼だって(笑)いいよいいよそこまで面倒見てもらわなくても。
個人での開発の場合は意味のない機...
2021-06-05

歴史は格差拡大による崩壊を繰り返しているという事実があります。
支配層の欲望のエスカレートにより、耐えられなくなった民が反乱を起こす。この繰り返しです。
なぜ、現代は反乱の兆しがないのか?
1、民の教育が最低限のレベルに達しているから
2、まだ資本主義が耐えられる時期だから
という理由がパッと思い浮かびます。
民が最低限の教育を受け、歴史を少し知ることで反乱は起きにくくなると考えられます。
昔は貴族等だけが学問を学び、民は農耕をさせておくという封建制という統治スタイルでした。
というのも、農業が機械化された現代人にはイメージしづらいかもしれないが、
手作業...
2021-06-05

怠け者が大量に発生するのは間違いないと考えています。
既に便利になった社会では怠惰に過ごしてる人が多いです。できれば仕事をしたくないという人は圧倒的多数ではないでしょうか?仕事に向いている人がいれば、向いてない人もいるわけで、パレートの法則を用いれば8割がビジネスに関して無能という見解が持てます。
ただ、現代は全員が仕事をする必要はないと思うのです。既に社会に不必要な仕事がありふれており、生活費のために何故か競争をさせられ、働かされている状況です。
そのことに気づいている人はまだ少数のようで、「人は仕事をして税金を収めるべき!だって教科書に三大義務って習ったもん」と、...
2021-04-17

「頭が良い人は孤独」というのは既にあるある情報で常識化しているのですが、Quoraにて魅力的な回答を見かけたので紹介したいと思います。
▽Q.頭のいい人たちは、ひとりでいることが多いですか?
▽1、頭が良い高レベルの人の定義は知的好奇心を持っているかどうか
▽2、頭が良い人は仲間を見つけるのに苦労する
▽3、頭の良い人は一般大衆には退屈なことに対象を持つ
▽4、客観的目線からの論理的思考で真理が見えてしまう
Q.頭のいい人たちは、ひとりでいることが多いですか?
頭の良い人は、いくつかの理由から、一人でいることが多くなります。
第一に、頭が良いということには、通常...
2021-04-06

▽民を困窮させておくことで死にものぐるいで働き続ける
▽人口の数が軍事力に比例しないITテクノロジー社会
▽人口の数が経済力に比例しないITテクノロジー社会
▽増えすぎた人口を減らそうという人口削減の流れは至って自然
民をギリギリの生活にさせておけば、死にものぐるいで働き続ける
昔は国民が健康でないといけなかった。農民も武士も肉体労働でしたから。
健康でないと年貢を徴収できませんし、国を守れませんでした。
民の腹を満たしすぎると働かなくなるのが人間の性。支配層は引き継がれた帝王学にて、その人間心理を知っています。
民を常にギリギリの生活ラインにさせておくことで、...
2020-10-23
PHPのstrtotime関数は非常に便利で、カレンダーを使用した予約システムなどで活躍してくれます。
今回は、月毎に第一週目の水曜日、第二週目の水曜日は何日かを求める最短の方法をご紹介。
phpStart
$y = 2020; //任意
$m = 10; //任意
$jd = cal_to_jd(CAL_GREGORIAN, $m, 1, $y);
$month_name = jdmonthname($jd, 1);
$first_wed_day = date("j", strtotime("first Wednesday of {$month_name} {$y}")...
2019-09-28

パソコン使用歴15年で四六時中パソコンを使用しているヘビーユーザーです。
そんな私のパソコンは昔からずっと、
・ウイルス対策ソフトなし
・WindowsUpdateは無効に設定
こんな状態ですが、何一つ異常ありません。今日もパソコンの調子は快晴です。
ちなみに私はネットバンクも利用しているし、仕事上、海外サイト(ちょっと危険っぽいサイト)でデザインに必要なフリー素材を探すことも頻繁に行っています。
※この記事を最後まで読まずに真似しないでください。なぜ、私がウイルス対策ソフトなしで感染しないのかを根拠で説明します。
▽なぜウイルス対策をインストールする...
2019-09-18

▽ITリテラシー向上 基本用語「ブラウザ」
▽ITリテラシー向上 基本用語「拡張子」
▽ITリテラシー向上 基本用語「OS(オーエス)」
▽ITリテラシー向上 PC(旧称:マイコンピュータ)をデスクトップに表示する
▽ITリテラシー向上 基本用語「デスクトップ画面)」
▽ITリテラシー向上 基本用語「サーバー」
▽ITリテラシーを向上させるには用途を明確にしよう
この記事の内容はパソコンの上級者なら当たり前のように理解していることばかりです。
記事を読んで、よく分からなかったという方は、ハッキリ言ってITリテラシーが低いです。
さあ、あなたのITリテラシーはいかほ...
2019-07-03

▽コンセントがLANポートに?電気配線をLANに変換
▽マニアックな商品の為?パナソニックが家庭用PLC撤退
▽PLC性能対決!日本・中国・アメリカ 結果は!?やはりそうか…
▽最新のTP-Link PLCアダプターが届きました
▽旧PLCから新PLCに変えると速度が2倍アップ!
▽PLC設置に必要なものまとめ
▽PLCを自分で購入して設置するのが面倒な方はご依頼ください
コンセントがLANポートに?電気配線をLANに変換
10年以上ほど前に、田舎の実家に帰った時、ネット環境はあるものの、
やや大きめの一軒家なのでWiFiの電波が1階から2階まで繋がりませんでした。...
2019-04-04
レスポンシブでサイトを制作することは今や当たり前ですよね。
googleが推奨していることもありますし、なによりサイトのメンテナンスがラクです。
レスポンシブ最高!というわけで早速表題の件に。
<レスポンシブの1番お手軽な組み方(CSSを三つ用意する)>
レスポンシブでサイトを作る場合、スマホで表示するボタンをパソコン版では表示しないようにしたい部分がでてきます。ですので、分かりやすい名前のクラスをつけておくと便利です。
pc.css
htmlStart
.sp-only{ display:none;}
htmlEnd
逆にスマホ用のCSSにパソコン版だけの部分を非表示に...
2018-10-06
WEBやDTP専門の会社ではないけど、自社のビジネスをネットに力を入れて集客していきたい。
そんな会社は多いかと思います。
できれば、商品のサイトや広告媒体の制作を全て自社内部で済ませたいというのは、自然な発想です。
何故ならデザイン制作会社に依頼をすると非常にコストがかかるからです。
じゃあ、デザイナーの求人を出して、採用をしようってなるんですが、
何を基準にデザイナーを選べばいいのか?いくらの年収にすれば腕のいいデザイナーが来やすいのか?
技術者ではない経営者がそこを見極めるのは、意外と難があります。
よくわからなくて、なんとなくでポンコツな技術者を採用してし...
2014-11-03

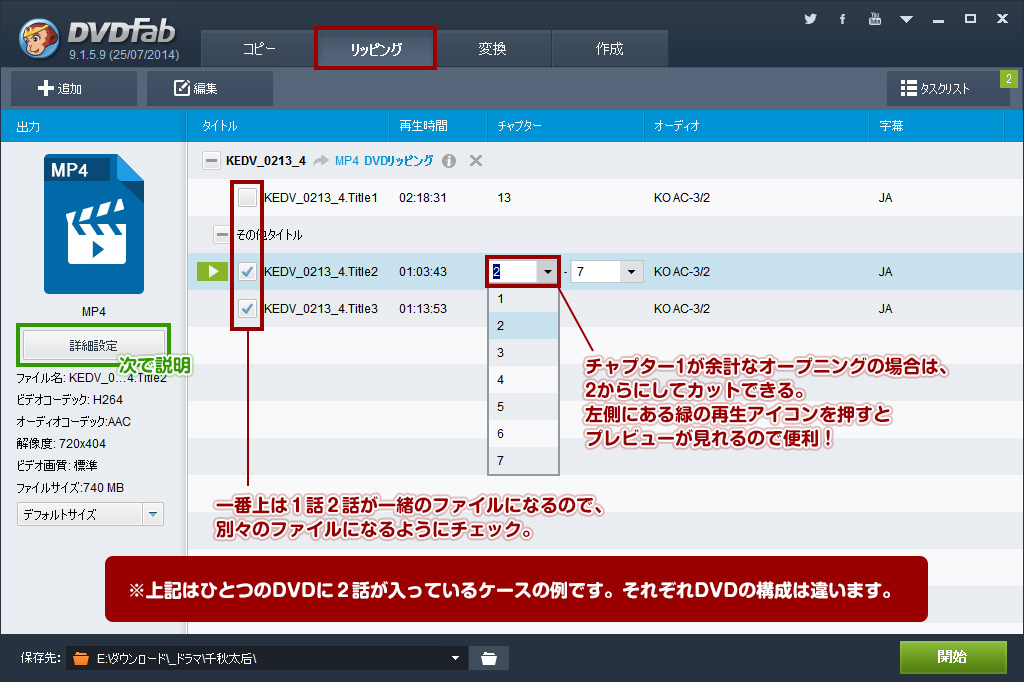
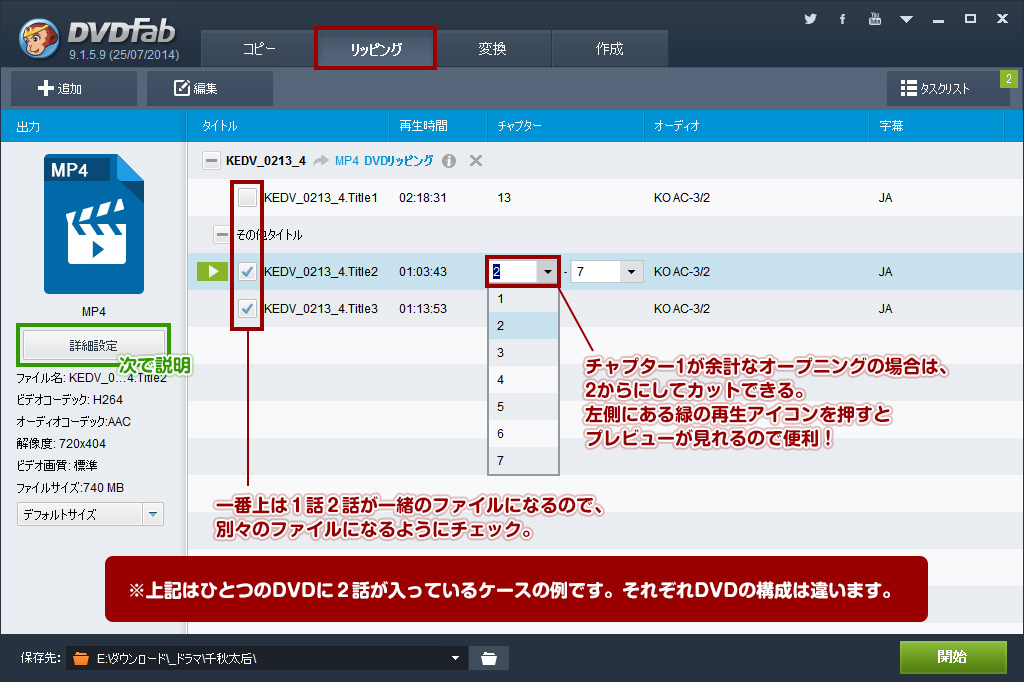
DVDfabでDVD(及びブルーレイ)をMP4にする方法を紹介したいと思います。MP4にしてしまえば、youtubeにアップできるのでどこでも見れるようになるので便利。
今回の例は「海外ドラマで2話が入っている」ケースでの設定で字幕もMP4の映像に入れ込むようにしている。
まず、「リッピング」のメニューをクリックし、チェックボックスでMP4に変換したいところ選択。ドラマなので、同じオープニングが毎回しつこくなってしまうので、チャプターを2-7にしてますが、通常は変更する必要はありません。
次はエンコードの種類を選択。2014年の現在は「MP4」、「WMV」が主流で、今...
2013-09-10
2013年9月にロリポップサーバーで、なんと8,438件ものサイトがハッキングされ、サイトが改ざんされた様子。前に、GMOクラウドのサーバーからもワードプレスのハッキングについてのメールが届いていた。ワードプレスは利用者が多いので、信頼してしまいがちだが、利用者が多ければ多いほど強者のハッカーに狙われてしまう。だからもうワードプレスは使用しない方が得策だろう。
サイトの改ざんだけで済めばいいが、データベースを初期化されたりしたらもうおしまい。ワードプレスに依存している会社は倒産するかもしれない。そんな会社は急いでワードプレスを普通のHTMLに戻さないといけない。かなり面倒臭いけどね。
...
2013-09-01
2019年7月更新:もう4年前頃にスレイプニルとはきっぱり決別した理由。スレイプニルの迷走よ止まれ!
スレイプニルは「重い」「突然落ちる」のデメリットがあります。しかし、スレイプニル4のブックマークとタブの使い勝手は抜群にいいので、今も離れられないユーザーがいると思います。
きっぱり決別しようと思ったのは、バージョン5の時にスレイプニルの良さがすべて消し飛んでしまったからです。普通のよくあるブラウザと同じ様なものになった感があります。使いこなす前にアンインストしたので知りませんが。ですが、最新バージョンに全く魅力を感じなかったので決別しようと決心しました。
現在のスレイプニルの公...
2013-05-05
画像ファイルがあるかないかを判断して、必要に応じてノーイメージ(now printing)を表示する時などに使用するファイル存在確認の代表的関数file_exists()。
phpStart
$path = './log/item/12345.jpg';
if(file_exists($path)){
$img = $path;
}else{
$img = '/img/noimage.jpg';
}
phpEnd
しかし、自サーバーならfile_exists関数でファイルがあるかないかを判断できるが、他ドメイン&他サーバーでは使用できないので、その場合はget_hea...
2013-04-30
更新 2018-11-26 新しい記事にもっと簡単な方法が載っています
この記事に関する最新記事は「ボタンを押したらローディング(くるくる回るスピナー)を表示する(ローディング画像不要CSSのみ)」になります。下記の古い内容よりも画像ファイルが不要で使い勝手がいいので、新しい記事をご覧ください。
古い方法でよければ以下をご覧ください。
管理画面で時間のかかる処理(例えば画像や動画などをアップロードする際)をする場合、画面が固まってしまったと勘違いされて閉じられたり、ボタンを何度も押されてバグを発生させてしまうこともあるかもしれない。
そこで、ローディング画面を表示して、ユーザ...
2012-11-19
引数とは…戻り値とは…と言葉で書いてもパッとしなさそうなので、半角のカタカナを全角のカタカナに変換するmb_convert_kana関数を例として見てみよう。
phpStart
$zenkaku = mb_convert_kana($hankaku, "KV");
//$hankaku が第一引数
//KV が第二引数
//$zenkaku が戻り値
phpEnd
これで用語の意味は分かるかと思います。自分で関数を作る(ユーザー定義関数)時はこの引数と戻り値のことを理解しておかないと便利なものは作れない。
個人的にフレームワークの使い方を覚えるのが面倒なので、自作関数の...
2012-11-02

Google Chart APIを利用すればたった一行でQRコードが作れます。
htmlStart
https://chart.apis.google.com/chart?chs=《サイズ》&cht=qr&chl=《URLやメールアドレスなど》
htmlEnd
画像タグに上記のコードを記載するだけ。
htmlStart
htmlEnd
パラメータの「chl」には日本語を使うこともできます。mailtoタグと同様で日本語を使う場合は文字化けの対処をしないといけないので、文字コードをパラメータの「choe」で指定しないといけない。
QRコードは携帯やスマホで読み取られる...
2012-10-07
例えば「01」や「02」など、先頭にゼロがついている数値を「1」という数値に直す場合は、Number関数を使用します。
htmlStart
var str = "05";
var num = Number(str);
//結果
num == 5
htmlEnd
逆に決まった桁数で先頭にゼロをつけなければいけないケース(ゼロパディング)もよく出くわします。その場合は下記の方法がおそらく最短コード。
htmlStart
var num = 5;
var str = ('0' + num).slice(-2);
//結果
str == '05'
htmlEnd
s...
2012-09-18
フォームやカートなどで重宝するcookie(クッキー)の操作を簡単にする定義関数。クッキーを配列で使用することでシンプルな組み方が実現されてます。この関数があればクッキー操作が格段にラクになるのでオススメです。
phpStart
define(_TIME_OUT_,time() + 30 * 86400); //一ヶ月保持
function makeCookie($array,$cookie_name) {
foreach ($array as $text => $value) {
setcookie($cookie_name."[$text]",$value,_TIME_...
2012-08-23
文字列の一部分を取り出すsubstr関数は使用するシーンが多いです。長い文章の最初だけを表示する時や、URLから一部分を切り出す時などなど。
<substr()関数 - 最後の2文字を取り出す>
phpStart
$str = 'https://sample.jp/cate.php?id=06';
echo substr($str, -2);
//結果「06」が出力されます。
phpEnd
第2引数にマイナス値を入れれば最後からの文字が取得できます。先頭から2文字を取得する場合は正数を書けばOK。文字列が日本語の場合はmb_substr()を使用しないとバグが起きます。...
2012-08-18

▽デザインの3大要素を理解できないと始まらない
▽デザインの一番最初の肯定派「素材の選定」
▽何年デザインをやっていても難しい「レイアウト」
▽「色使い」は初心者でも簡単!せめてここはクリアしよう!
デザインの3大要素を理解できないと始まらない
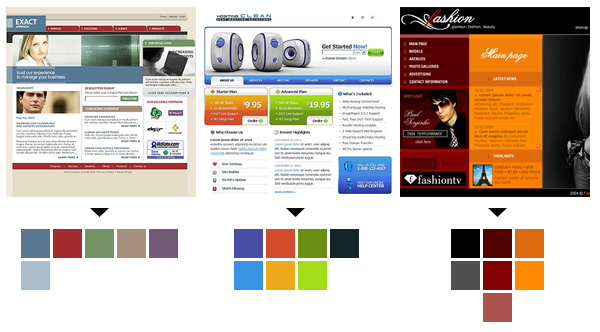
デザインで重要な要素は「素材の選定」「色使い」「レイアウト」の3つ。
これが全てうまくいけば違和感のない美しいデザインに仕上がります。
3つの要素ともにどれも重要で、一つ欠ければダサいものになってしまいます。
またほんの少し間違うだけでもダサくなってしまうことがあるので、デザインは本当に繊細なものです。美しいデザインは感覚だ...
2012-08-16
プロフィールを登録させる際に年齢の項目を設ける場合は、年齢を入力させるのではなく、生年月日を入力してもらうのが基本です。年齢を入力させてしまうと、データ上その人はずーっと同じ年齢のままになってしまうからです。
生年月日から年齢を求めるの方法はいくつかあるみたいですが、一番短いのが以下の計算方式です。
<計算方式>
phpStart
$birth = 19811007;
$age = floor((date('Ymd') - $birth) / 10000);
phpEnd
計算方式は「(今日の日付 - 生年月日) ÷ 10000」で求められるみたいです。floor()...
2012-08-04

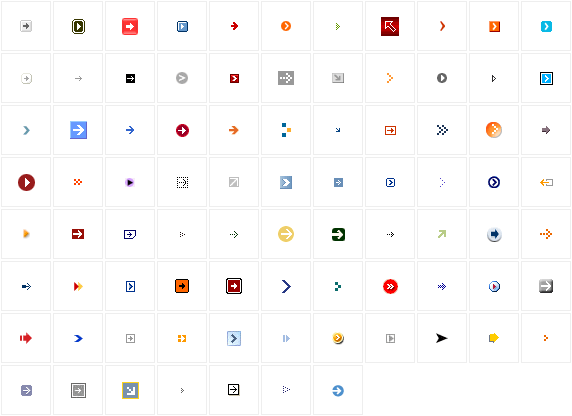
画像をダウンロードして、フォトショップで切り抜き加工をして使ってください。CSSの宣言方法も記載しておきます。
<HTML>
htmlStart
サンプル1
サンプル2
htmlEnd
<CSS>
htmlStart
ul.listMark li{
background:url(/img/list.gif) 0 2px no-repeat;
padding-left:15px;
}
htmlEnd
背景ポジション(0 2px)←この部分はline-heightの設定値により数値の調節が必要になります。ポジションの数値はマイナスの値も使えます...
2012-08-04

<サンプル>
ヘッダーなどでサイトロゴの横にバナーを置く時に回り込みの解除が必要になってきます。背景画像があるカラムの中でfloatを使って回り込みをすると、背景画像が表示されなくなります。そこで背景画像を指定しているタグにclearfixを使えばちゃんと背景が表示されるようになります。clearfixは便利なのでサイト毎に必ず宣言しています。オーストラリア人のTony Aslettという方が、cleafixを考案したらしい。
<CSS>
※2019-04-20追記
現在はコードが短くスッキリしています。使用方法は変わりません。
htmlStart
.clearfix::a...
この記事がお役に立てましたら是非シェアのご協力お願いします。